现在出现的问题是这样的 :
首先我自己定义了一个 xapp.js
// JavaScript Document
//游戏主体框架
((function(win){
var _game=win.Game=$.extend({
//初始化方法
init:function(){this.paused = false ;},
//游戏主循环
mainloop:function (){alert("aaa");},
//执行游戏
run:function(fps){
fps = fps || 60 ;
var self = this,
//每帧运行的时间
spf = (1000/fps) || 0 ;
self.tHand = setInterval(function(){
if(!self.paused){
self.mainloop;
}
},spf);
},
//暂停游戏
pause:function(){this.paused = true ;},
//终止游戏
stopGame:function(){clearInterval(this.tHand);}
});
})(window))
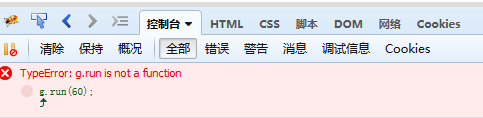
运行界面 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="../jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="../xapp.js"></script>
<script type="text/javascript" >
var g = new Game();
g.run(60);
</script>
</head>
<body>
</body>
</html>
运行的时候,能够初始化GAME类,但是一直提示
到底是哪里出了问题,应该怎么解决呢......
