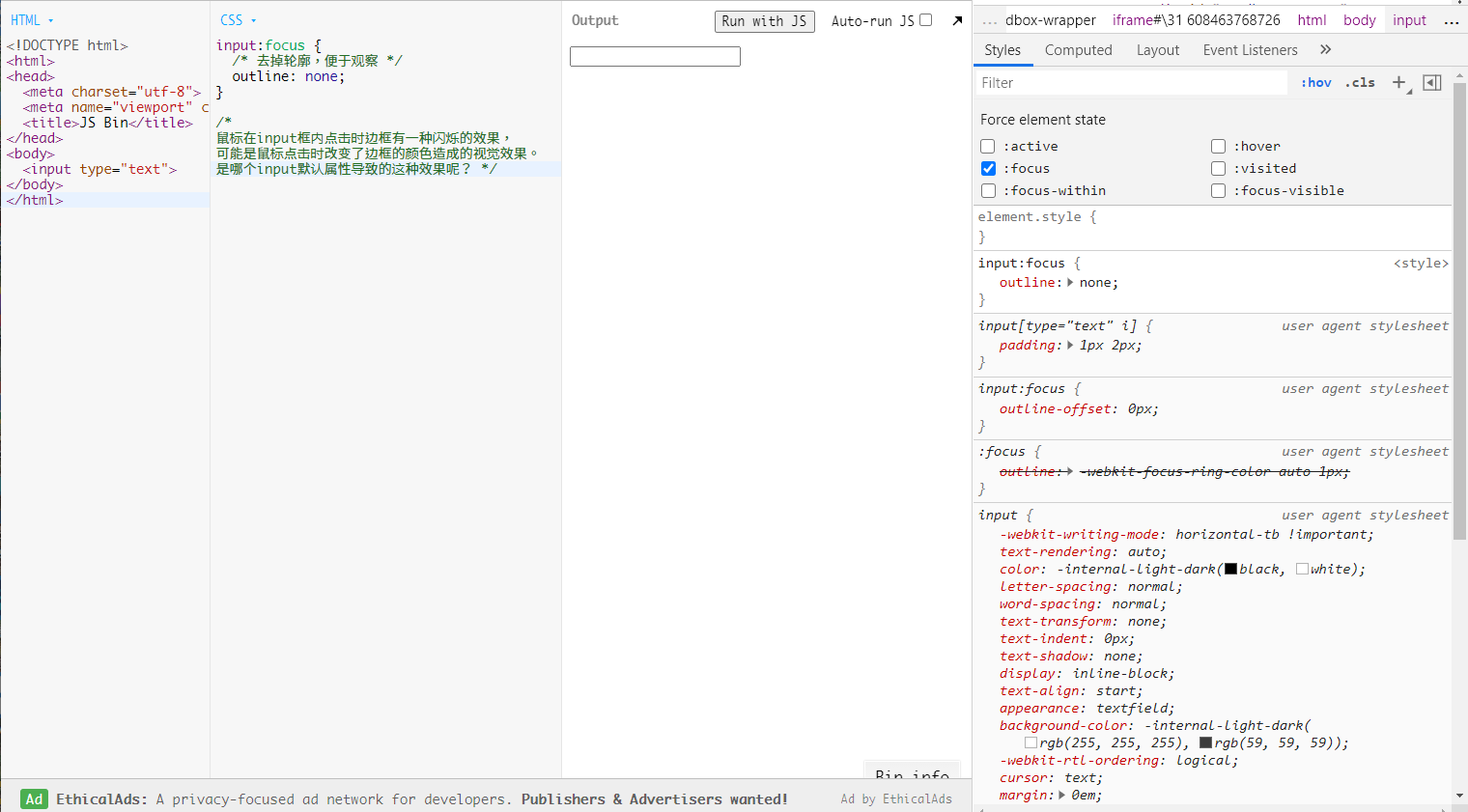
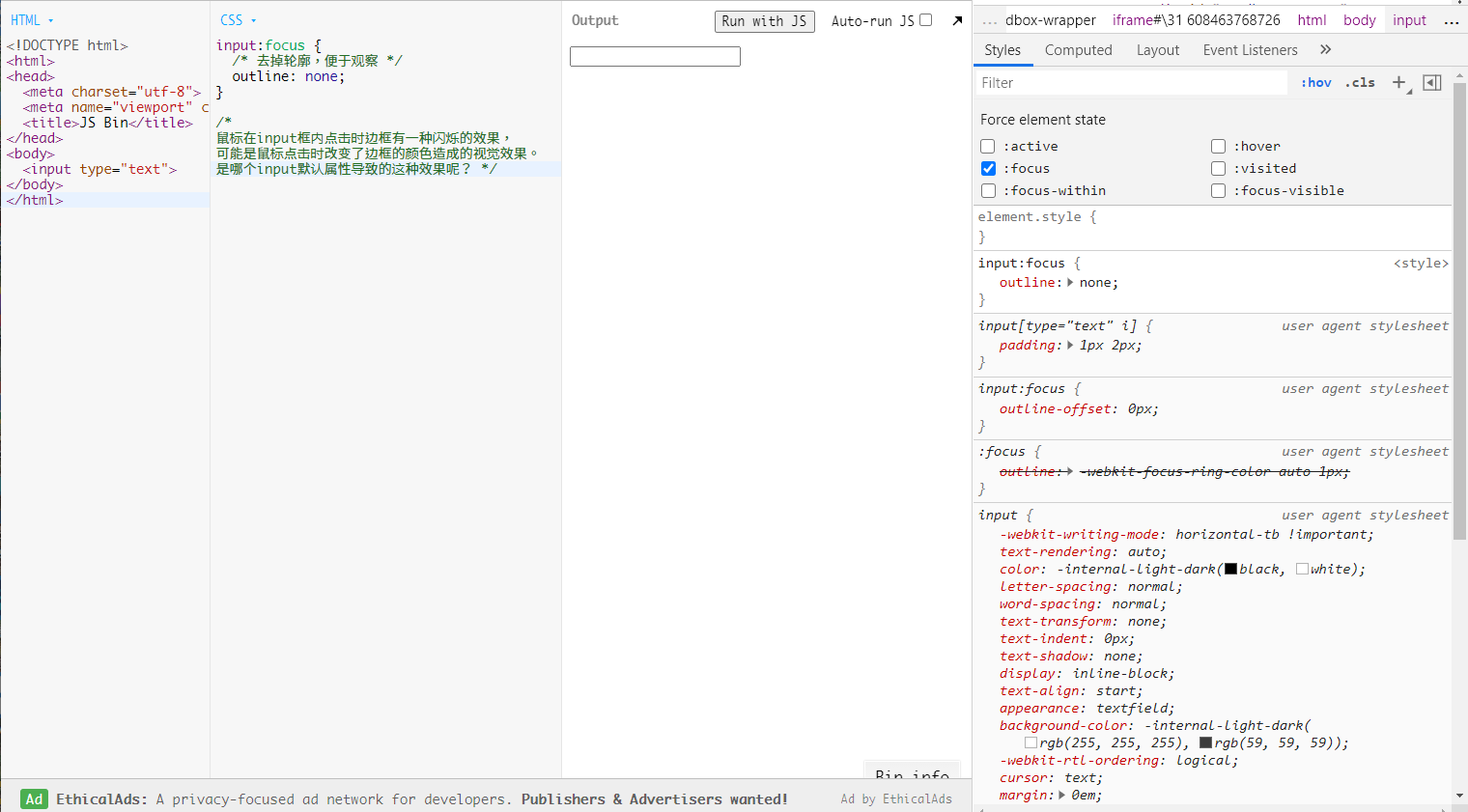
鼠标在 input 框内点击时边框有一种闪烁的效果, 可能是鼠标点击时改变了边框的颜色造成的视觉效果。 是哪个 input 默认属性导致的这种效果呢?
https://jsbin.com/muwotixohu/edit?html,css,output

鼠标在 input 框内点击时边框有一种闪烁的效果, 可能是鼠标点击时改变了边框的颜色造成的视觉效果。 是哪个 input 默认属性导致的这种效果呢?
https://jsbin.com/muwotixohu/edit?html,css,output

outline:none就可以,只是在火狐上有兼容问题,可以通过设置border属性而取消。
input:focus{
outline: none;
}
input{
border: 1px solid #F5F5F5;
}