
6条回答 默认 最新
 斯洛文尼亚旅游 2016-03-12 10:04关注
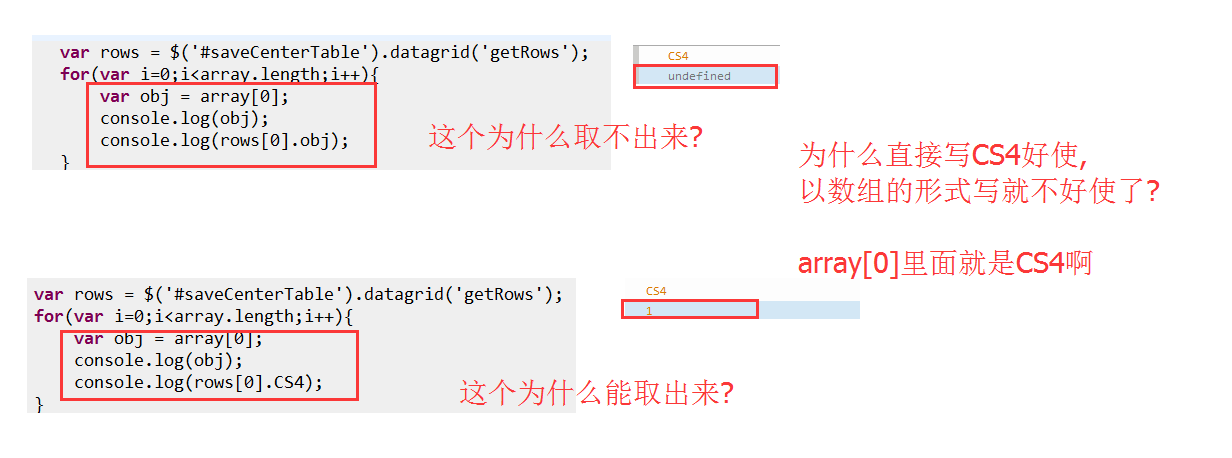
斯洛文尼亚旅游 2016-03-12 10:04关注用[]操作符号而不是点,用点的话rows[0] json对象必须有obj这个属性值,你的obj应该是CS4这个字符串内容,rows[0]包含CS4属性,需要用[]操作符而不是点
rows[0][obj]本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
用[]操作符号而不是点,用点的话rows[0] json对象必须有obj这个属性值,你的obj应该是CS4这个字符串内容,rows[0]包含CS4属性,需要用[]操作符而不是点
rows[0][obj]