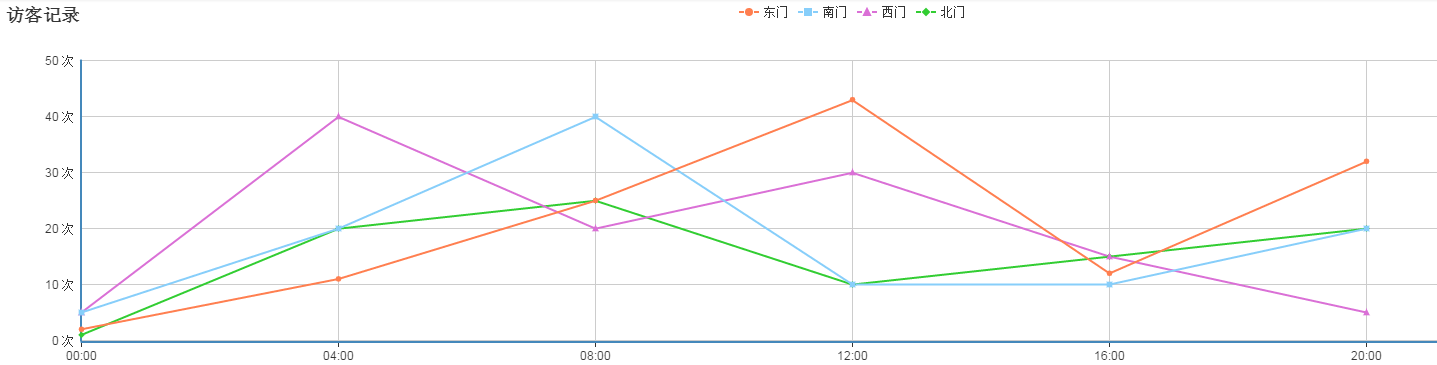
使用Echarts控件在页面绘制了如下折线图
图片里的数据是我手动设置的固定值,现在我需要从数据库中查询数据分别填在该控件的代码中,我们规定返回到页面的是json格式,现在不知道怎么查了
因为首先有四条折线,分别对应了不同的门,而横轴的时间段应该是固定的从0到23点,但如何和我从数据库查的对应时间下的访客次数相对应呢,我现在真是无从下手,描述的也含糊不清,附上我的需求和控件代码,望大神指教!尴尬的是新手没c币
需求是:增加通行记录统计画面,以折线图的方式显示按日统计通行记录数,横轴单位为小时,竖轴为通行记录数
折线图的关键代码:
var option = {
title : {
text: '访客记录'
},
tooltip: {
show: true
},
legend: {
data:['东门','南门','西门','北门']
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ["00:00","04:00","08:00","12:00","16:00","20:00","00:00"]
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} 次'
}
}
],
series : [
{
name:'东门',
type:'line',
data:[2, 11, 25, 43, 12, 32]
},
{
"name":"南门",
"type":"line",
"data":[5, 20, 40, 10, 10, 20]
},
{
"name":"西门",
"type":"line",
"data":[5, 40, 20, 30, 15, 5]
},
{
"name":"北门",
"type":"line",
"data":[20, 20, 25, 10, 15, 20]
}
]
};
