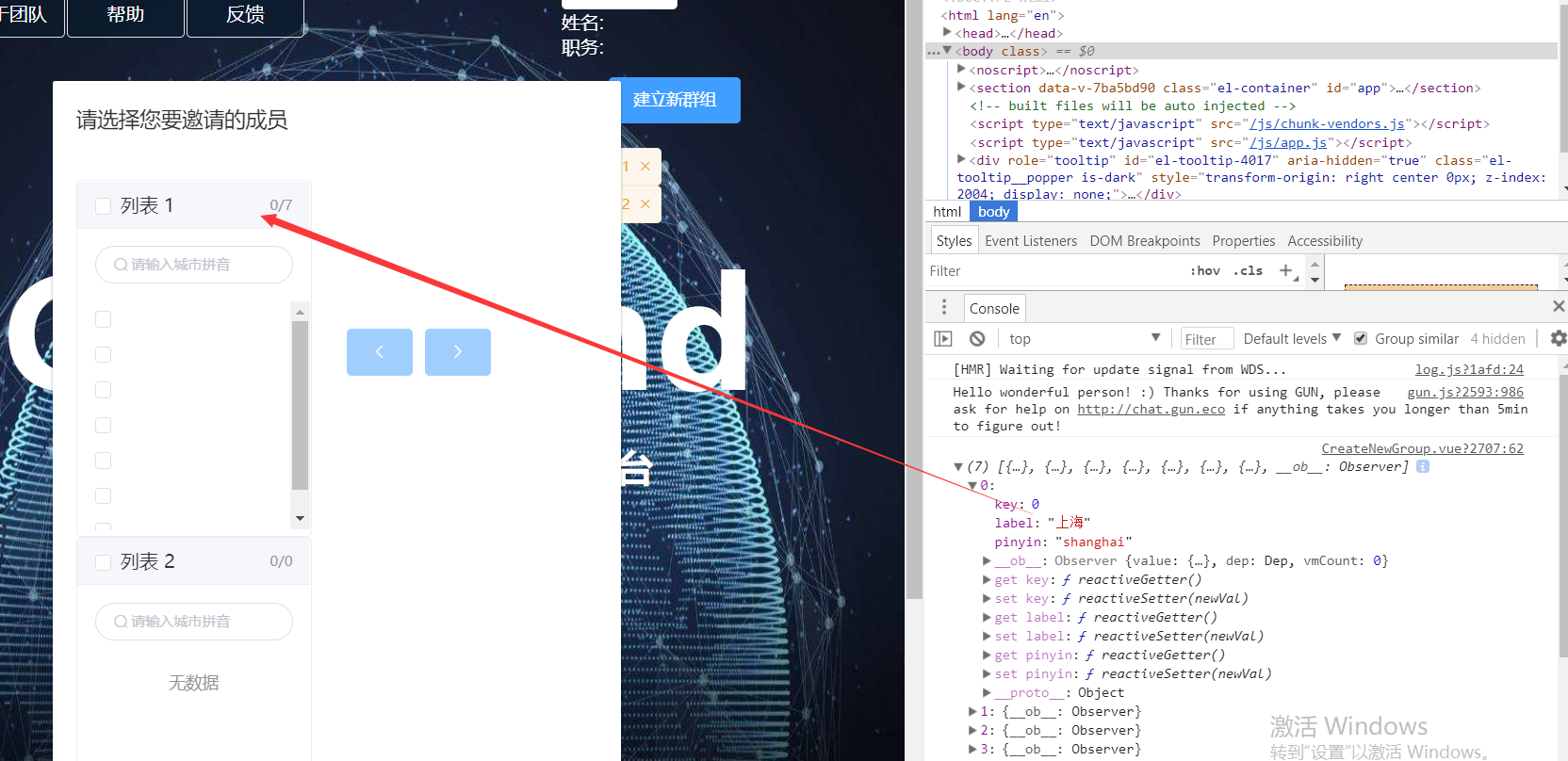
如图,能够正确选择,通过控制台也能看到数据已经成功传入对象
我是按照官网的改的,但是原理应该没问题吧
<template>
<div>
<el-button type="primary" @click="dialogVisible = true">建立新群组</el-button>
<br><br>
<el-dialog
title="请选择您要邀请的成员" :visible.sync="dialogVisible"
width="50%" :before-close="handleClose" :show-close="false" :modal="true">
<el-transfer class="selectMembers"
filterable :filter-method="filterMethod"
filter-placeholder="请输入城市拼音"
v-model="value2" :data="data2">
</el-transfer>
<span slot="footer" class="dialog-footer">
<el-button @click="CancelOperation">取 消</el-button>
<el-button type="primary" @click="ConfirmOperation">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data () {
return {
dialogVisible: false,
data2: [],
value2: ['1', '2', '3']
}
},
methods: {
filterMethod (query, item) {
return item.pinyin.indexOf(query) > -1
},
CancelOperation () {
this.$message({
type: 'warning',
message: '取消建立群组'
})
this.dialogVisible = false
},
ConfirmOperation () {
this.$message({
type: 'success',
message: '建群成功'
})
this.dialogVisible = false
},
handleClose () {
}
},
created () {
// 这里要把从后端把全公司的人都拿下来,以便给建群的选择
const cities = ['上海', '北京', '广州', '深圳', '南京', '西安', '成都']
const pinyin = ['shanghai', 'beijing', 'guangzhou', 'shenzhen', 'nanjing', 'xian', 'chengdu']
cities.forEach((city, index) => {
this.data2.push({
key: index,
label: city,
pinyin: pinyin[index]
})
})
console.log(this.data2)
}
}
</script>
<style>
.selectMembers {
color: wheat
}
</style>