


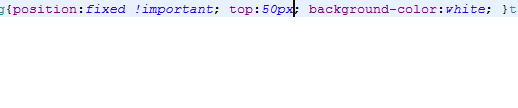
下面的是表头的css图片说明
设置top:50px 没反应 。.
4条回答 默认 最新
 小虫信息科技 2016-03-08 02:35关注
小虫信息科技 2016-03-08 02:35关注position: fixed是不占位的,也就是说你的导航下面其实是没有高度的,需要在表格前面加导航的高度的div来占位。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 删除虚拟显示器驱动 删除所有 Xorg 配置文件 删除显示器缓存文件 重启系统 可是依旧无法退出虚拟显示器
- ¥15 vscode程序一直报同样的错,如何解决?
- ¥15 关于使用unity中遇到的问题
- ¥15 开放世界如何写线性关卡的用例(类似原神)
- ¥15 关于并联谐振电磁感应加热
- ¥60 请查询全国几个煤炭大省近十年的煤炭铁路及公路的货物周转量
- ¥15 请帮我看看我这道c语言题到底漏了哪种情况吧!
- ¥66 如何制作支付宝扫码跳转到发红包界面
- ¥15 pnpm 下载element-plus
- ¥15 解决编写PyDracula时遇到的问题
