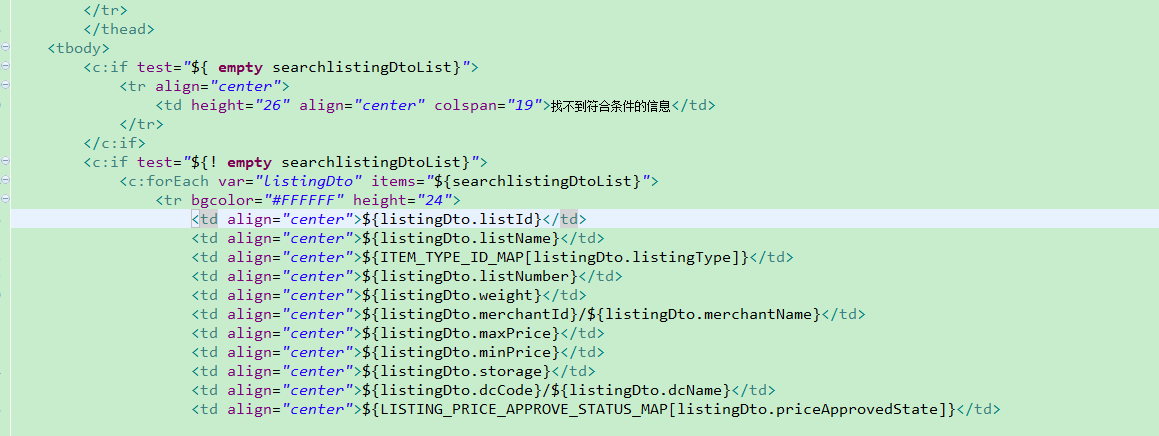
一个forEach循环中,有多个td标签,现在需要在一个function函数中调取这个循环内的第一个td字段的值
求大神帮忙,我百度了一天都没找到,本人不是做前端的,实在很吃力 http://ask.csdn.net/questions/372030#
http://ask.csdn.net/questions/372030#
JS中如何获取一个forEach中某个td标签的值
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 三个黄色的小石头 2017-03-20 08:58关注
三个黄色的小石头 2017-03-20 08:58关注//备注:遍历tmpdiv里面的第一个table的每行td里面的文本内容 $("#tmpdiv table:eq(0) tr").each(function(index,element){ var a = $(element).children(); //$(element)代表每行tr,后面的children代表tr下面的td,a即这一行所有td的集合 for(var i=0;i<a.length;i++){ alert(a.eq(i).text());// 取得index为 i的td里面的文本 } // a.eq(1).text(); //每行 第一列 数据 });解决 无用评论 打赏 举报
悬赏问题
- ¥15 github符合条件20分钟秒到账,github空投 提供github账号可兑换💰感兴趣的可以找我交流一下
- ¥50 永磁型步进电机PID算法
- ¥15 sqlite 附加(attach database)加密数据库时,返回26是什么原因呢?
- ¥88 找成都本地经验丰富懂小程序开发的技术大咖
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥200 uniapp长期运行卡死问题解决
- ¥15 latex怎么处理论文引理引用参考文献
- ¥15 请教:如何用postman调用本地虚拟机区块链接上的合约?
