

<script type="text/javascript">
var ak = "jl3DRXwmeYbqLGHFQiTobHDuL3x6FKqT";
$.ajax({
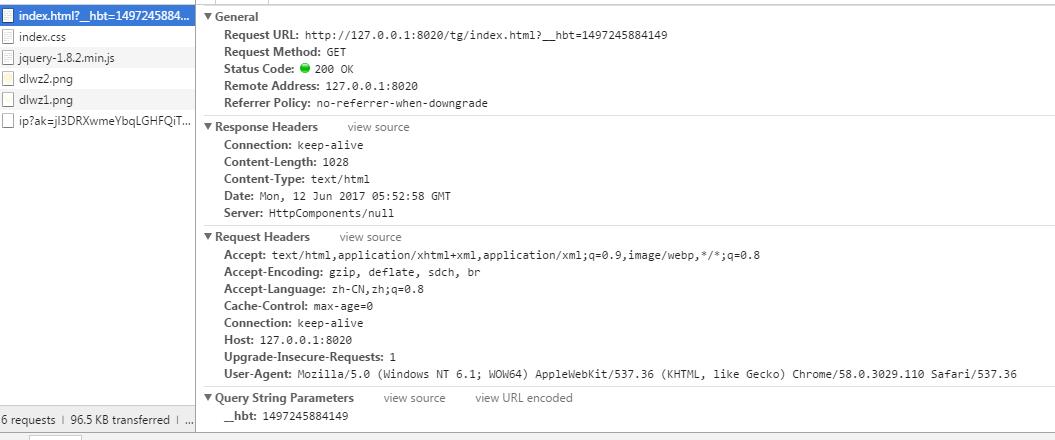
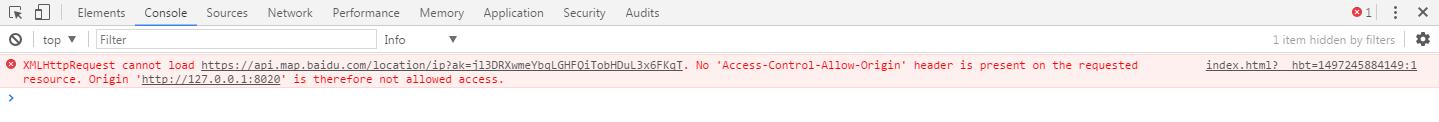
url: "https://api.map.baidu.com/location/ip",
data: {"ak":ak},
success: function(result){
alert(result.address);
},
dataType: "json",
error:function (){
alert("获取城市失败!");
}
});
</script>
网页提示失败 有没有大神可以给我解决以下啊 谢谢
