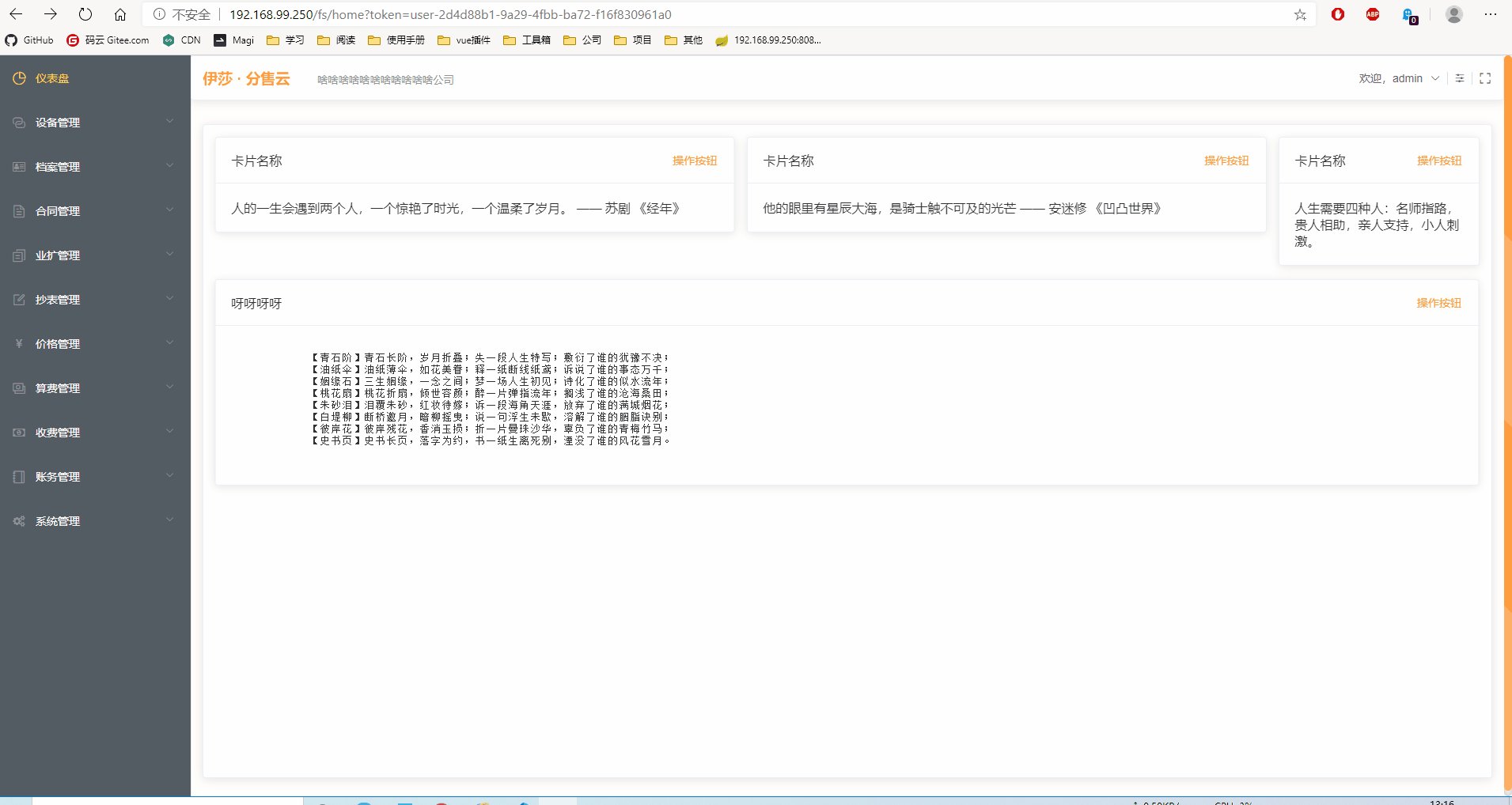
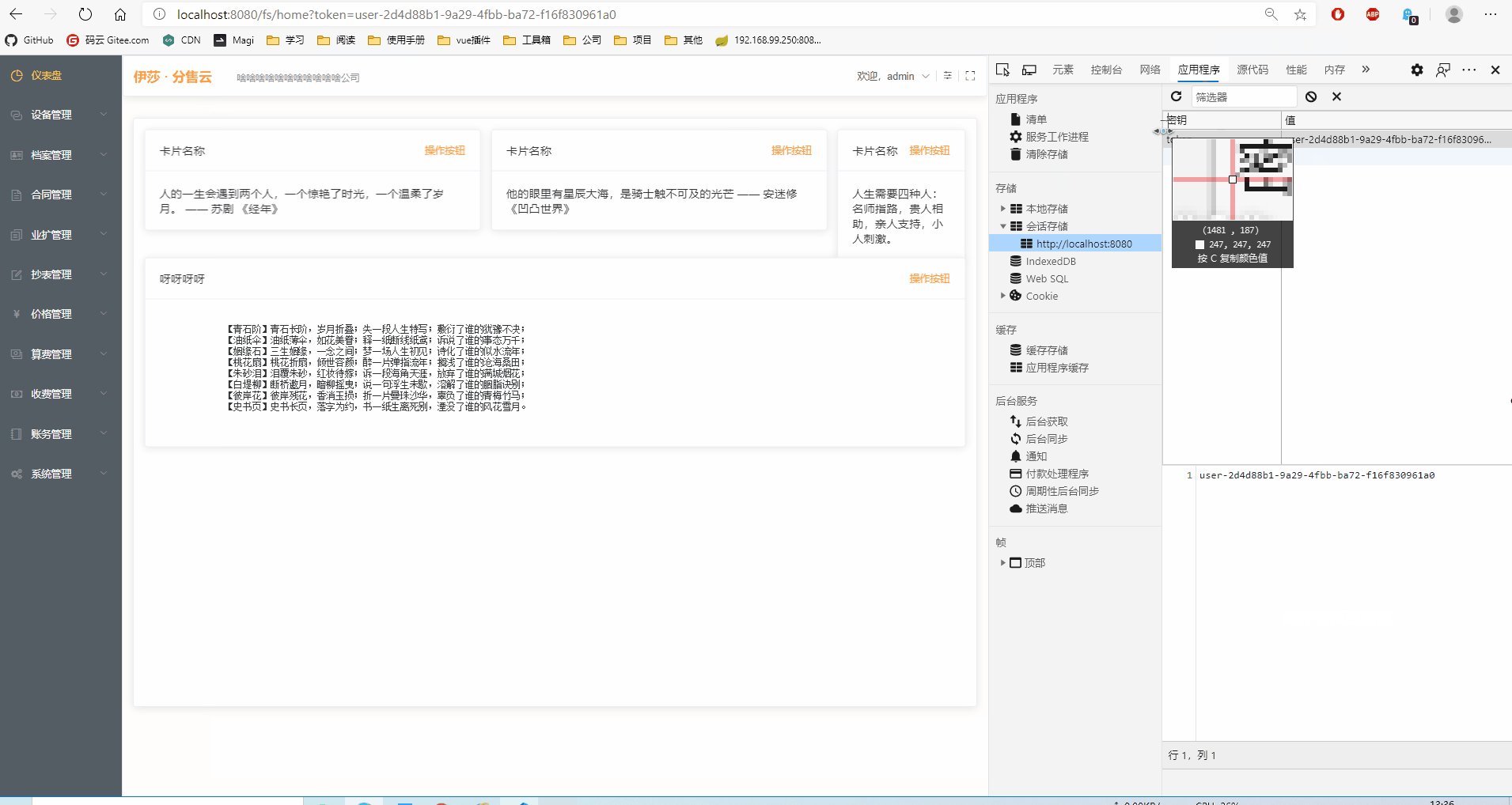
从一个平台过来带有token,想要存下来。

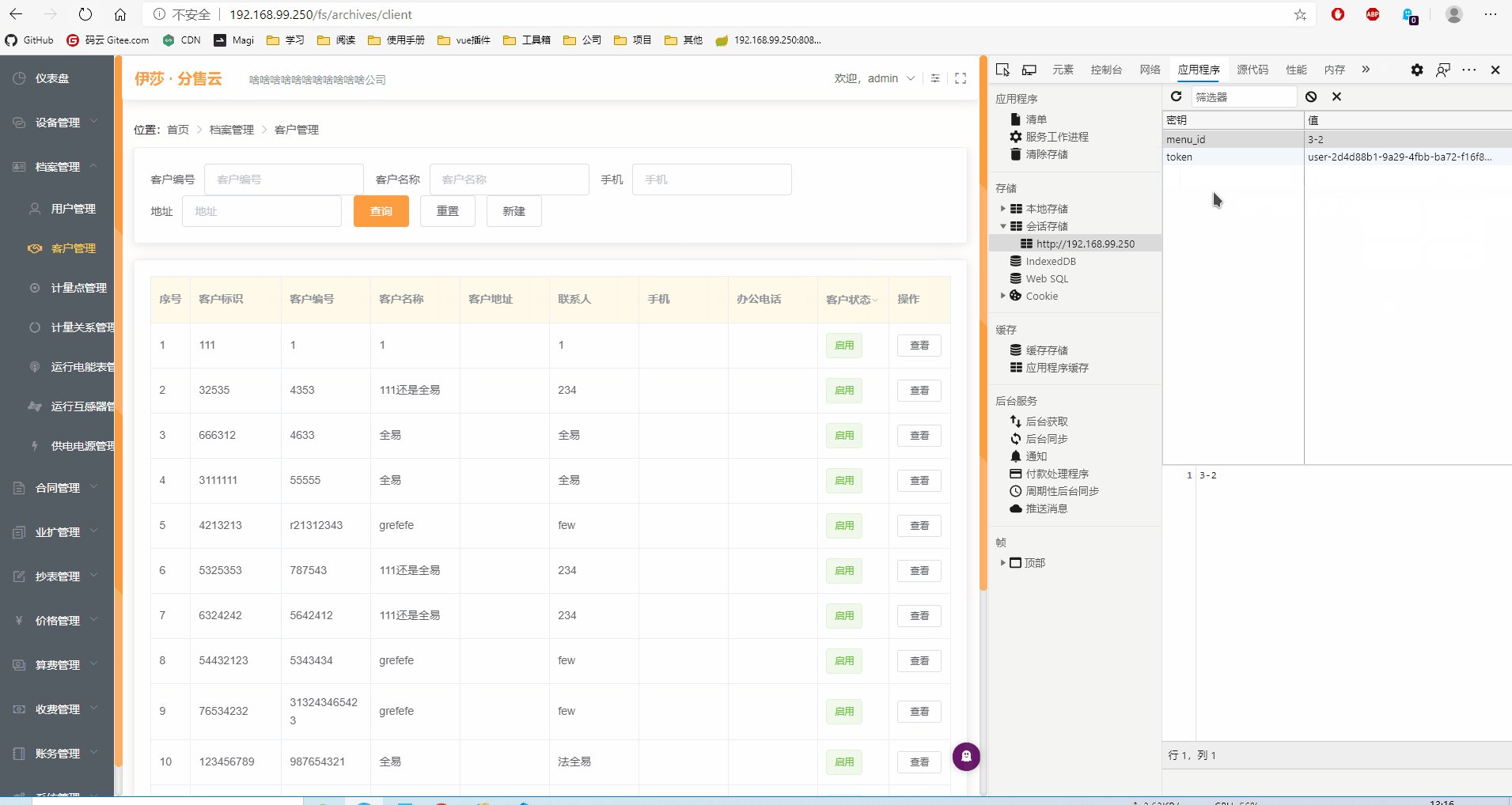
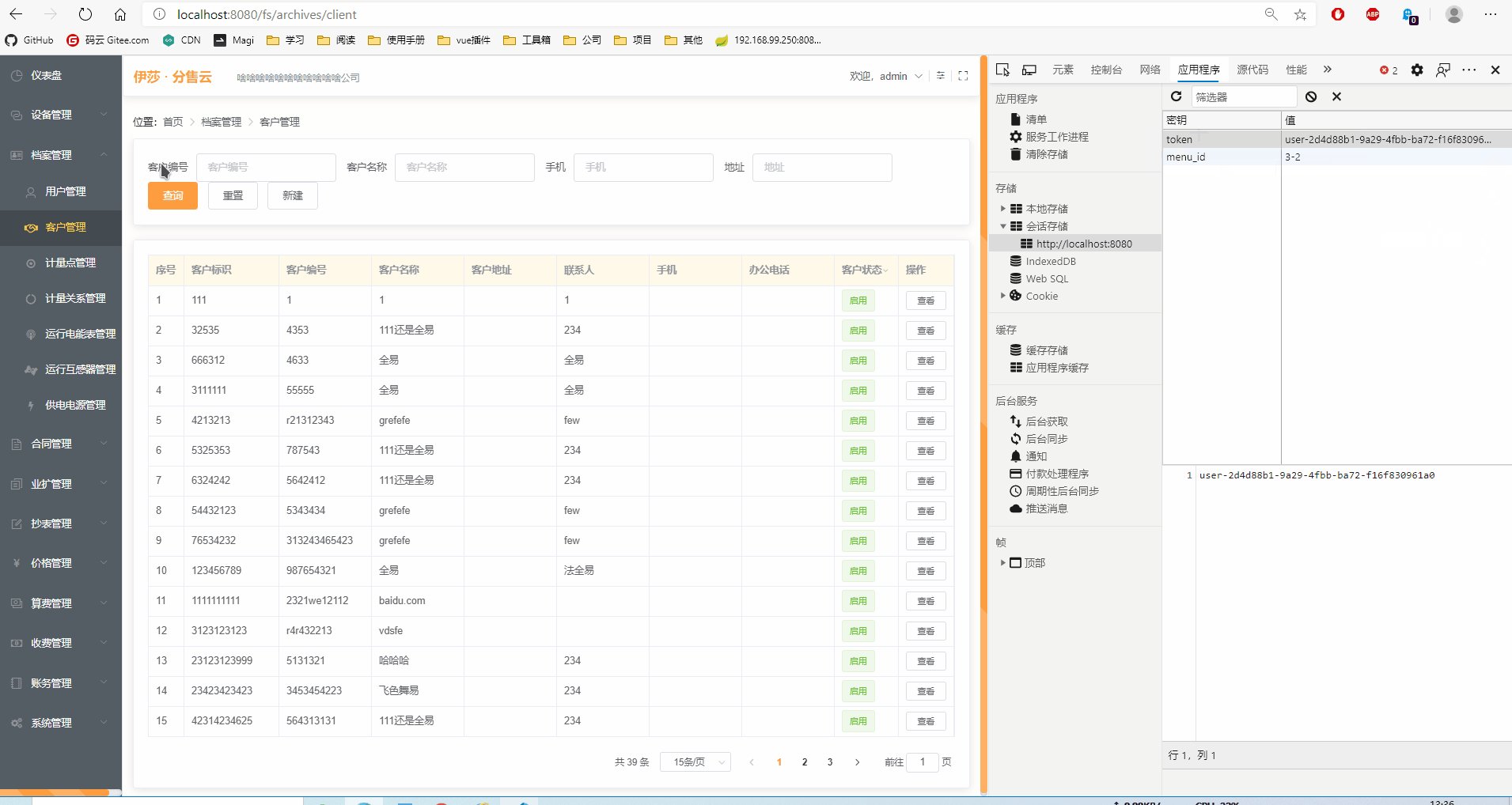
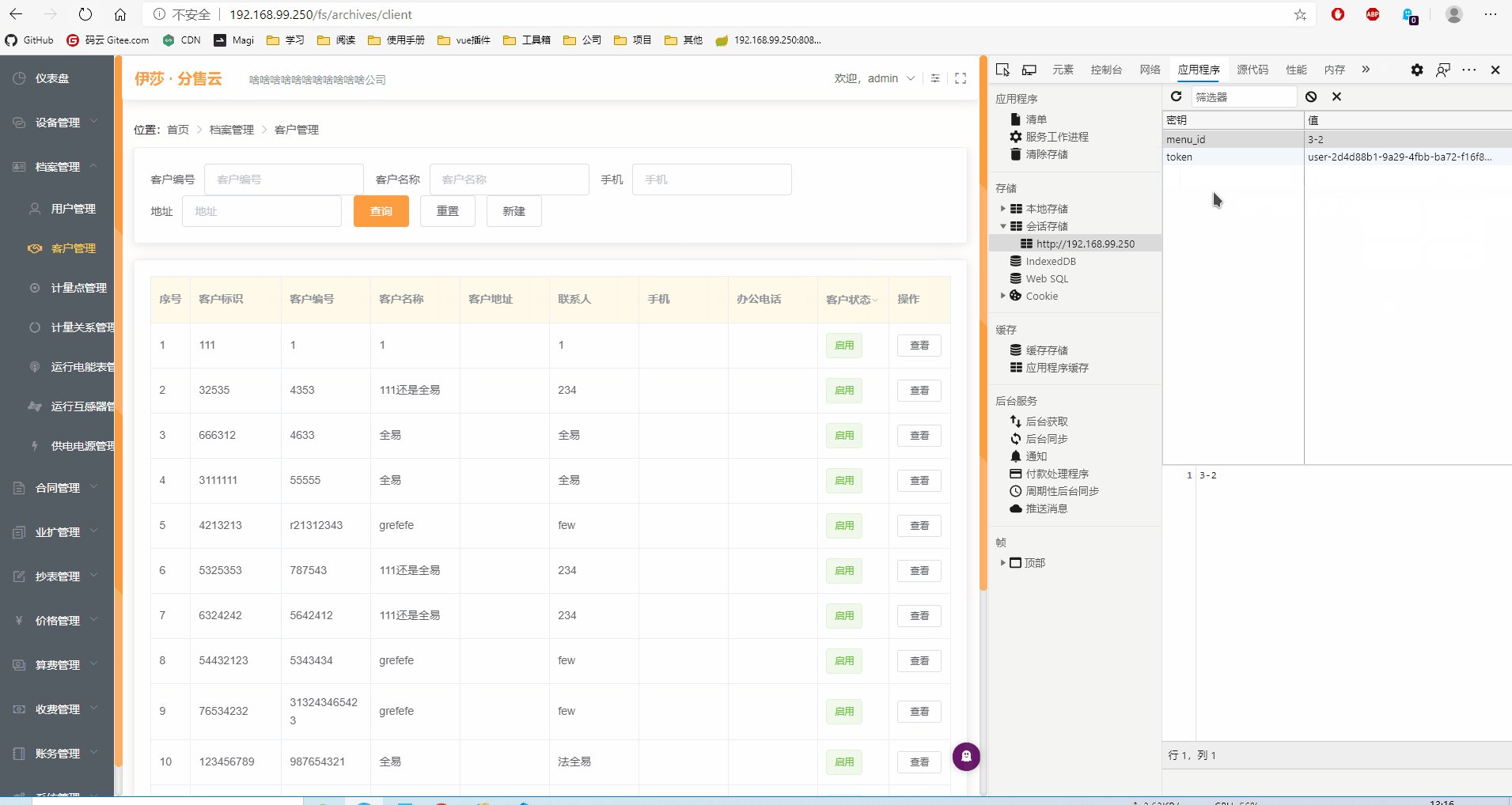
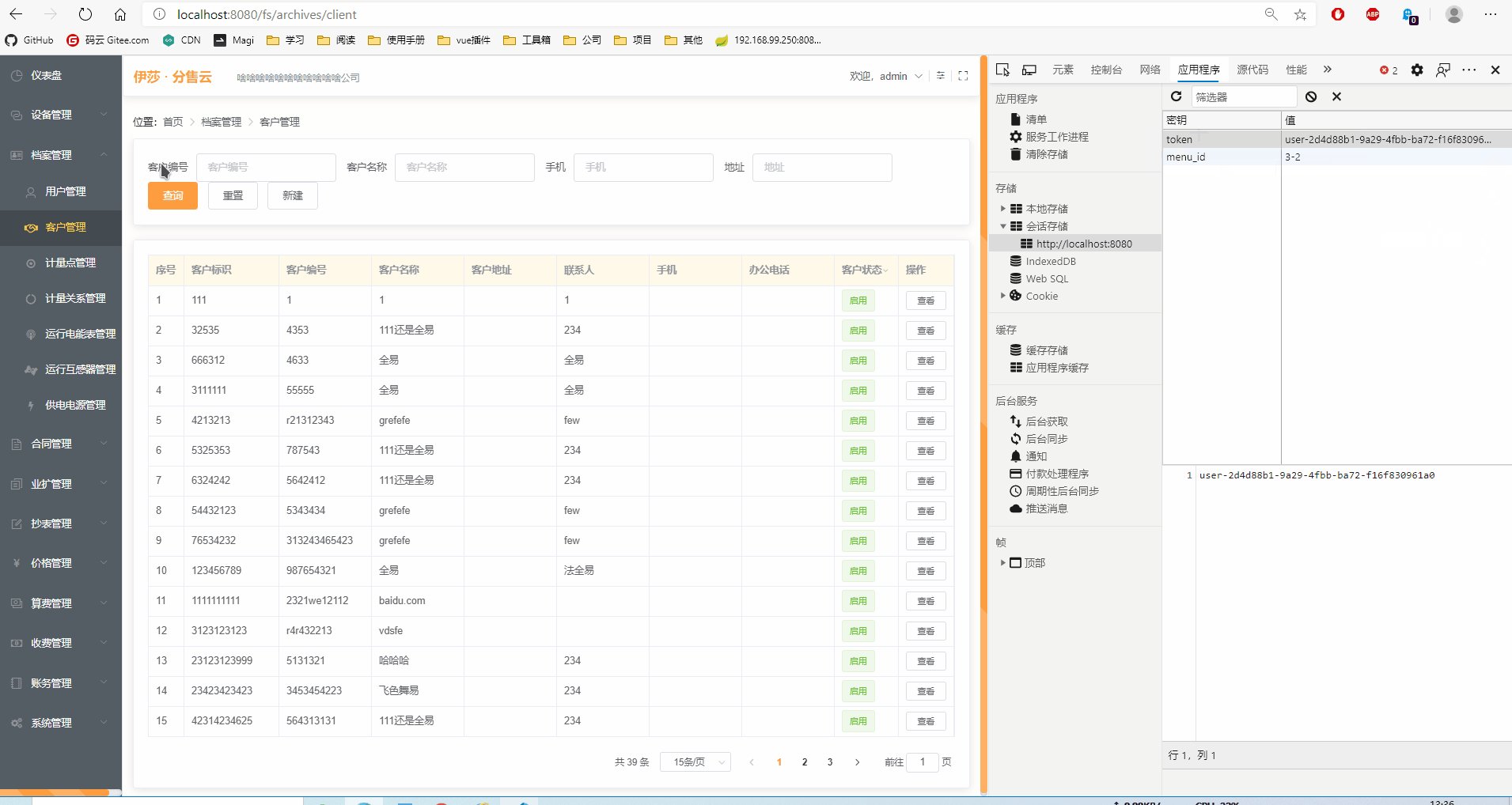
