前台JS:
$('#table').datagrid({
fit:true,
fitColumns:true,
pagination:true,
pagination:true,
pageList:[5,15,30,50],
pageSize:15,
title:'实验室列表',
iconCls:'icon-search',
url:'getAllLabInfo',
remoteSort:true,
striped:true,
fitColumns:true,
rownumbers:true,
remoteSort:false,
toolbar:'#tb',
columns:[
{
title:'编号',
field:'id',
width:60,
sortable:true,
align:'center',
halign:'center',
},
{
title:'实验室名称',
field:'labName',
width:60,
sortable:true,
align:'center',
halign:'center',
},
{
title:'所属学院',
field:'academy',
sortable:true,
width:100,
align:'center',
halign:'center',
},
{
title:'分类',
field:'category',
width:100,
align:'center',
halign:'center',
},
{
title:'创建日期',
field:'createTime',
align:'center',
halign:'center',
width:100,
sortable:true,
},
{
title:'创建人',
field:'createrName',
width:100,
align:'center',
halign:'center',
},
{
title:'操作',
field:'opt',
width:100,
align:'center',
halign:'center',
formatter: function(value,row,index){
return "<a href='#'>编辑</a>";
}
}],
onDblClickRow:function(){
$('#table').datagrid('uncheckAll');
}
});
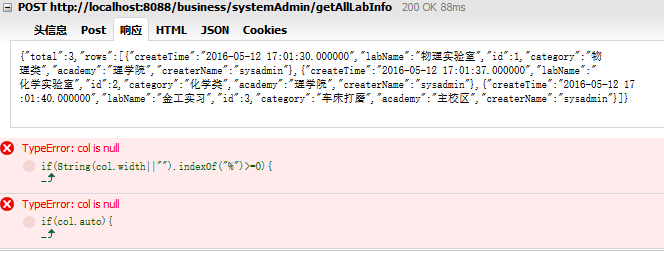
后台JSON返回值:(没有回车)
{"total":3,"rows":[{"createTime":"2016-05-12 17:01:30.000000","labName":"物理实验室","id":1,"category":"物
理类","academy":"理学院","createrName":"sysadmin"},{"createTime":"2016-05-12 17:01:37.000000","labName":"
化学实验室","id":2,"category":"化学类","academy":"理学院","createrName":"sysadmin"},{"createTime":"2016-05-12 17
:01:40.000000","labName":"金工实习","id":3,"category":"车床打磨","academy":"主校区","createrName":"sysadmin"}]}
报错:
搞了一晚上了,以前做过类似的,返回的json都是一个格式,这回咋就不行了呢
