
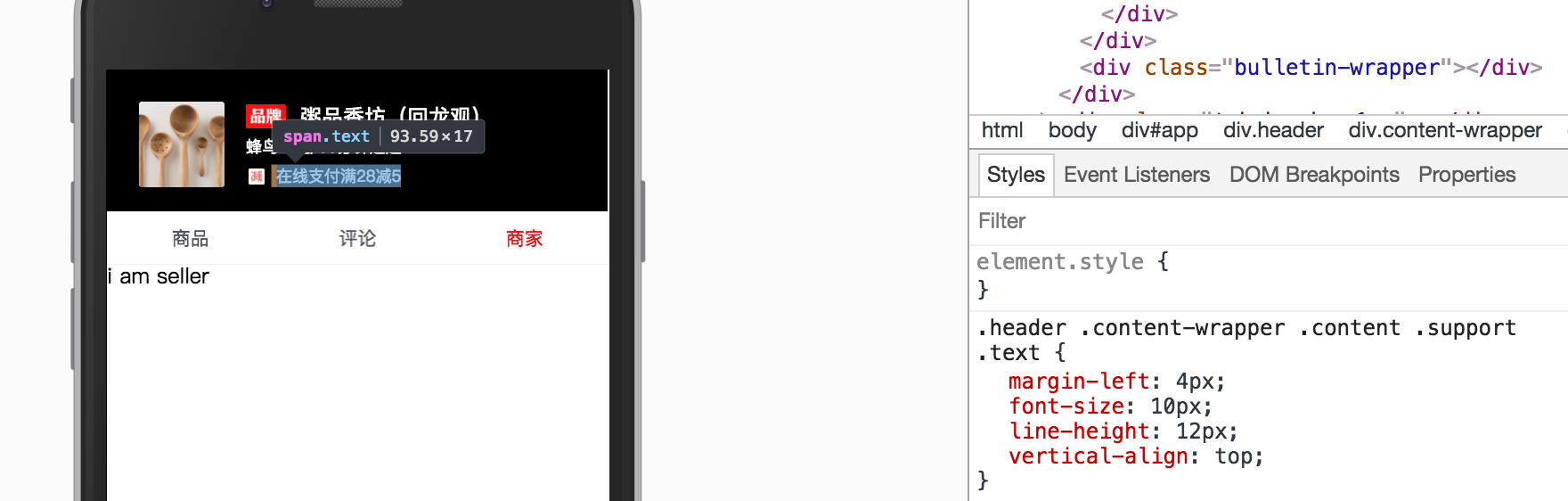
前面的小图片和文字是分开的结构(不影响) 我觉得显示的文字应该应该等于12px才对
2条回答 默认 最新
 Go 旅城通票 2017-05-28 07:05关注
Go 旅城通票 2017-05-28 07:05关注line-height是行高,每行的高度,如果字体小于行高在每行会居中,否则会重叠
chrome最小字体是12px,你设置小于12px会默认为12px。看你截图字体不是12px,比12px大,自己看下右边computed标签中实际计算得到的font-size,肯定不是12px,你还有其他样式作用在这个span上
<style>body{font-size:15px;line-height:12px}</style>我是中国人<br>我是中国人<br>我是中国人<br>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
