各位前辈们好,这个问题困扰我挺长时间了,这是我之前的提问,我在网上下载的一份不完整源码:前端有一个上传框,上传图片后会自动生成预览图,可是后台php页面用post方法或者file方法都收不到上传的文件,text文本数据可以收到。有大神告诉我说用form.js插件,小弟不才怎么弄也不会,所以求大神告知详细一点的操作,在哪里添加什么才好?代码如下:

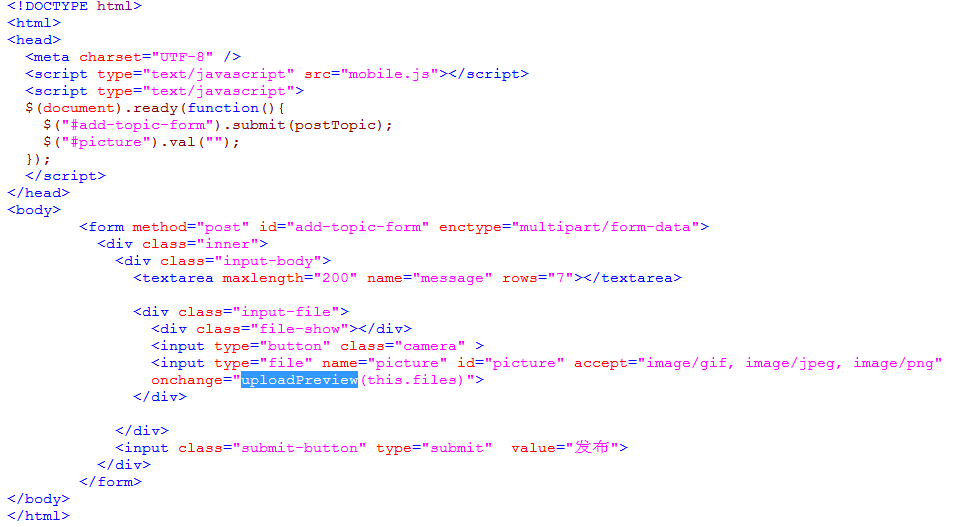
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="mobile.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#add-topic-form").submit(postTopic);
$("#picture").val("");
});
</script>
</head>
<body>
<form method="post" id="add-topic-form" enctype="multipart/form-data">
<div class="inner">
<div class="input-body">
<textarea maxlength="200" name="message" rows="7"></textarea>
<div class="input-file">
<div class="file-show"></div>
<input type="button" class="camera" >
<input type="file" name="picture" id="picture" accept="image/gif, image/jpeg, image/png" onchange="uploadPreview(this.files)">
</div>
</div>
<input class="submit-button" type="submit" value="发布">
</div>
</form>
</body>
</html>
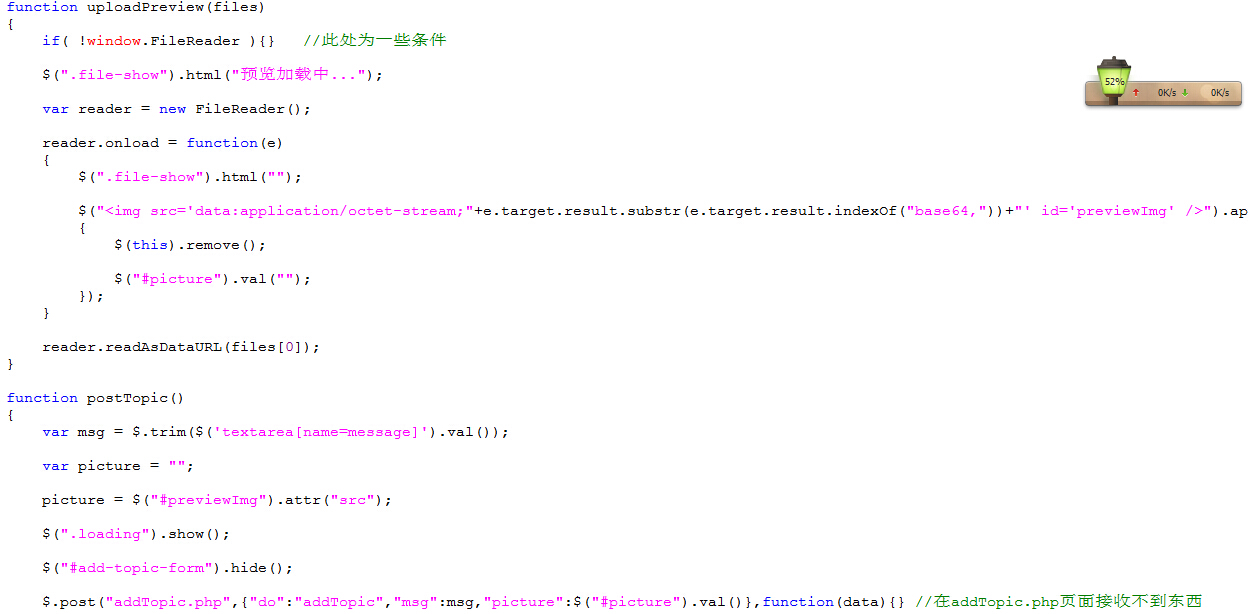
js代码
function uploadPreview(files)
{
if( !window.FileReader ){} //此处为一些条件
$(".file-show").html("预览加载中...");
var reader = new FileReader();
reader.onload = function(e)
{
$(".file-show").html("");
$("<img src='data:application/octet-stream;"+e.target.result.substr(e.target.result.indexOf("base64,"))+"' id='previewImg' />").appendTo($(".file-show")).click(function()
{
$(this).remove();
$("#picture").val("");
});
}
reader.readAsDataURL(files[0]);
}
function postTopic()
{
var msg = $.trim($('textarea[name=message]').val());
var picture = "";
picture = $("#previewImg").attr("src");
$(".loading").show();
$("#add-topic-form").hide();
$.post("addTopic.php",{"do":"addTopic","msg":msg,"picture":$("#picture").val()},function(data){} //在addTopic.php页面接收不到东西
{
if (data.result == "login")
{
location.href = "./passport.php";
}
else if (data.result == "success")
{
location.href = "./?cid=" + $('input[name=cid]').val();
}
else if (data.result == "error")
{
alert(data.message);
$(".loading").hide();
$("#add-topic-form").show();
$('html, body').animate({scrollTop: $(document).height()}, 300);
}
},"json");
return false;
}
