小主现在继续解决一个问题。
首先介绍一下环境
cordova 最新版 6.0.1
ios 9 ios10
混合开发模式
问题,我在ios中,调用ajax的时候 地址是本地的相对路径,出现了error的问题,但是同样的代码IOS9一下就可以正常执行,之后我查阅了资料说是白名单ATS等权限问题,于是
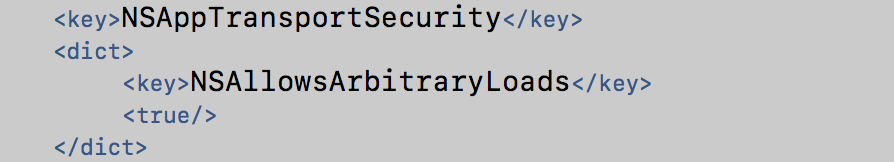
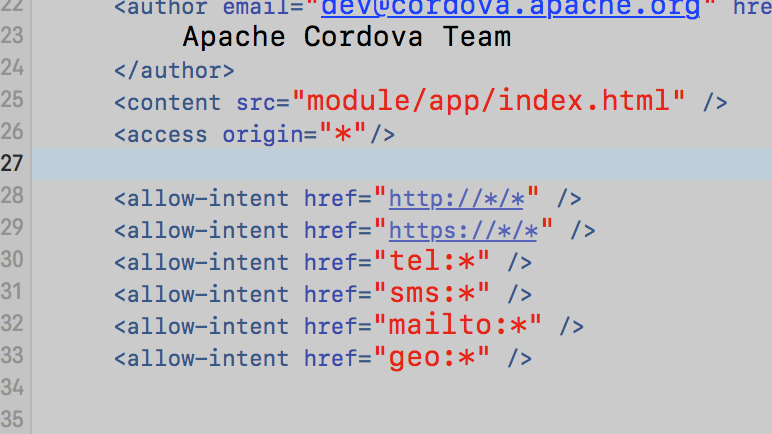
我加入了相关的配置在plist中和config.xml 无论怎么添加都不好用
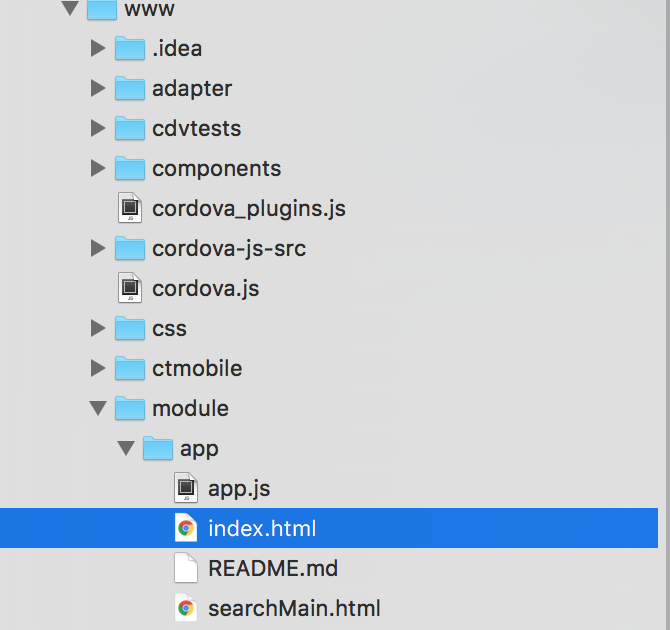
我通过AJAX想获取searchMain.html的内容
写法为
$.ajax({
dataType: "text",
url: "searchMain.html",
success: function (templateText) {
}
error:function(){
}
});
重点是同样的代码在打成包 安装在ios9以下完全好用 ,安装在9以上就不好用