不然点其他页面后,首页的token就不见了

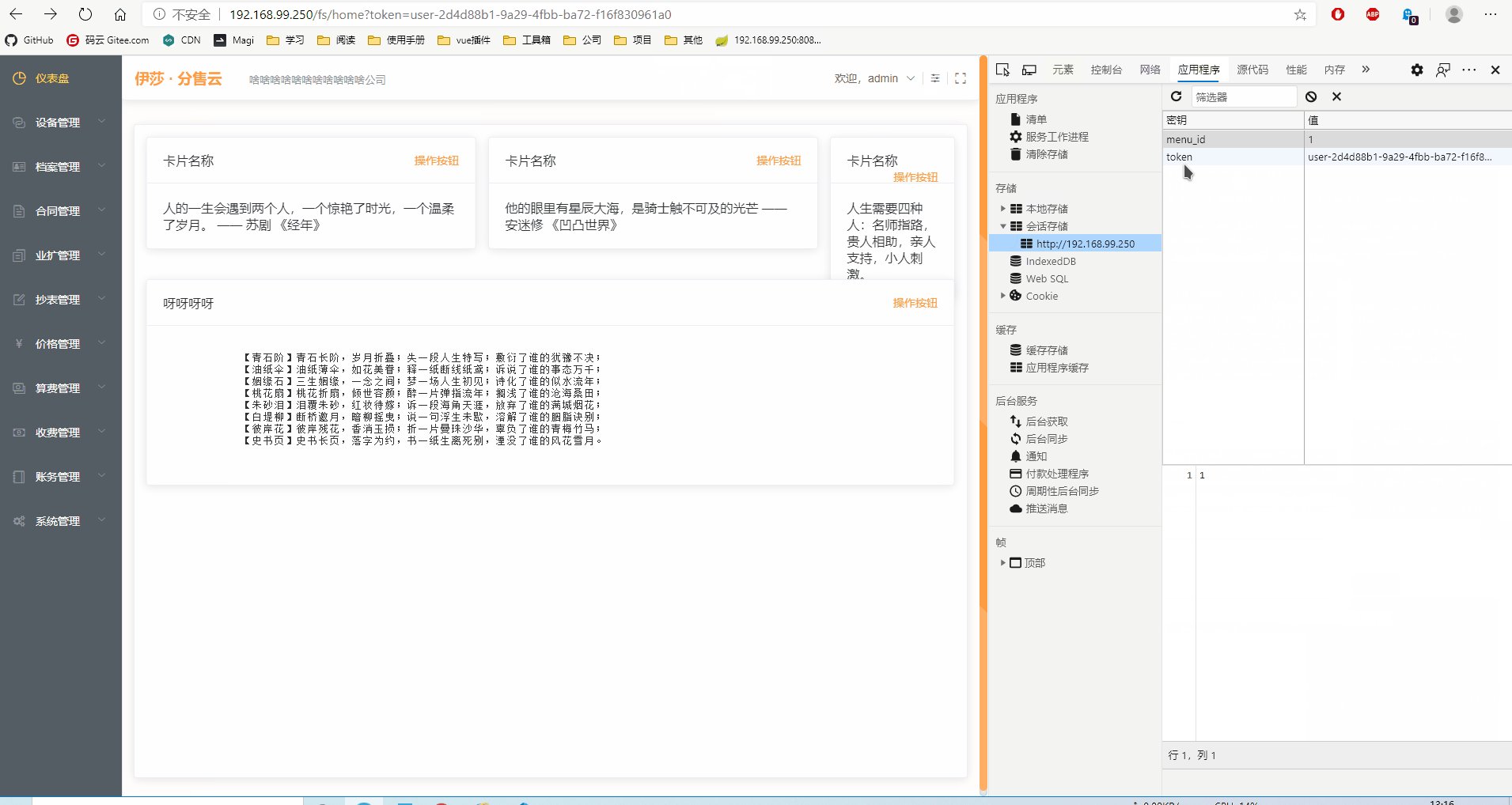
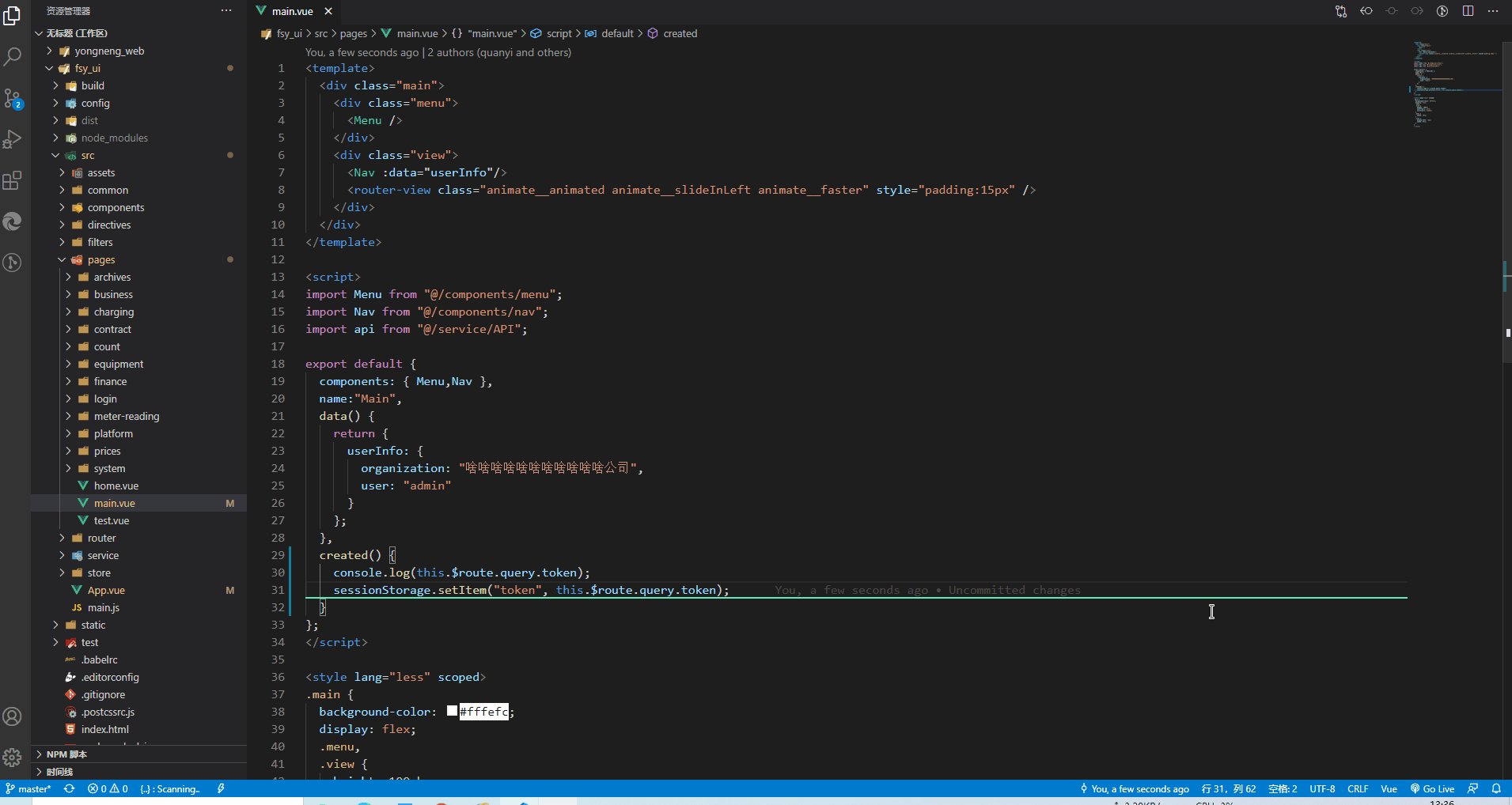
