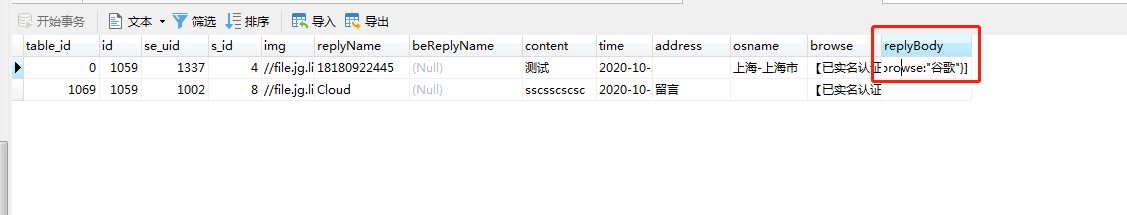
在mysql 里面只是一个表字段
这个是直接返回的数据 》json[0].replyBody:
[{id:3,img:\"\",replyName:\"帅大叔\",beReplyName:\"匿名\",content:\"来啊,我们一起吃鸡\",time:\"2017-10-17 11:42:53\",address:\"\",osname:\"\",browse:\"谷歌\"}]
目的在 js使用 for循环 遍历
for(var j=0;j<arr.length;j++){
createReplyComment(replyObj)
}
//返回每个回复体内容
function createReplyComment(reply){
console.log(reply.replyName)
}
ajax 演示 (包括已测试 错误方法 )
$.ajax({
url: ". ",
data:{'obj':obj},
dataType: "json",
success: function(json){
var replyBody_data=JSON.stringify(json[0].replyBody);
var str1 =JSON.parse(replyBody_data);//JSON.parse 报错
var str2=str1;
console.log("str1"+str1[0]);
console.log("str2"+str2[0]);
console.log("replyBody\r"+replyBody_data);
}
},
error:function(err){
alert("错误"+JSON.stringify(err));
}
});
补充:
先转为JSON.stringify()再JSON.parse()同样报错
var replyBody_data=JSON.parse(json[0]['replyBody']);//报错
var replyBody_data=JSON.parse(json[0][replyBody]);//报错
var replyBody_data1=JSON.parse(json[0].replyBody);//报错
var replyBody_data2=JSON.parse(json[0].'replyBody');//直接语法报错