
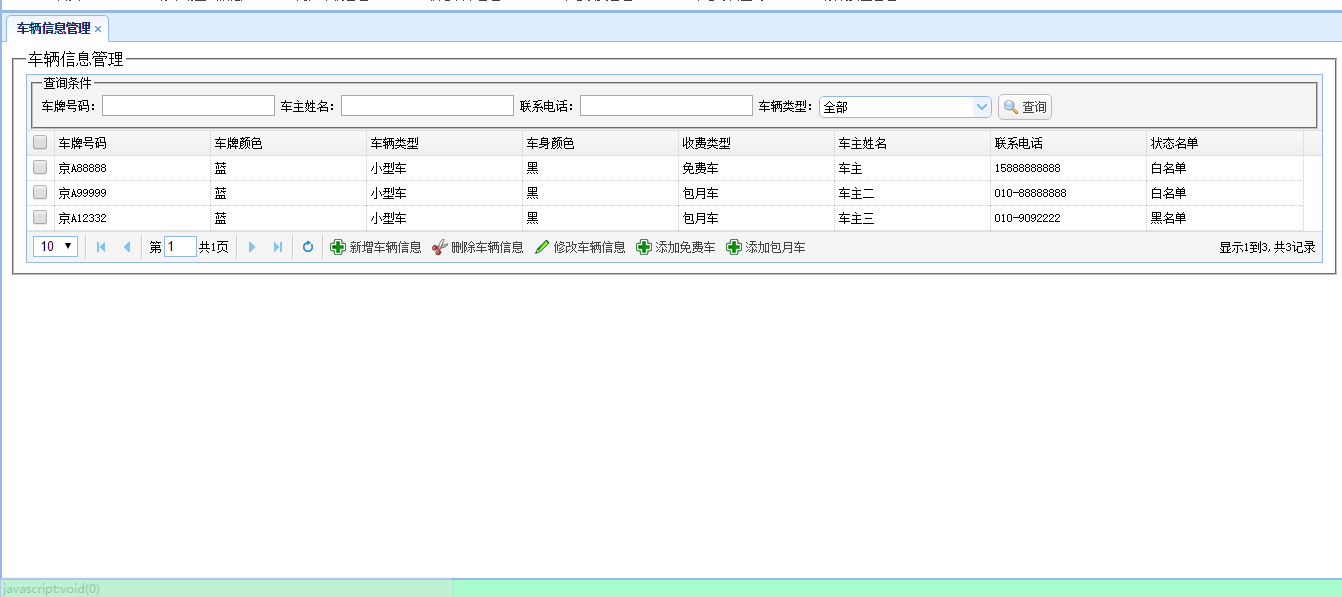
让下面的工具栏,位于底部,中间没有数据的空着无所谓
<fieldset>
<legend>车辆信息管理</legend>
<div id="tb">
<fieldset>
<legend>查询条件</legend>
<form id="fmSearch">
车牌号码:<input type="text" id="vehicleNo" />
车主号码:<input type="text" id="vehicleOwnerName" />
<a href="javascript:search();" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a>
</form>
</fieldset>
</div>
<table id="dgVehicles"></table>
</fieldset>
