先上图
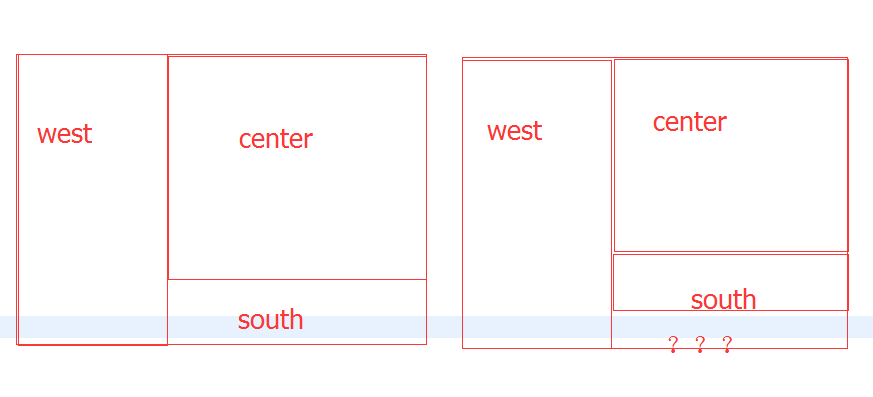
如图的布局,左边的是原本的,想在south下面再加一个panel,就像右图的那样,请问这个panel的region应该是什么呢?也是south?试过,好像不行诶~
extjs 布局,布局,布局!!!
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 朝闻道夕拾花 2017-05-18 03:38关注
朝闻道夕拾花 2017-05-18 03:38关注上代码,我给你撸一遍,ExtJS布局就是个大坑,貌似你这个south应该吧看成一个大的DIV,然后在south容器里边加item,item里边在加两个xtype:panel,这种搞法,
items: [
{
xtype: 'panel',
region: 'north',
},
{
xtype: 'panel',
border: 0,
}本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
