/**
- */
//Ext.Ajax.request({
// url:"BasicData/AuthorityTemplates_getAllAuthorityTemplates.action?sortField=templateID",
// async : false,
// success : function(response){
// var data = Ext.JSON.decode(response.responseText)[0].data;
// this.store = Ext.create('Ext.data.Store',{
// storeId : 'AuthorityTemplate',
// autoLoad : true,
// pageSize : 10,
// fields : ['templateID','templateName','templateDescription'],
// proxy: new Ext.data.MemoryProxy({data:data , enablePaging : true})
// });
// }
//});
var pageLimit = 2;
var store = Ext.create('Ext.data.Store', {
storeId : 'AuthorityTemplate',
pageSize:2,
fields : ['templateID','templateName','templateDescription'],
// items per page
proxy: {
type: 'ajax',
url:"BasicData/AuthorityTemplates_getAllAuthorityTemplates.action?sortField=templateID",
reader: {
rootProperty: 'data',
totalProperty: 'total'
}
}
});
store.load({
params: {
start: 0,
limit: 2
// pageIndex : 0,
// pageSize : 2
}
});
Ext.define('app.view.authoritytemplate.region.AuthorityTemplateGrid',{
extend : 'Ext.grid.Panel',
alias : 'widget.authoritytemplategrid',
