
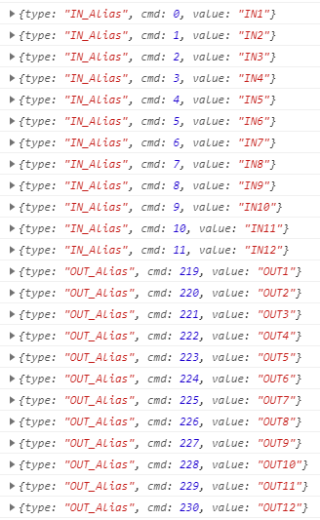
我想把相同type的value值放到一个数组中去,请问有什么好的方法么,求帮助~
let arr = []
for(let i = 0 ,l = data.length; i++){
if(i === 0){
arr.push([data[i]])
}else{
let flag = false
try{
arr.forEach(item=>{
if(item[0].type === data[i].type){
item.push(data[i])
flag = true
throw ''
}
})
}.catch(e){}
if(!flag){
arr.push([data[i]])
}
}
}
//data 就是你的数据
// arr 最后得到的是一个个分类好的数组 二维数组 不知道你想要哪种