主页面:
<script type="text/javascript">
$(function(){
$("input").click(function(){
$.ajax({
type:"post",
url:"test1.jsp",
data:"name=zhangsan"
});
$("div").ajaxStart(function(){
$("div").eq(0).append("Ajax请求开始<br/>");
});
$("div").ajaxSend(function(){
$("div").eq(0).append("Ajax请求将要发送<br/>");
});
$("div").ajaxComplete(function(){
$("div").eq(0).append("Ajax请求完成<br/>");
});
$("div").ajaxSuccess(function(){
$("div").eq(0).append("Ajax请求成功<br/>");
});
$("div").ajaxStop(function(){
$("div").eq(0).append("Ajax请求结束<br/>");
});
$("div").ajaxError(function(){
$("div").eq(0).append("Ajax请求发生错误<br/>");
});
});
});
</script>
...
<body>
<input type="button" value="向服务器发出异步请求"/>
<div></div>
</body>
服务器页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<%
String name = request.getParameter("name");
if(name != null && name.equals("zhangsan")){
out.print(name + "是合法的用户名。");
}else
out.print(name + "非法的用户名。");
%>
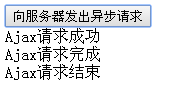
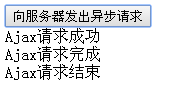
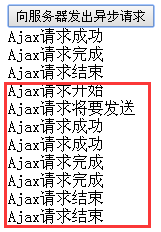
第一次点击:
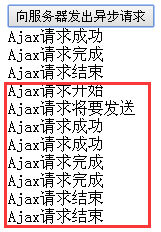
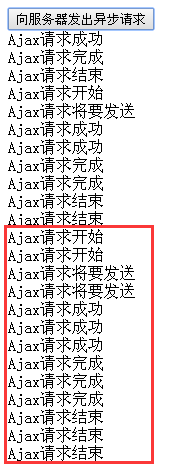
第二次点击:
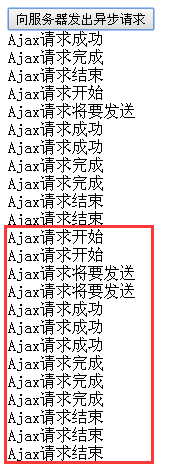
第三次点击:
这是为什么,求大神告知