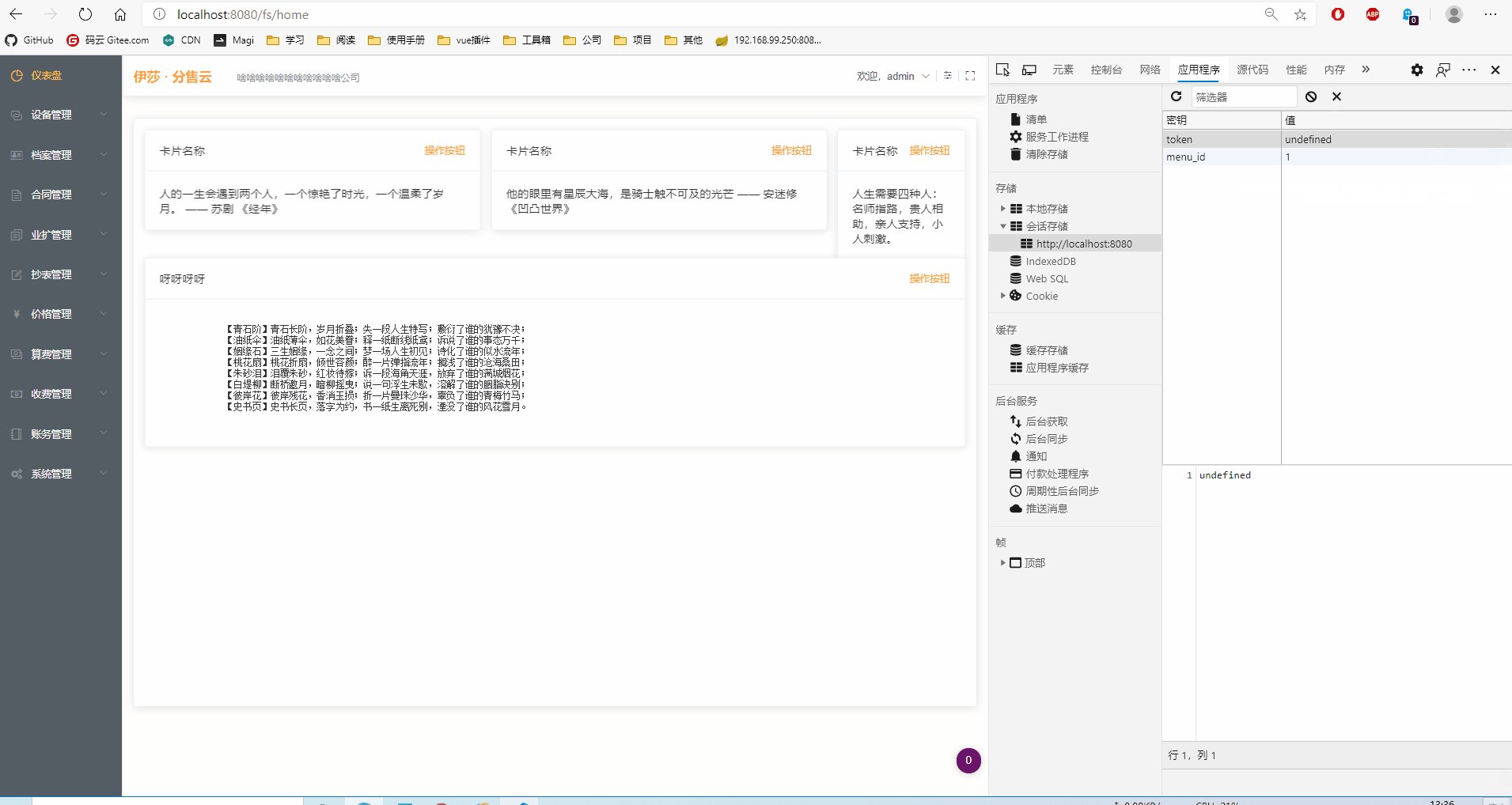
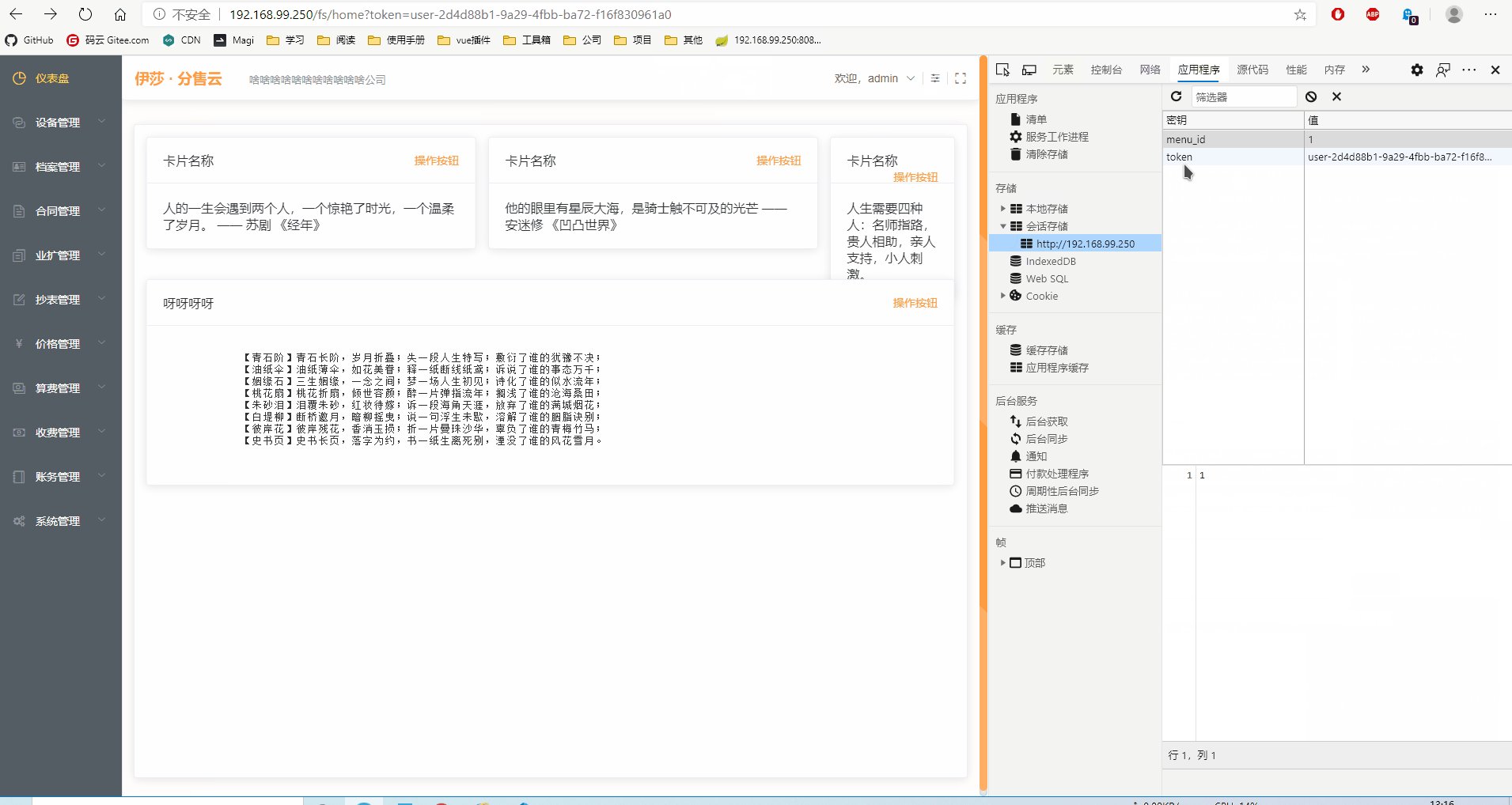
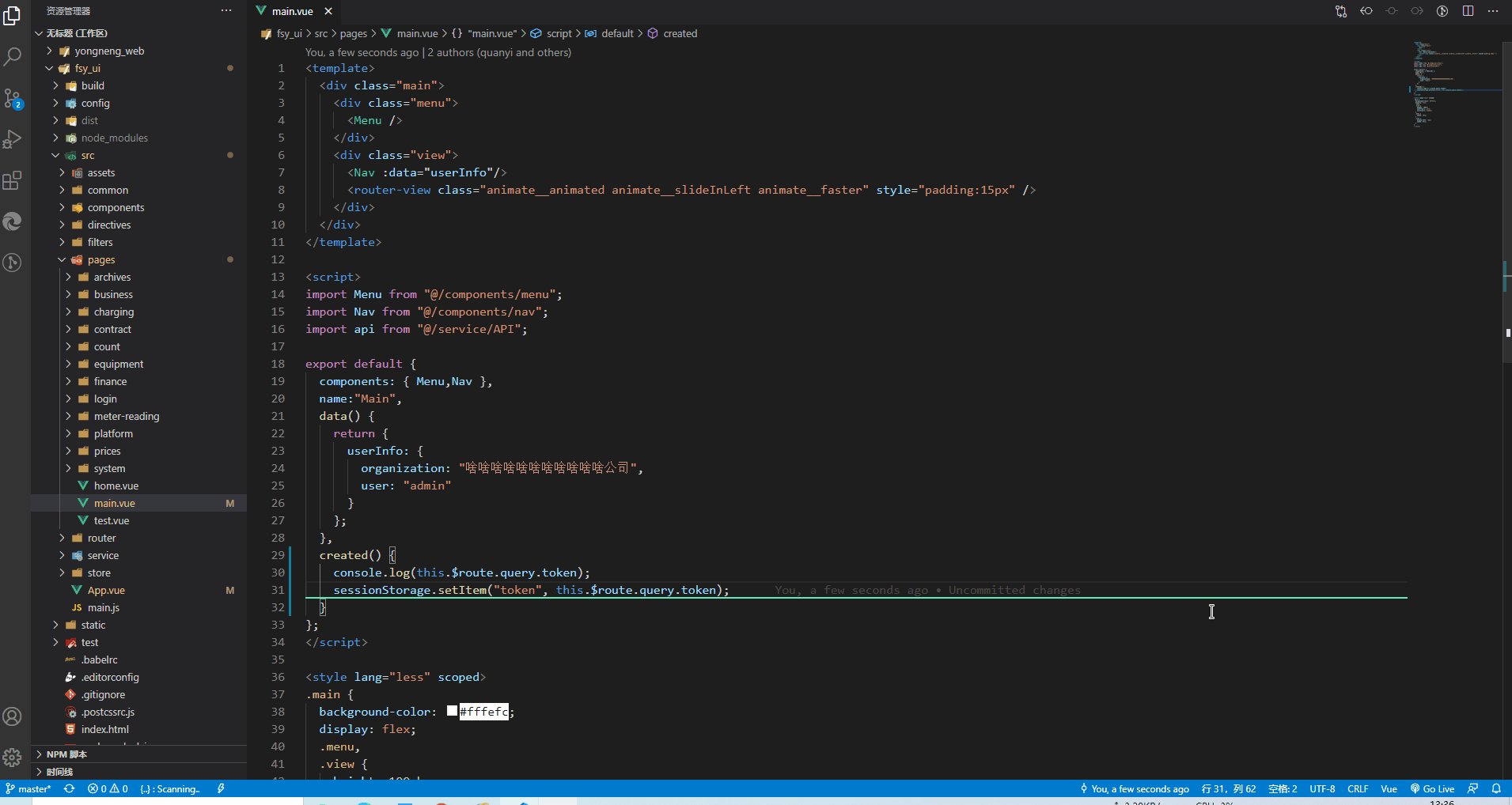
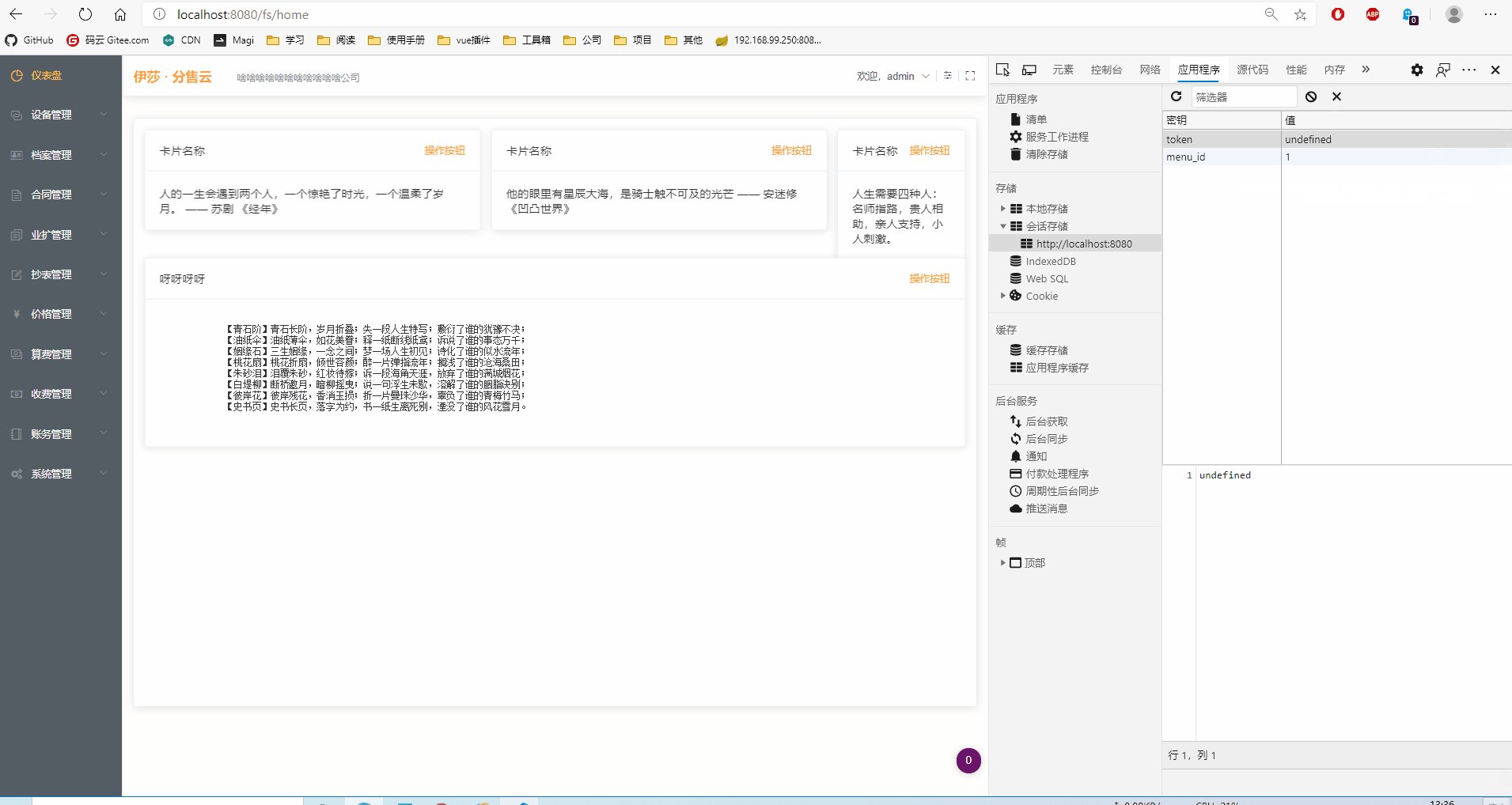
