页面上外层有一个滚动条,是页面级的滚动条,里面有表格组件(datagrid)。
当页面内容多向下滚动时,一切正常。但是如果滚动到datagrid上面时,
datagrid虽然没有出现滚动条,但是感觉它也自动获得了焦点,这个时候,页面滚动条就滚不动了。
寻求高手,能不能帮帮忙看看是什么问题,怎么才能规避掉这个问题。
代码:
XAML:
<ScrollViewer VerticalScrollBarVisibility="Visible" IsTabStop="True" CanContentScroll="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="400"/>
<RowDefinition Height="200"/>
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<Grid Background="Red">
<DataGrid ItemsSource="{Binding}" ScrollViewer.CanContentScroll="True"
CanUserReorderColumns="False"
CanUserSortColumns="False" Focusable="False"
IsReadOnly="True" AutoGenerateColumns="False" x:Name="dataGrid1" Margin="0,69,0,183">
<DataGrid.Columns>
<DataGridTextColumn Header="String" Binding="{Binding String}" Width="200"/>
<DataGridTextColumn Header="Int" Binding="{Binding Int}" Width="100"/>
<DataGridTextColumn Header="Double" Binding="{Binding Double}" Width="auto"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
<TextBlock Grid.Row="1" Name="tb1" Text="{Binding X}"/>
<TextBlock Grid.Row="1" Name="tb2" Text="{Binding Y}" Margin="600 0 0 0"/>
<TextBlock Grid.Row="2" Text=""/>
</Grid>
cs代码:
public Window1()
{
InitializeComponent();
// Initialize the list
List<TestRow> orders = new List<TestRow>();
// Add random words
Random r = new Random();
for (int i = 0; i < 6; i++)
{
orders.Add(new TestRow() { String = GetRandomString(r, 25), Int = r.Next(), Double = r.NextDouble() });
}
// Set the data context
this.DataContext = orders;
tb1.DataContext = this;
tb2.DataContext = this;
}
public string GetRandomString(Random rnd, int length)
{
string chars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
StringBuilder sb = new StringBuilder();
while (length-- > 0)
sb.Append(chars[(int)(rnd.NextDouble() * chars.Length)]);
return sb.ToString();
}
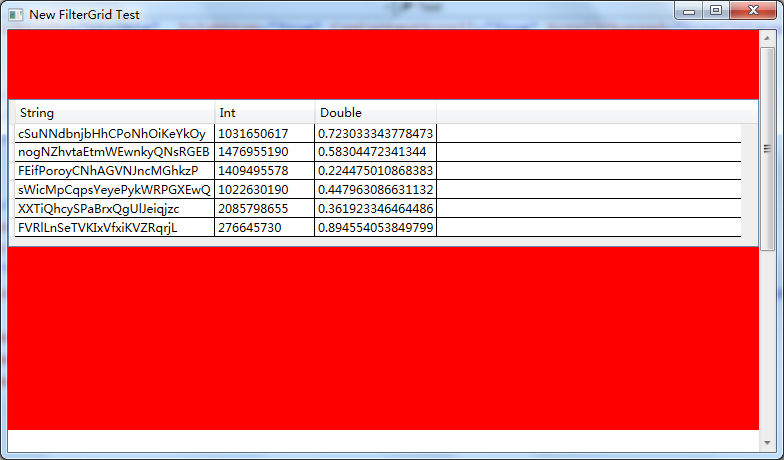
页面截图: