frozenColumns:[[
{field:'ROWNUMBER',title:'序号',align:'center',rowspan:2},
{field:'WARENO',title:'货号',align:'center',width:100,rowspan:2},
{field:'WARENO',title:'货号',align:'center',width:100,rowspan:2},
{field:'WARENAME',title:'商品',align:'center',width:100,rowspan:2},
{field:'COLORNAME',title:'颜色',align:'center',width:100,hidden:hide1,rowspan:2},
{field:'SIZENAME',title:'尺码',align:'center',width:100,hidden:hide2,rowspan:2},
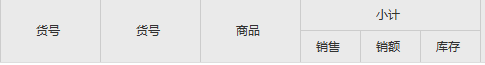
{field:'KCHJ',title:'小计',colspan:3,align:'center'}
],[{field:'XSAMTHJ',title:'销售',align:'center',width:60},
{field:'XSCURRHJ',title:'销额',align:'center',width:60},
{field:'KCAMTHJ',title:'库存',align:'center',width:60}
]] , 
我要做的就是图片上这种跨列,
现在我的情况是后台生成columns,拼接成上面的格式 ,传到前台就报错,估计是没有这种json格式吧,求指点。。。
datagrid的跨列问题,后台拼接column格式是怎样的?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
