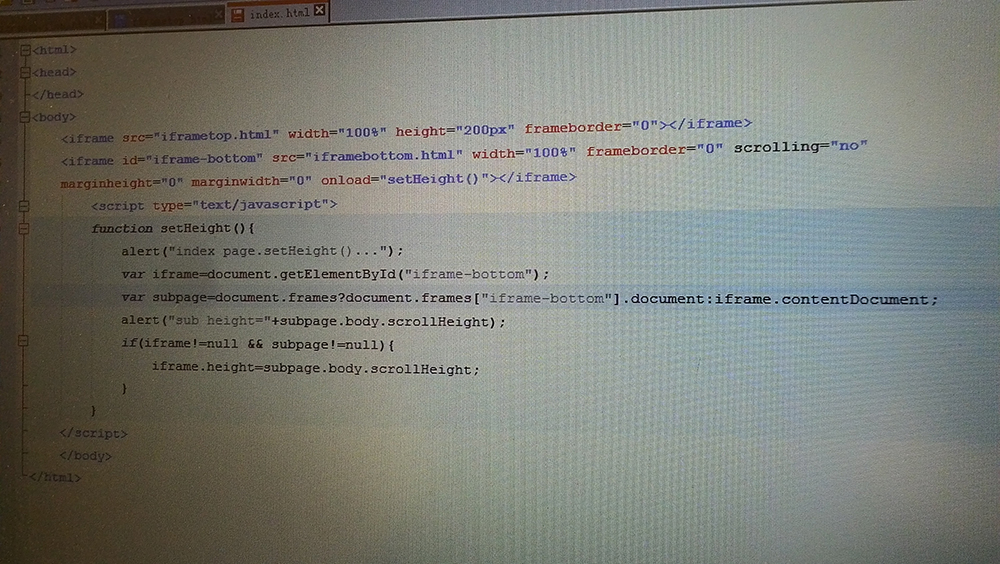
1、index.html
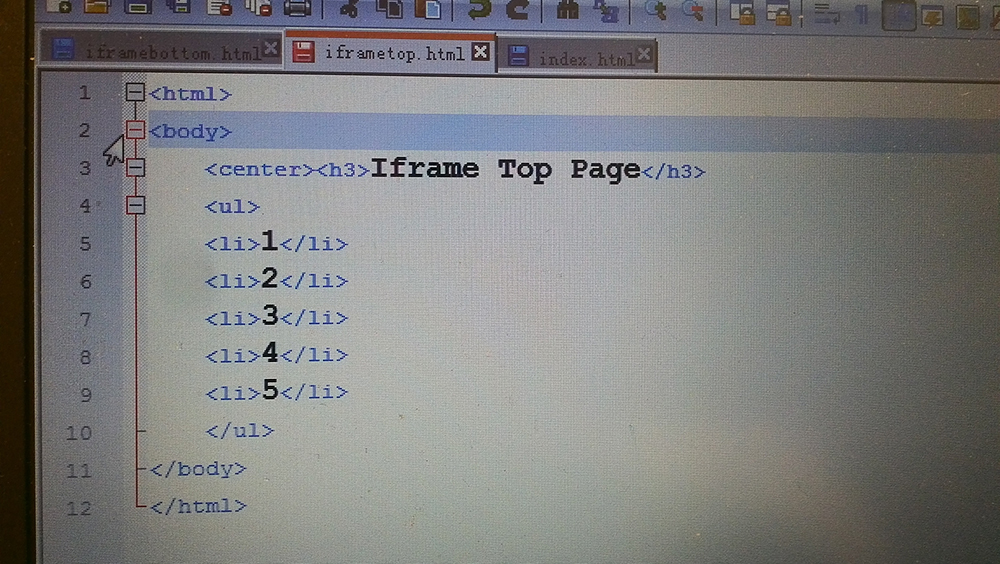
2、iframetop.html
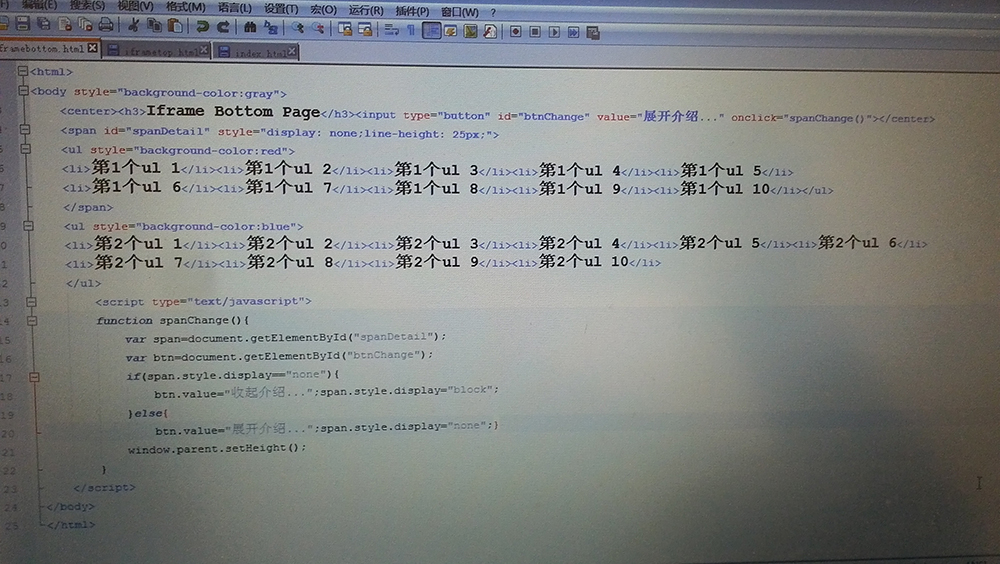
3、iframebottom.html
主要问题:
1、iframebottom.html 里面,点击:展开介绍按钮时显示没有问题,但再点击收回介绍,span 的 display属性=none时,页面会留下一片空白(占用了空间),请问如何解决?
2、在 index.html 页面,嵌套了2个iframe,一般如何解决页面高度动态变化,也能够正常显示?希望能在源代码上直接更改,改好后可发至我邮箱:1478181311@qq.com,谢谢。
3、CSDN发贴时,怎么源代码全部转换了,看的效果乱七八糟的。