div栅格是左对齐的,现在我想让一个col-md-11的div水平居中,请问应该怎么办?
PS:如果是偶数的话可以用左右各放一个空div的方法实现 如 1 10 1 但是奇数不行啊 。。。
div栅格是左对齐的,现在我想让一个col-md-11的div水平居中,请问应该怎么办?
PS:如果是偶数的话可以用左右各放一个空div的方法实现 如 1 10 1 但是奇数不行啊 。。。
 关注
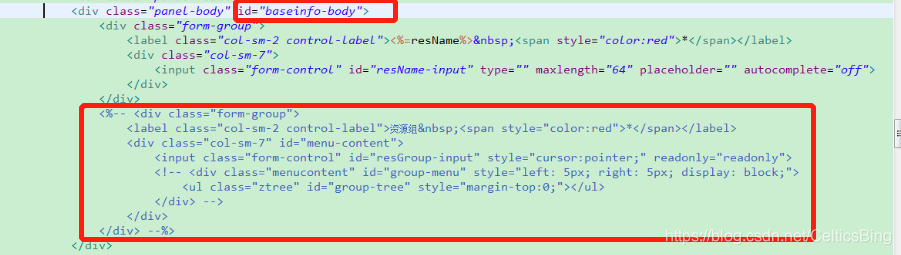
关注将在 jsp 中写死的代码注释掉,改成在 js 中动态生成
选择 $("#baseinfo-body") 元素进行 append。调用 append 方法的元素应该是待添加元素的上一层 div

if(!data.result){
$("#baseinfo-body").append(
'<div class="form-group">'+
'<label class="col-sm-2 control-label">'+LinkConfig_I18N.link_resource_group+' <span style="color:red">*</span></label>'+
'<div class="col-sm-7" id="menu-content">'+
'<input class="form-control" id="resGroup-input" style="cursor:pointer;" readonly="readonly">'+
'</div>'+
'</div>'
);
// 如果不写在这里(原本写在最上面页面初始化的代码中了),会导致进不到click事件中
// 因为在页面初始化时还没有生成resGroup-input这个元素
$('#resGroup-input').click(function() {
if(checkIndex == 0){
initGroupTree();
}
else if(checkIndex == 1){
showMenu();
}
else{
hideMenu();
}
});
displayGroupSelsct = true;
}
else{
displayGroupSelsct = false;
}