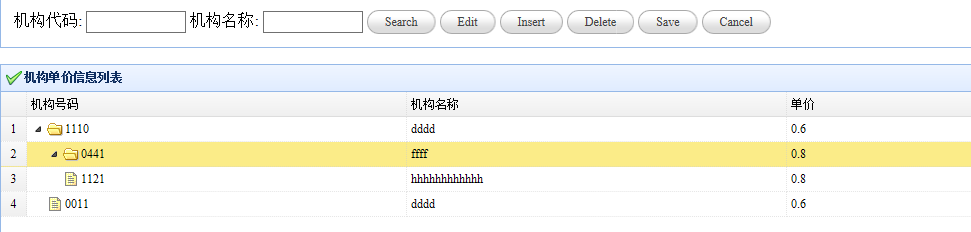
父节点变成了文件夹的图标 但是新增的节点没有出来
if (editingId != undefined){
$('#tg').treegrid('select', editingId);
return;
}
var rows = $('#tg').treegrid('getChildren');
editingId = 40;
var row = null;
var _data = {"id":editingId,"code":"","orgname":"","price":""};
var _parentId = 0;
var row = $('#tg').treegrid('getSelected');
if (row){
$('#tg').treegrid('expand',row.id);
_parentId = row.id;
}else{
var root = $('#tg').treegrid('getRoot');
_parentId = null;
}
$('#tg').treegrid('append',{
parent: _parentId,
data: [_data]
});