一个元素布局flex,方向row,它的一个子元素flex布局,想实现方向是column,却实现不了
<div class="content">
<div class="content-zuo">
<div class="content-zuo-shang kuang">
<div kuang-title>
<img src="../assets/images/dot.png"/>
<p>场站信息</p>
</div>
</div>
<div class="content-zuo-zhong kuang"></div>
<div class="content-zuo-xia kuang"></div>
</div>
<div class="content-zhong">
<div class="content-zhong-shang"></div>
<div class="content-zhong-zhong"></div>
<div class="content-zhong-xia"></div>
</div>
<div class="content-you">
<div class="content-you-shang kuang"></div>
<div class="content-you-zhong kuang"></div>
<div class="content-you-xia kuang"></div>
</div>
</div>
.content{
display: flex;
/* flex-wrap: wrap; */
justify-content: space-between;
/* direction: column; */
margin-top:30px;
/* height: 600px; */
/* margin-bottom:20px; */
height:100%;
/* position: absolute; */
}
.content-zuo{
display: flex;
width:380px;
direction: column;
}

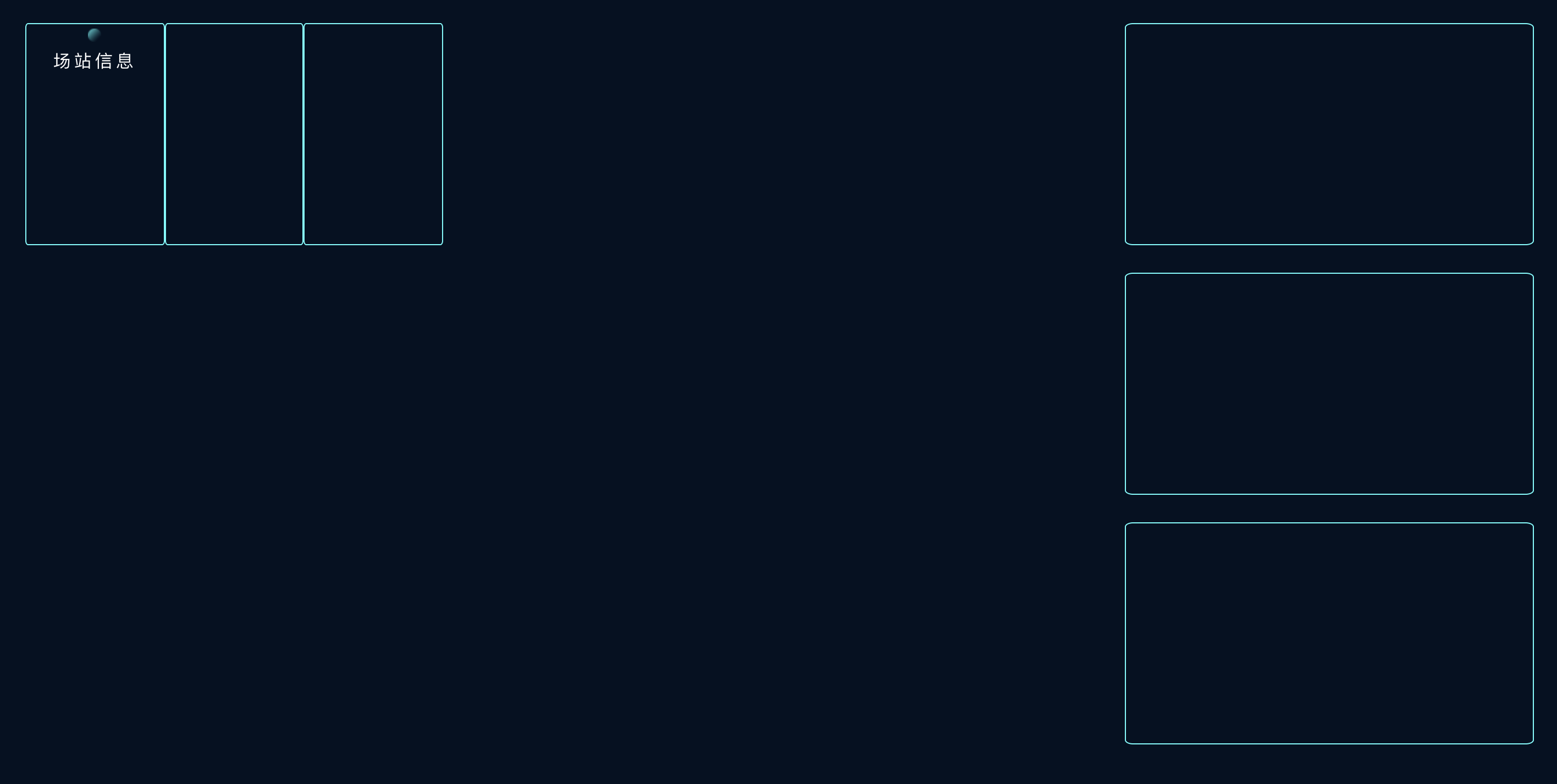
如上图,我想要右边效果,但是想要space-between的对齐方式,所以想把子元素布局设为flex,但是我一设置为flex,元素的方向就一直是row,不会变成column,求解。。
