

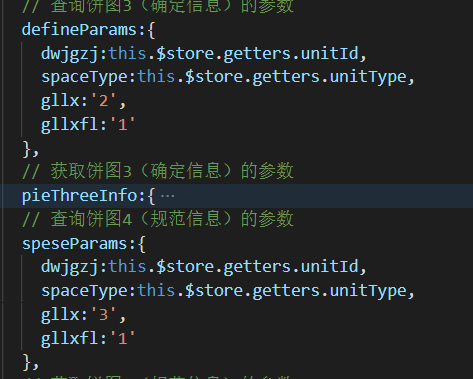
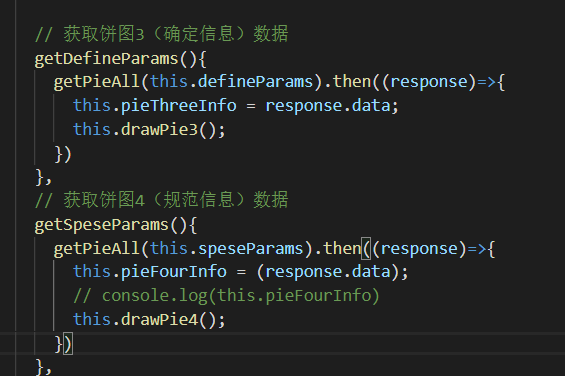
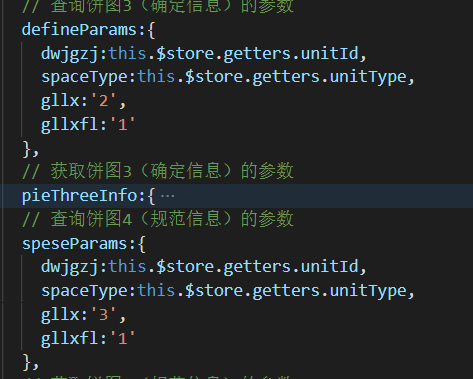
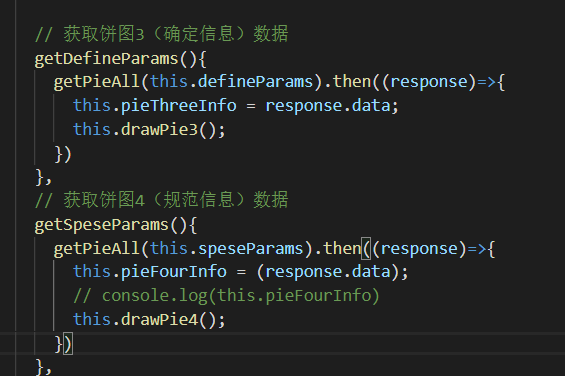
参数里gllxfl是需要1或者2, 我现在定义了1只拿到了一套数据, 怎么写能拿到其他得数据呢


参数里gllxfl是需要1或者2, 我现在定义了1只拿到了一套数据, 怎么写能拿到其他得数据呢
用promise.all.............................
getNews() {
let param = {};
let param1 = { };
let param2 = { };
var p1 = this.$http.get("api", param);
var p2 = this.$http.get("api", param1);
var p3 = this.$http.get("api", param2);
Promise.all([p1, p2, p3]).then((res) => {
console.log("请求返回", res);
res.map((item) => {
if (item.code == 0) {
this.dlist = res[0].rows || [];
this.glist = res[1].rows || [];
this.hlist = res[2].rows || [];
}
});
});
},