4条回答 默认 最新
 忧郁王子锋少 2016-01-05 07:24关注
忧郁王子锋少 2016-01-05 07:24关注首先,你SQL 的设计的时个,这 3 个 字段,是属于 三级联动关系吗?如果不是,你这问题就没有意义!
如果是,就你问题而言,给你个思路:
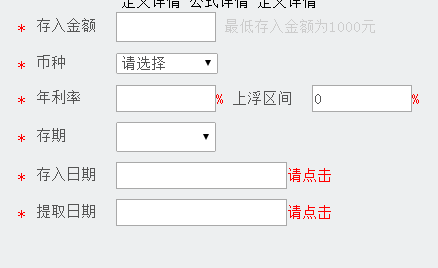
1 写一个根据 选择币种 ,查找 存期的 接口
2 ajax 去请求这个接口,然后把数据绑定在 存期 这个下拉 (千万别说 你不会 ajax)
3 年利率 你是想直接输入,那你输入,这样问题不就解决啦吗
4 还有我不知道哪里来的三级联动,明明 是 2级
5 如果你 年利率 是下拉 完全属于 3 级 ,而你的问题不是,你概念都没有搞清楚本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 做个有关计算的小程序
- ¥15 MPI读取tif文件无法正常给各进程分配路径
- ¥15 如何用MATLAB实现以下三个公式(有相互嵌套)
- ¥30 关于#算法#的问题:运用EViews第九版本进行一系列计量经济学的时间数列数据回归分析预测问题 求各位帮我解答一下
- ¥15 setInterval 页面闪烁,怎么解决
- ¥15 如何让企业微信机器人实现消息汇总整合
- ¥50 关于#ui#的问题:做yolov8的ui界面出现的问题
- ¥15 如何用Python爬取各高校教师公开的教育和工作经历
- ¥15 TLE9879QXA40 电机驱动
- ¥20 对于工程问题的非线性数学模型进行线性化