
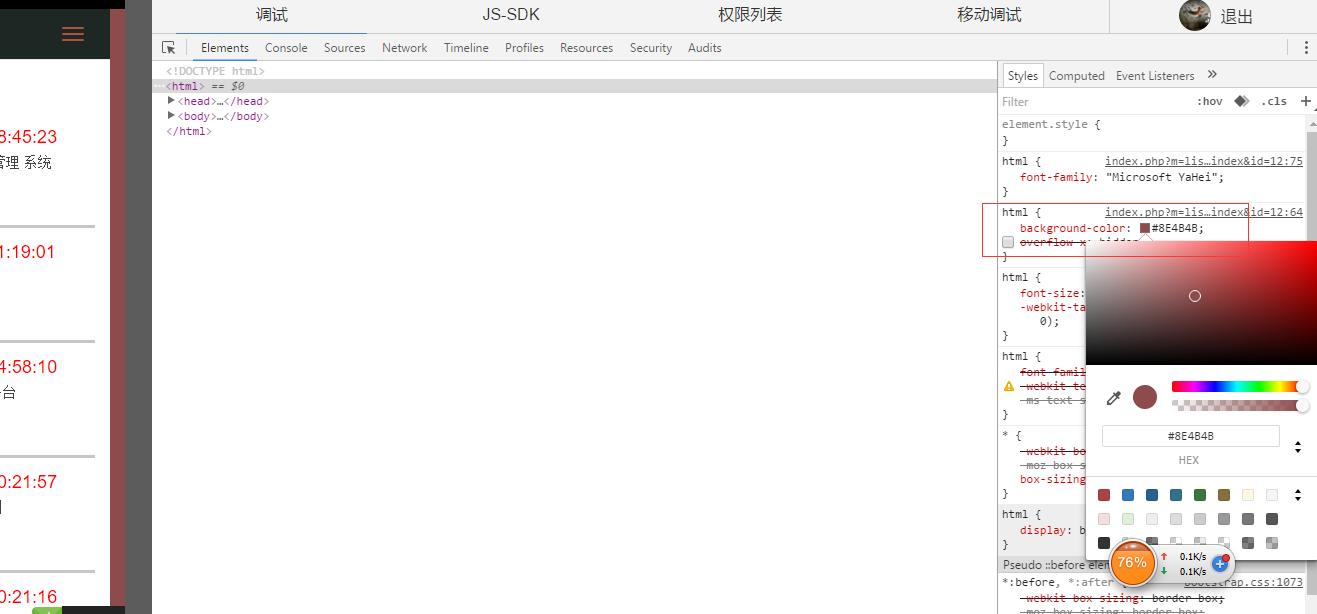
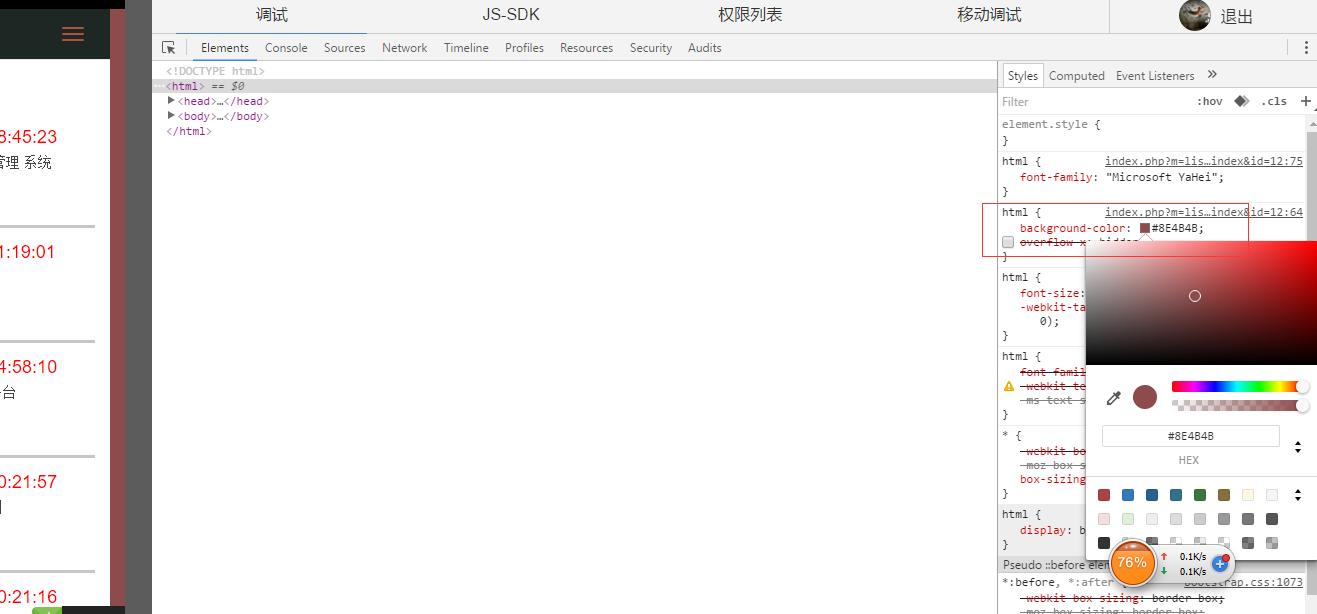
在微信进入网站看上去很正常。但是下方有一条滚动条。向左滑动。右边会出现一段空白。具体请看图。给html元素加样式overflow-x:hidden。在火狐浏览器里显示正常。向左滑动,右边也不会出现空白了。在微信web开发工具里也是正常。但唯独在微信查看还是老样子。前端开发

在微信进入网站看上去很正常。但是下方有一条滚动条。向左滑动。右边会出现一段空白。具体请看图。给html元素加样式overflow-x:hidden。在火狐浏览器里显示正常。向左滑动,右边也不会出现空白了。在微信web开发工具里也是正常。但唯独在微信查看还是老样子。前端开发