如题 真不怎么会前端..求助大神...
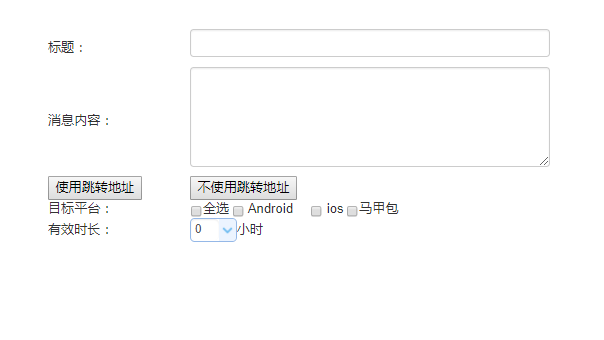
如图, 本来下面有个发布 跟发布记录的按钮,但是就是木有,后台都进不去....
下面是代码
<tr>
<td width="150px"> </td>
<td width="1000px">
<c:forEach var="function" items="${sessionScope.function_path_list}">
<c:if test="${fn:contains(function, '/market/pushMsg/iPushMsg')}">
<a id="sendBtn" class="easyui-linkbutton" iconCls="icon-ok" style="width:80px">发布</a>
</c:if>
<c:if test="${fn:contains(function, '/market/pushMsg/loadRecordPage')}">
<a id="sendRec" href="${ctx}/market/pushMsg/loadRecordPage" style="font-size: 10px">发送记录</a>
</c:if>
</c:forEach>
</td>
</tr>

