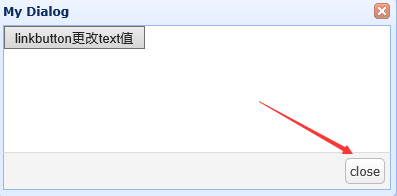
使用js新建了一个dialog窗口,href引用一个页面
$('#dd').dialog({
title: 'My Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
href: 'test.html',
modal: true,
buttons : [
{
text : 'close',
id :'expandCollapse'
}
]
});
$('#dd').dialog();

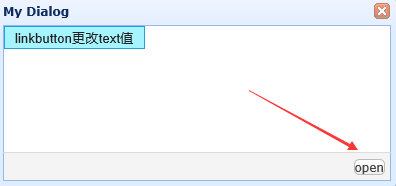
dialog页面中调用js修改linkbutton按钮text值的时候,按钮的大小为什么会发生变化???

function expandCollapseAll(){
var type = $('#expandCollapseAll')[0].value;
if (type == 1){
$('#resourceTree').tree('expandAll');//展开所有
$('#expandCollapseAll')[0].value = 0;
$('#expandCollapse')[0].text = 'close';
}else if (type == 0){
$('#resourceTree').tree('collapseAll');//折叠所有
$('#expandCollapseAll')[0].value = 1;
$('#expandCollapse')[0].text = 'open';
}
}
