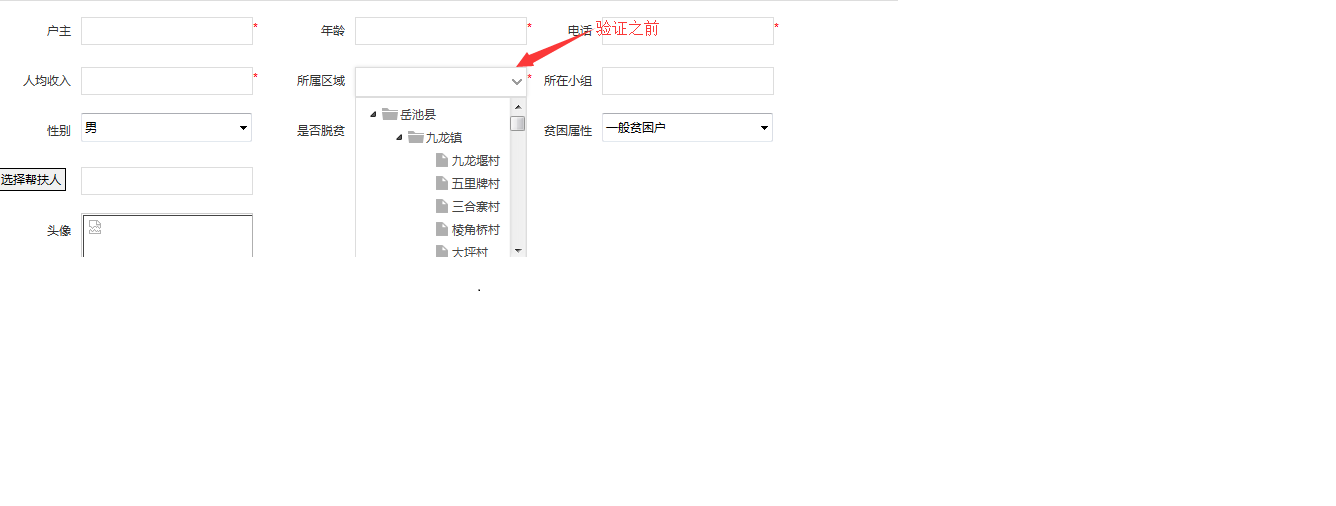
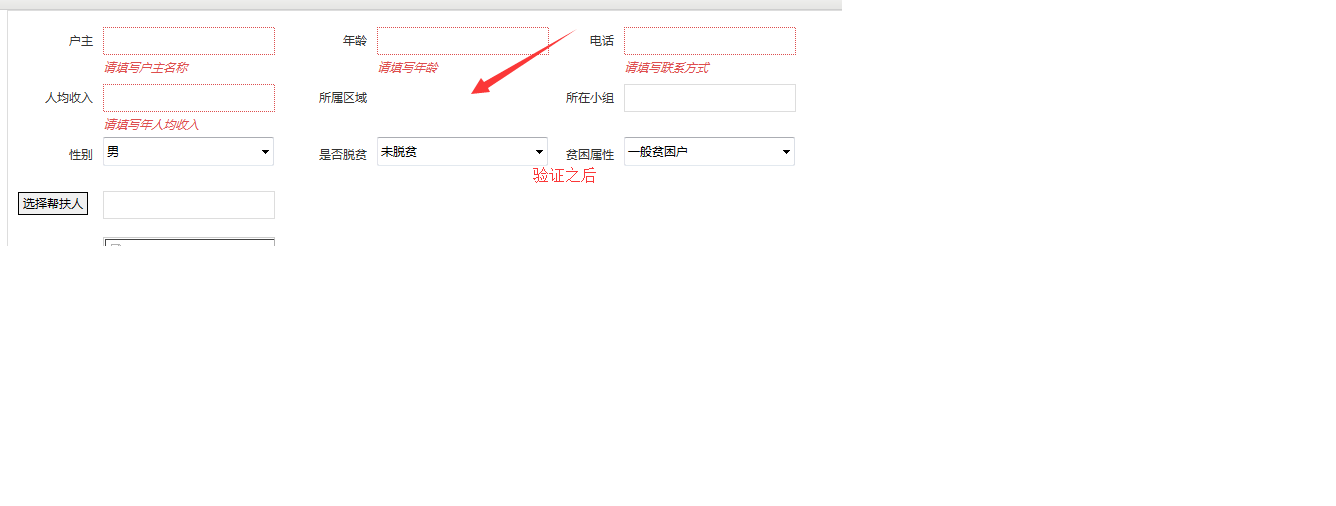
我使用juery.validate前台做验证,验证失败后return,这时候出现问题,我的其他数据没有问题
但是,使用easyUI的comboTree,和dateTimeBox就出现问题了,这2个控件就不见了,用firebug
还能找到它们,但是不能编辑了

关于jquery.validate验证失败后的数据回显问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 ubuntu子系统密码忘记
- ¥15 信号傅里叶变换在matlab上遇到的小问题请求帮助
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
- ¥15 使用R语言marginaleffects包进行边际效应图绘制
- ¥20 usb设备兼容性问题
- ¥15 错误(10048): “调用exui内部功能”库命令的参数“参数4”不能接受空数据。怎么解决啊
- ¥15 安装svn网络有问题怎么办
- ¥15 vue2登录调用后端接口如何实现
