如何在vue中用plotly?
最近遇到数据可视化的问题,由于在python中用plotly会直接生成html文件,所以想用js脚本直接生成图片渲染到页面中。
首先在项目文件里 npm install plotly.js,在main.js中import了
import 'plotly.js/dist/plotly'
然后按照文档提示,添加了ify-loader
{
test: /\.js$/,
loader: 'ify-loader'
}
但我注意到一个问题(不知道有没有关系):
我上面还配置了babel:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
}
然后在组件页中:
<template>
<div style="height: 500px;width: 500px;background-color: #fff;" id="d1">
</div>
</template>
<script>
// import { Plotly } from "../js/plotly.js";
// import 'plotly.js/dist/plotly'
var data = [
{
x: [1,2,3,4],
y: [16,5,11,9],
type: 'scatter'
}
]
Plotly.newPlot('d1', data)
</script>
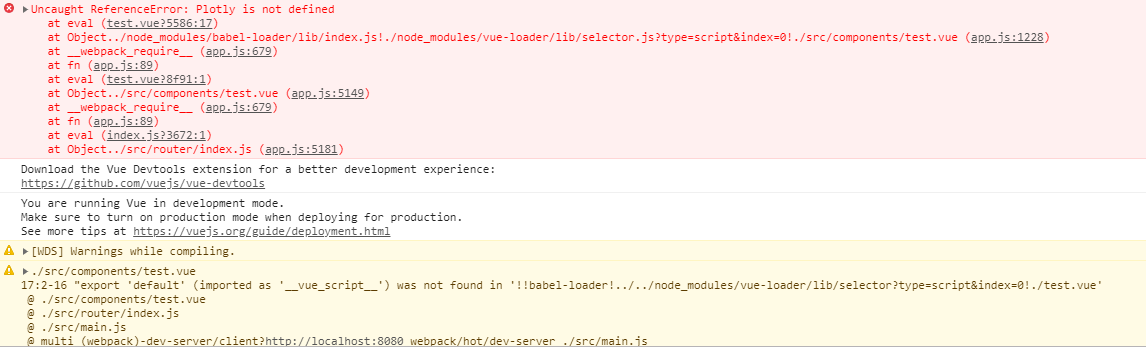
页面报错信息:
球球大神指点一下,应该怎么配置才能正常使用呢?
