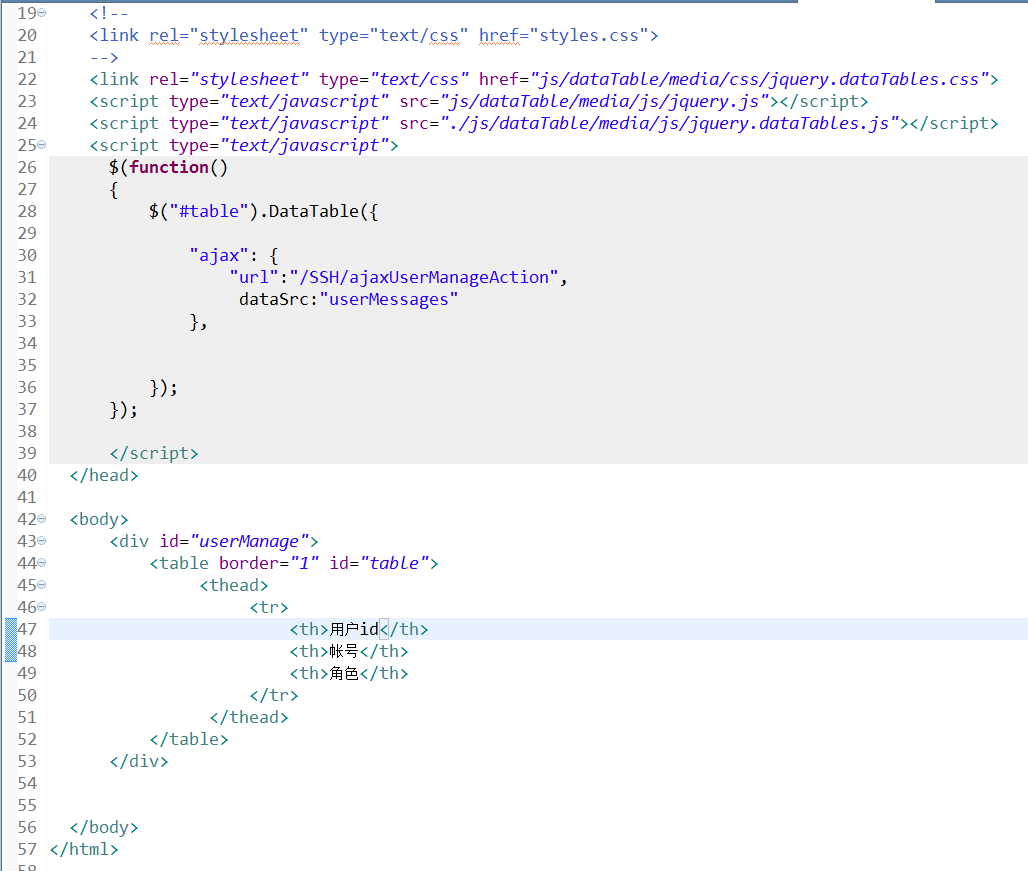
这是我的代码
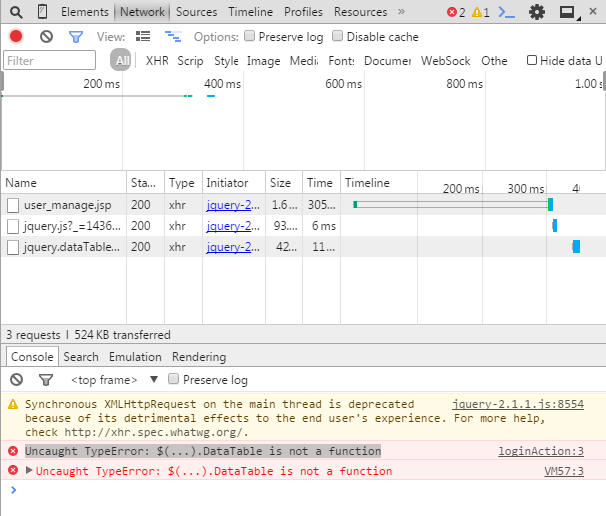
这是错误:
补充:我这个是单独一个页面打开是正常的,但是这个页面用jquery的load方法加载到一个index.jsp就会出现这个问题。而且index.jsp也包含了datatables的js文件
3条回答 默认 最新
悬赏问题
- ¥15 STM32悬赏求解答,ai不要来解答
- ¥15 Mysql 一张表同时多人查询和插入怎么防止死锁
- ¥20 centos6.7 安装libevent库.总是报错,如何解决?
- ¥15 电脑买回,学校的有线网络总掉。
- ¥20 关于普洛菲斯触摸屏与AB连接地址问题
- ¥15 syri可视化不显示插入缺失
- ¥30 运行软件卡死查看系统日志分析不出来
- ¥15 C语言代码改正特征选择算法设计,贝叶斯决策,,设计分类器,远程操作代码修正一下
- ¥15 String 类valuve指向的问题
- ¥15 在ros2的iron版本进行编译时遇到如下问题






