uses : ['app.view.authoritytemplate.region.AuthorityTemplateSearchToolbar',
'app.view.authoritytemplate.region.AuthorityTemplateToolbar'],
renderTo: Ext.getBody(),
//title : '角色模版列表',
store : Ext.data.StoreManager.lookup('AuthorityTemplate'),
height : 152,
columnLines : true,
columns : [{
text : "序号",
xtype:"rownumberer" ,
width : 200,
sortable : false
},{
text : "模版",
dataIndex : 'templateName',
width : 200,
sortable : false
},{
text : "模版描述",
dataIndex : 'templateDescription',
flex : 1,
sortable : true
}],
listeners : {
itemclick : 'itemclicked',
rowdblclick : 'rowdblclicked'
},
dockedItems : [{
xtype : 'authoritytemplatesearchtoolbar',
dock : 'top',
grid : this
},{
xtype : 'authoritytemplatetoolbar',
dock : 'top',
grid : this
},{
xtype : 'pagingtoolbar',
dock : 'bottom',
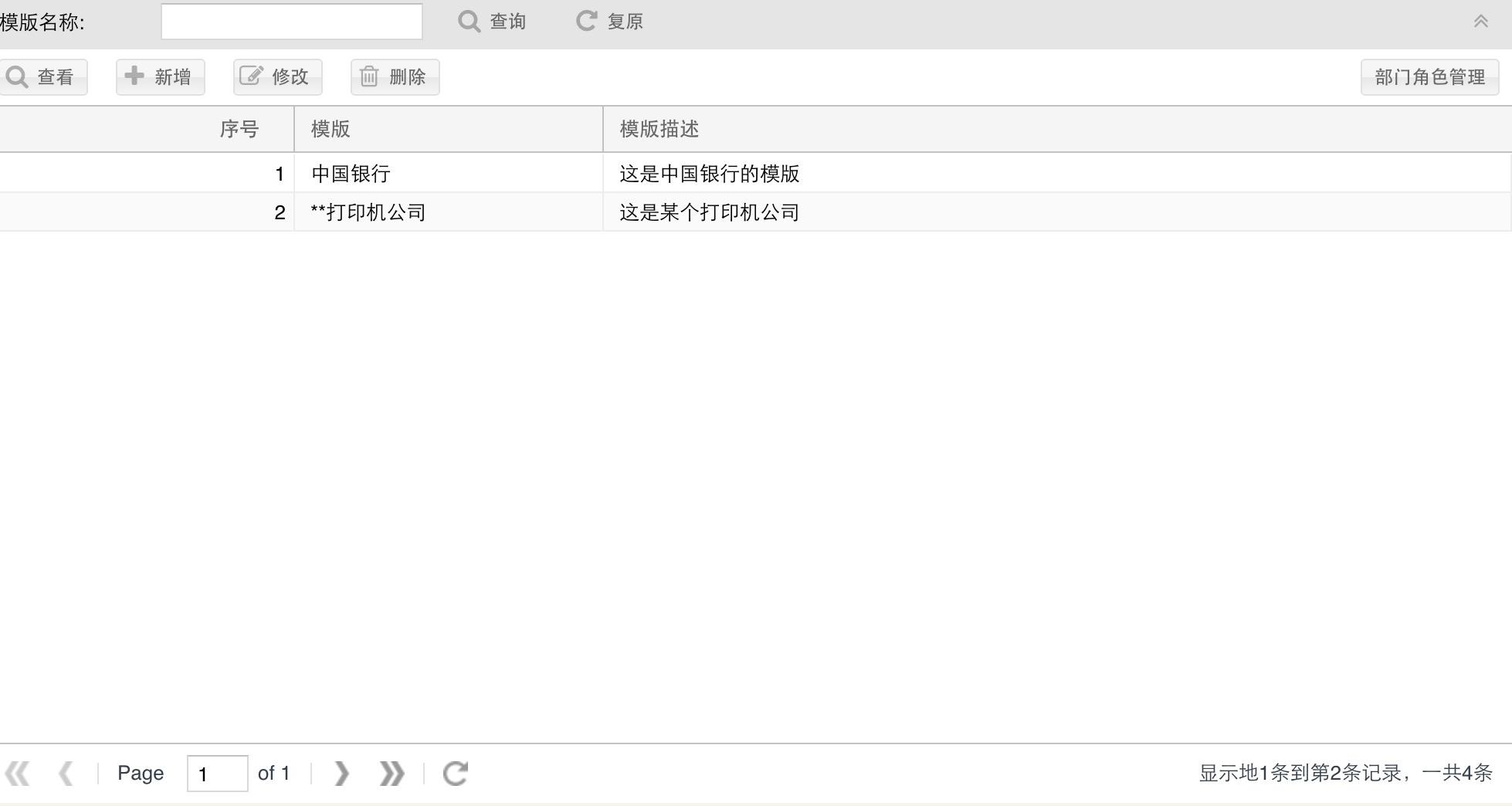
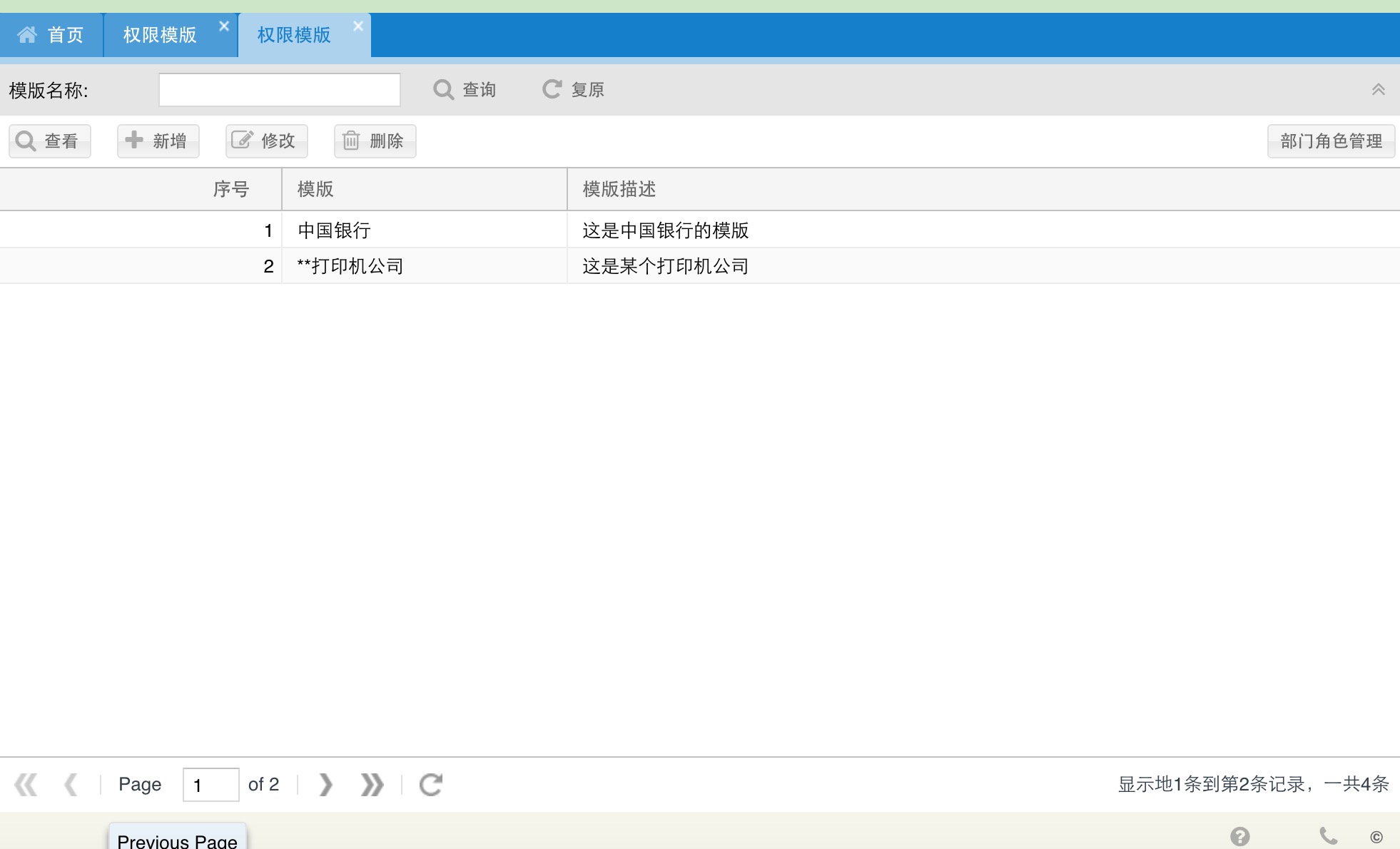
displayMsg : '显示地{0}条到第{1}条记录,一共{2}条',
emptyMsg : '没有记录',
displayInfo : true,
store : store,
}]
})


分页首先是正确的 但是第一次进入页面时 总页数是1,这显然是错误的,但是可以点击下一页,结果正确,点刷新也是正确的,官方案例中也是这样,请问大神我不是在页面加载的时候 需要加什么事件吗
