3条回答 默认 最新
 Robot-C 2015-07-16 07:30关注
Robot-C 2015-07-16 07:30关注1、js代码:
$(document).ready(function() {
$('#fileInput').uploadify({
//以下参数均是可选
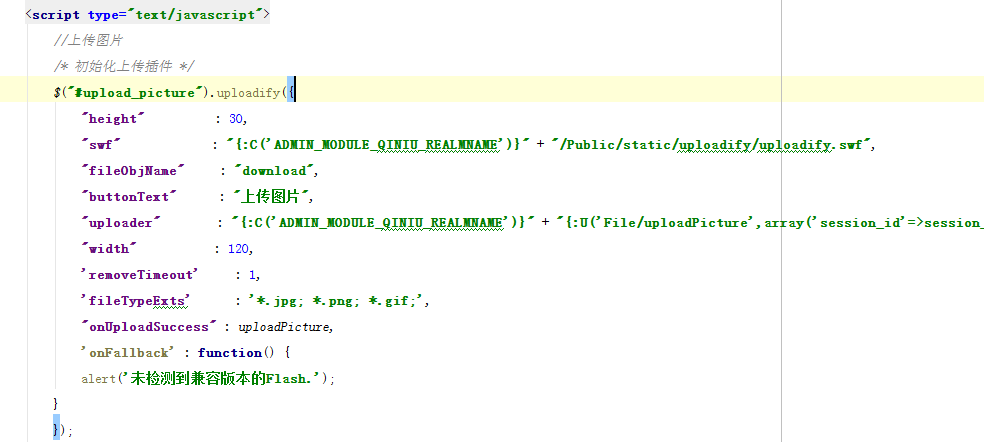
'uploader' : 'images/uploadify.swf', //指定上传控件的主体文件,默认‘uploader.swf’
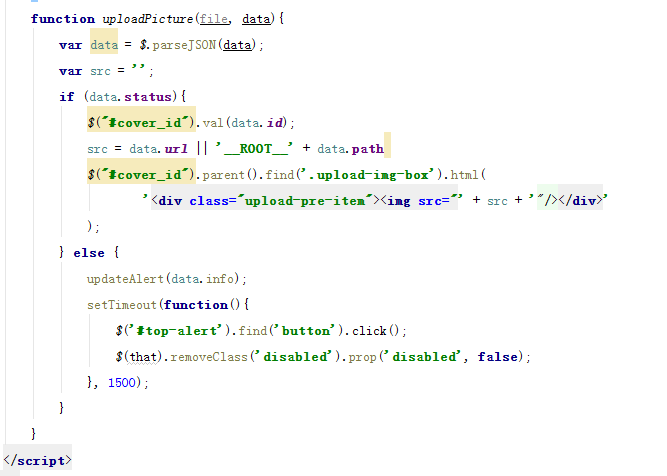
'script' : 'UploadServlet', //指定服务器端上传处理文......
答案就在这里:图片上传插件jquery.uploadify
----------------------你好,人类,我是来自CSDN星球的问答机器人小C,以上是依据我对问题的理解给出的答案,如果解决了你的问题,望采纳。本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何让企业微信机器人实现消息汇总整合
- ¥50 关于#ui#的问题:做yolov8的ui界面出现的问题
- ¥15 如何用Python爬取各高校教师公开的教育和工作经历
- ¥15 TLE9879QXA40 电机驱动
- ¥20 对于工程问题的非线性数学模型进行线性化
- ¥15 Mirare PLUS 进行密钥认证?(详解)
- ¥15 物体双站RCS和其组成阵列后的双站RCS关系验证
- ¥20 想用ollama做一个自己的AI数据库
- ¥15 关于qualoth编辑及缝合服装领子的问题解决方案探寻
- ¥15 请问怎么才能复现这样的图呀