现在我在 home.vue页面文件 拿到token后存到sessionStorage了,但是在点回首页的时候,sessionStorage就重新设置成 token为空 了

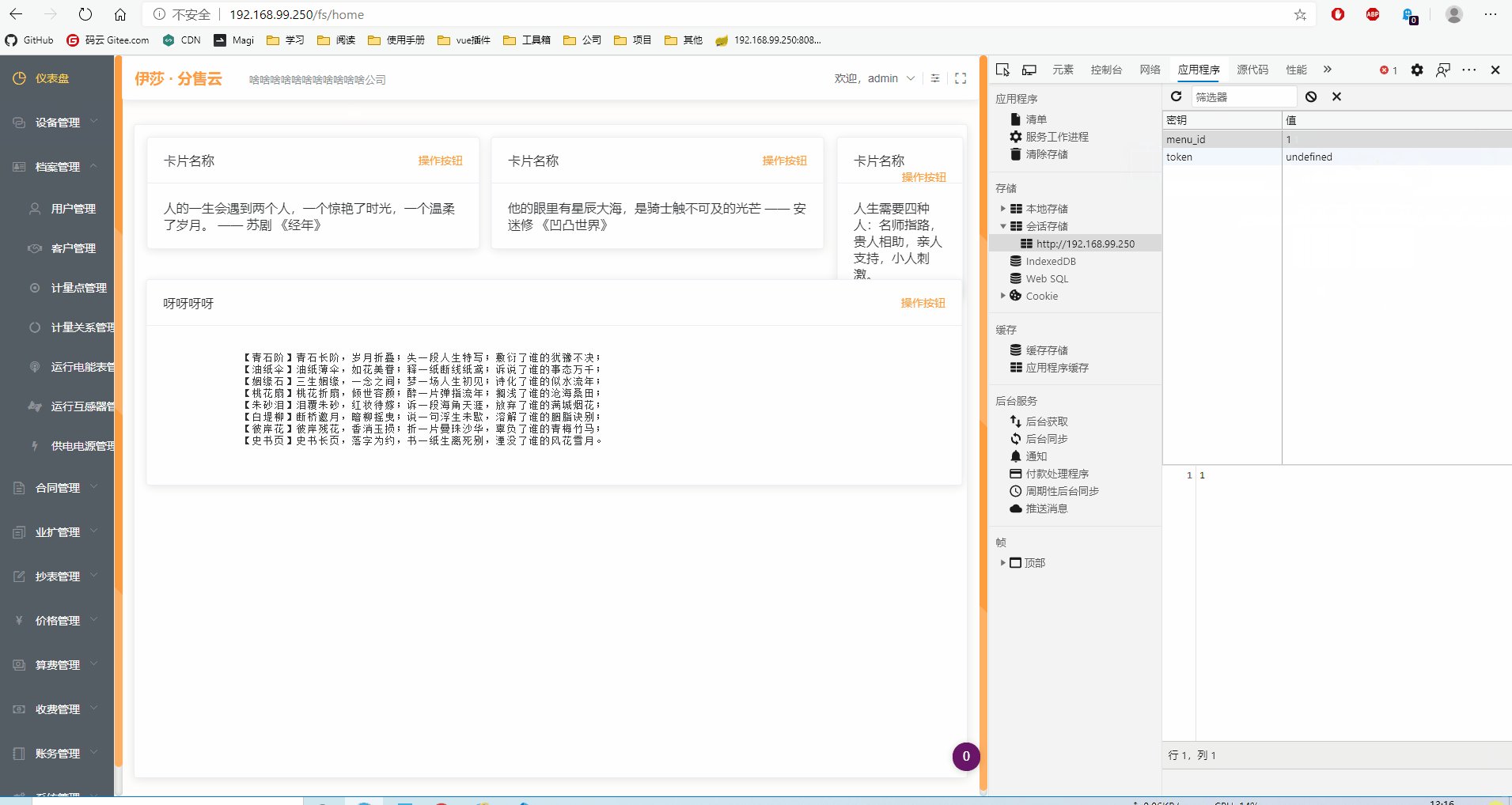
