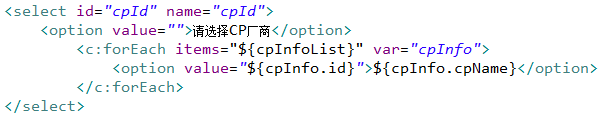
怎么用request.getParameter("")取到option的value和文字 啊
啊
2条回答 默认 最新
 qq_35401580 2017-05-09 01:08关注
qq_35401580 2017-05-09 01:08关注request.getParameter("cpId");获取到的是 select 框选中的 option 的value属性值
解决 无用评论 打赏 举报
悬赏问题
- ¥17 pro*C预编译“闪回查询”报错SCN不能识别
- ¥15 微信会员卡接入微信支付商户号收款
- ¥15 如何获取烟草零售终端数据
- ¥15 数学建模招标中位数问题
- ¥15 phython路径名过长报错 不知道什么问题
- ¥15 深度学习中模型转换该怎么实现
- ¥15 Stata外部命令安装问题求帮助!
- ¥15 从键盘随机输入A-H中的一串字符串,用七段数码管方法进行绘制。提交代码及运行截图。
- ¥15 TYPCE母转母,插入认方向
- ¥15 如何用python向钉钉机器人发送可以放大的图片?
