
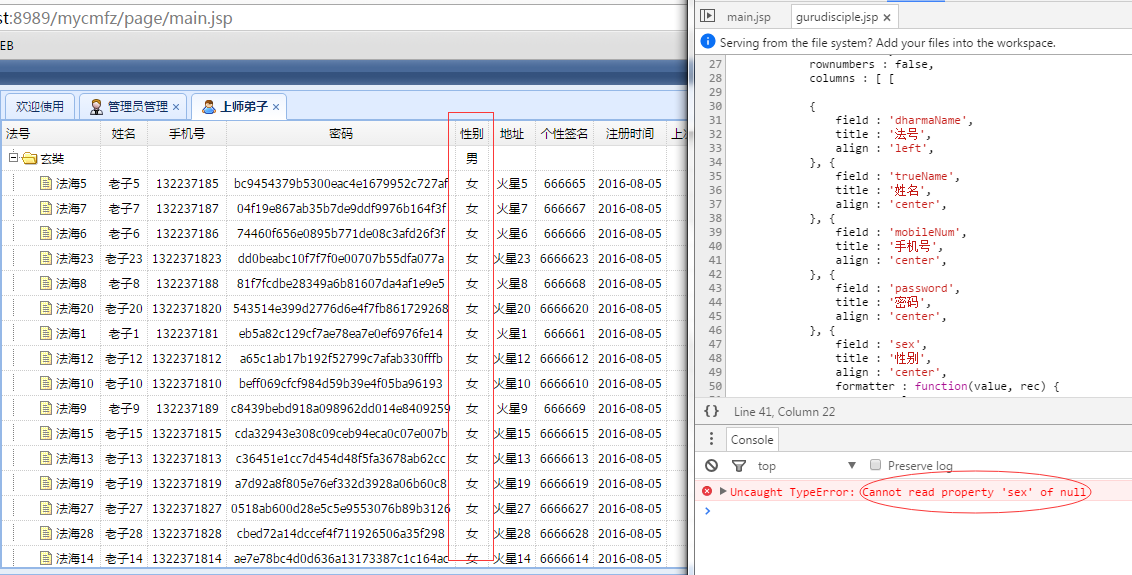
前台页面有显示后台打回json串的值。但是点击每行,每个节点,每个单元格都都会报空指指针。以至于不能使用OnloadSuccess这些事件,请问是哪里出了问题
EasyUI中的treegrid后台获取数据的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 斯洛文尼亚旅游 2016-08-07 05:12关注
斯洛文尼亚旅游 2016-08-07 05:12关注去掉sex的formatter配置看看是不是这个报错的额,没看到完整代码
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
