6条回答 默认 最新
 Lammy的幻想黄瓜 2016-11-18 06:15关注
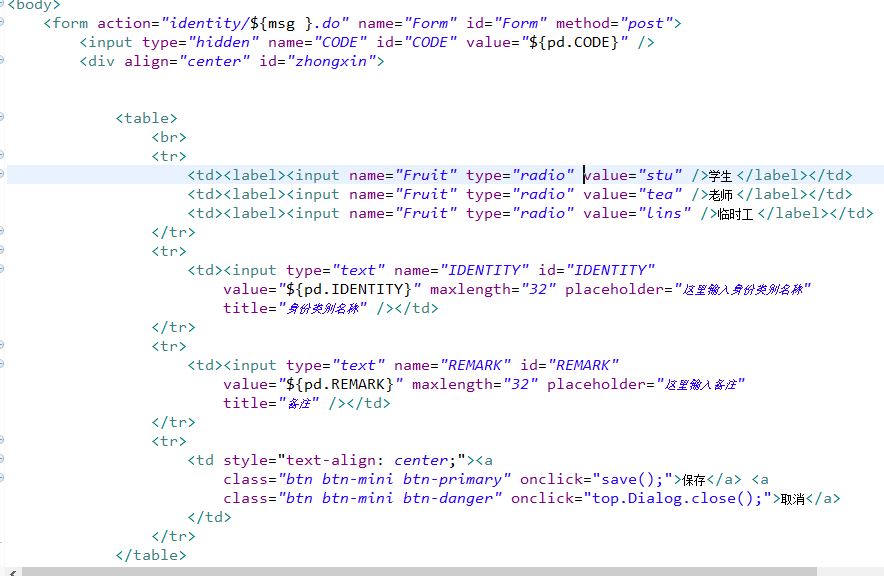
Lammy的幻想黄瓜 2016-11-18 06:15关注F12检查一下input[type=radio]的样式和布局先,我认为很有可能是表格布局产生的影响,要不就是css样式有另外的定义和写法,隐藏了单选按钮以方便自定义
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 使用C#,asp.net读取Excel文件并保存到Oracle数据库
- ¥15 C# datagridview 单元格显示进度及值
- ¥15 thinkphp6配合social login单点登录问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配