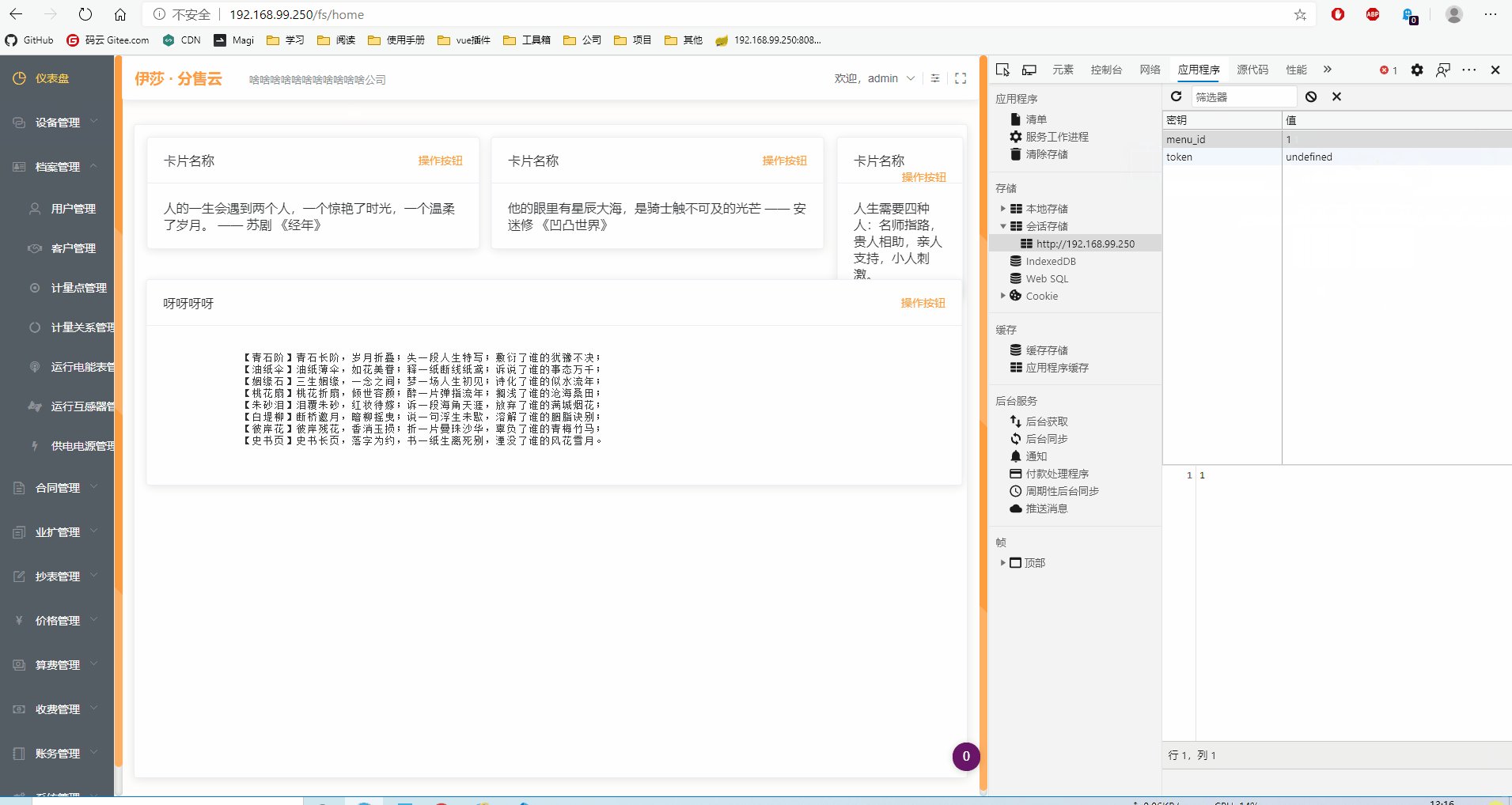
后来我想取token不在首页的页面文件进行,而是在项目入口文件那存,但是 刷新后就没了





你token之后为空的原因是因为你路由跳转之后,url的token没有了,但是这个时候其实你的token存储操作还是执行了,所以存成了undefined
我的网页有跟你一样的需求,我是这样实现的,加在了main.js中:
判断一下,如果url中不包含token就不执行token存储操作了。
router.beforeEach((to, from, next) => {
if (to.query.token) {
sessionStorage.setItem('token', to.query.token);
next();
} else {
next();
};
})