
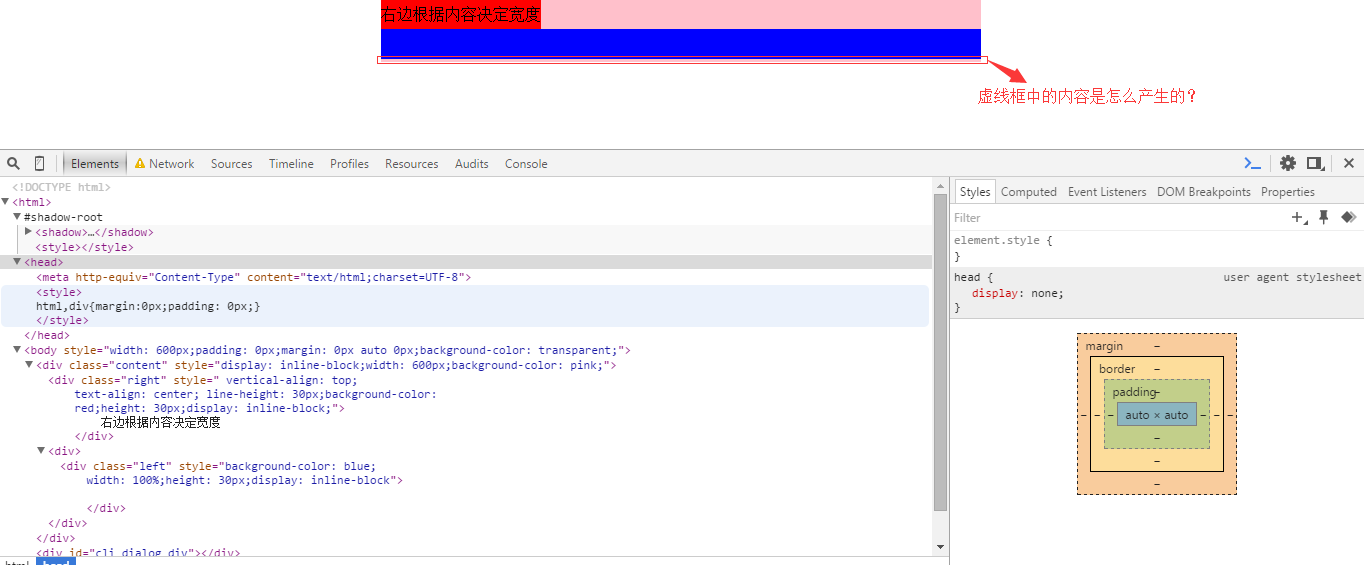
一致找不到蓝色背景下的那个3px的粉红色背景是咋个产生的,望高手赐教啊,小弟感激不尽
附上源码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
html,div{margin:0px;padding: 0px;}
</style>
</head>
<body style="width: 600px;padding: 0px;margin: 0px auto 0px;background-color: transparent;">
<div class="content" style="display: inline-block;width: 600px;background-color: pink;">
<div class="right" style=" vertical-align: top;
text-align: center; line-height: 30px;background-color:
red;height: 30px;display: inline-block;">
右边根据内容决定宽度
</div>
<div>
<div class="left" style="background-color: blue;
width: 100%;height: 30px;display: inline-block">
</div>
</div>
</div>
</body>
</html>
