使用ECharts插件,鼠标移入图标出现一条固定的竖线,导致对图表无法操作
用是一个模板用往里面放数据
上代码
function LoadQXHighcharts(houseName, xValue, remoteData, QingXie, order) {
var myChart;
if (myChart != null && myChart != "" && myChart != undefined) {
myChart.dispose();
}
$('#containerWeek').append('<div id="containerWeek' + order + '" style="min-width: 1000px; height: 400px; float: left;"></div>');
var mainContainer = document.getElementById('containerWeek' + order);
//用于使chart自适应高度和宽度,通过窗体高宽计算容器高宽
var resizeMainContainer = function () {
mainContainer.style.width = window.innerWidth * 0.8 + 'px';
mainContainer.style.height = window.innerHeight * 0.6 + 'px';
};
//设置div容器高宽
resizeMainContainer();
// 初始化图表
myChart = echarts.init(mainContainer);
$(window).on('resize', function () {//
//屏幕大小自适应,重置容器高宽
resizeMainContainer();
myChart.resize();
});
//json格式化,将JSon字符串转成json对象
//var QingXie1 = JSON.parse(QingXie);
var option = {
title: {
text: '倾斜率曲线图' + (order + 1)
},
subtitle: {
text: houseName
},
dataZoom: [
{
show: true,
type: 'slider',//内置
AxisIndex: [0],//y
start: 0,
end: 100
},
{
type: 'inside',//外置
xAxisIndex: [0],//y
start: 0,
end: 100
},
{
left: '93%',
show: true,
type: 'slider',//内置
yAxisIndex: [0],//y
start: 0,
end: 100
},
{
type: 'inside',//外置
yAxisIndex: [0],//y
start: 0,
end: 100
}
],
tooltip: {
show: true,
trigger: 'axis',
showDelay: 0,//显示延时,添加显示延时可以避免频繁切换
hideDelay: 50,//隐藏延时
transitionDuration: 0,//动画变换时长
backgroundColor: 'rgba(0,0,0,0.7)',//背景颜色(此时为默认色)
borderRadius: 8,//边框圆角
padding: 10, // [5, 10, 15, 20] 内边距
formatter: function (datas)
{
var res = datas[0].name + '<br/>', val;
for (var i = 0; i < datas.length; i++) {
var remote;
for (var j = 0; j < QingXie.length; j++) {
if (JSON.parse(QingXie[j]).name == datas[i].seriesName) {
remote = JSON.parse(QingXie[j]);
}
}
if (datas[i].value != null)
val = datas[i].value.toFixed(2);
else
val = null;
res += datas[i].seriesName + ' 当前值:' + val + ' ; 当前变化值:' + (val - remote.SensorInit).toFixed(2);
res += ' ; ' + '<br/>' + ' 结构初始值:' + remote.StructureInit;
res += ' ; 预警值上限:' + remote.ChangeWarning + ';';
res += ' ; 预警值下限:' + remote.ChangeWarningDown + ';' + '<br/>';
res += ' ; 预警值二级上限:' + remote.ChangeWarning2 + ';';
res += ' ; 预警值二级下限:' + remote.ChangeWarningDown2 + ';' + '<br/>';
res += ' ; 预警值三级上限:' + remote.ChangeWarning3 + ';';
res += ' ; 预警值三级下限:' + remote.ChangeWarningDown3 + ';' + '<br/>';
}
return res;
}
},
xAxis: {
boundaryGap: false,
data: eval(xValue)
},
yAxis: {
min: -100,
max: 150,
//sacle : true,
splitLine: {
show: false
},
//type: 'value',
axisLabel: {
formatter: '{value}‰'
}
},
legend: {
top: 50,
selectedMode:false
},
grid:{
top: 150
},
//dataZoom: [
// {
// startValue: 0,
// zoomLock : true
// },
// {
// type: 'inside'
//}, {
// realtime: true
//}],
series: eval(remoteData)
};
myChart.setOption(option);
$(window).resize(myChart.resize);
}
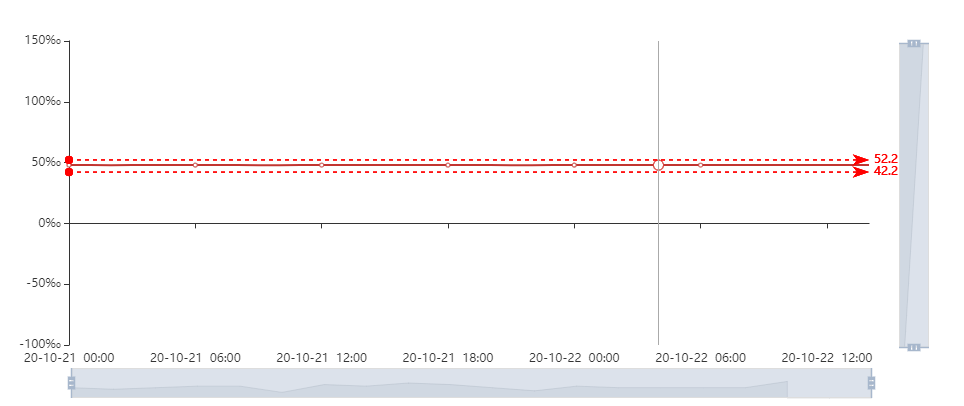
以上是我的代码片段 ,下面是我鼠标移入之后在移出现的问题
正常的应该是移入出现竖线以及信息,移出竖线和数据都不显示了,但是现在移入的时候竖线出来而且一直在
并且当鼠标没有移入图表的时候dataZoom是可以移动的,但是出现竖线之后 dataZoom的效果也失效了
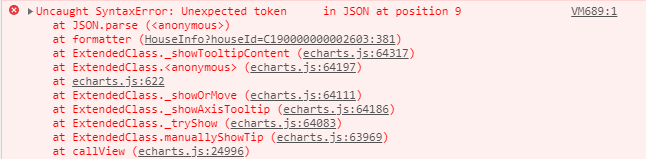
然后是报错信息
报错信息是因为json解析异常,但是我看了自己json的返回数据以及返回内容和内容的格式是正确的
已经用了很多个图表了就是这个出了错,下面就是正常的图表_
找了很多方法都不行,求大佬们看看是什么原因导致的 拜托了!
