JSP:
<table class="table table-striped table-hover table-bordered" id="sample_editable_1">
<thead>
<tr>
<th>实验室名称</th>
<th>所属学院</th>
<th>分类</th>
<th>创建日期</th>
<th>创建人</th>
<th>编辑</th>
<th>删除</th>
</tr>
</thead>
<tbody>
</tbody>
前台js:
var oTable = $('#sample_editable_1').dataTable({
"aLengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // change per page values here
],
// set the initial value
"iDisplayLength": 15,
"sDom": "<'row-fluid'<'span6'l><'span6'f>r>t<'row-fluid'<'span6'i><'span6'p>>",
"sPaginationType": "bootstrap",
"oLanguage": {
"sLengthMenu": "_MENU_ 每页显示条数",
"oPaginate": {
"sPrevious": "上一页",
"sNext": "下一页"
}
},
"aoColumns" : [{
"rows" : "labName"
},{
"rows" : "academy"
}, {
"rows" : "category"
} , {
"rows" : "createTime"
} , {
"rows" : "createrName"
} , {
"rows" : ""
}, {
"rows" : ""
}],
"bProcessing":false,
"bServerSide":true,
"sAjaxSource":"/getAllLabInfo",
"fnServerData":function ( sSource,aoData, fnCallback) {
$.ajax({
url : sSource,//这个就是请求地址对应sAjaxSource
data : {"aoData":JSON.stringify(aoData)},//这个是把datatable的一些基本数据传给后台,比如起始位置,每页显示的行数
type : 'post',
dataType : 'json',
async : false,
success : function(result) {
alert(result.rows[0].labName);
fnCallback(result.rows);//把返回的数据传给这个方法就可以了,datatable会自动绑定数据的
},
error : function(msg) {
}
});
alert(aoData);
}
});
后台json:
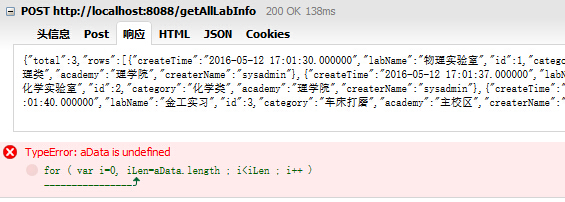
{"total":3,"rows":[{"createTime":"2016-05-12 17:01:30.000000","labName":"物理实验室","id":1,"category":"物理类","academy":"理学院","createrName":"sysadmin"},{"createTime":"2016-05-12 17:01:37.000000","labName":"化学实验室","id":2,"category":"化学类","academy":"理学院","createrName":"sysadmin"},{"createTime":"2016-05-12 17:01:40.000000","labName":"金工实习","id":3,"category":"车床打磨","academy":"主校区","createrName":"sysadmin"}]}
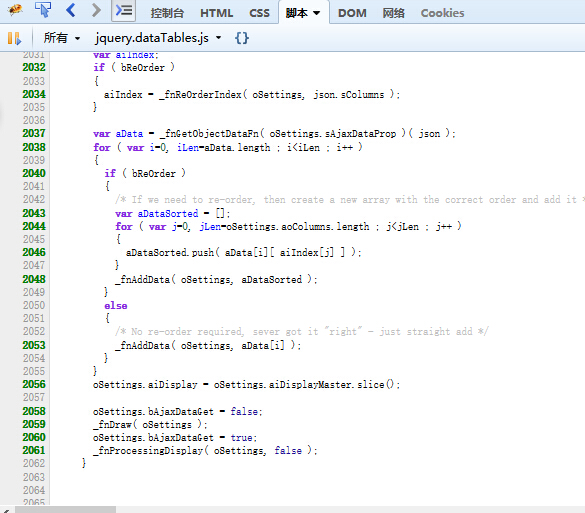
求大神解惑,整了一下午了,再不能只能改用easyui了