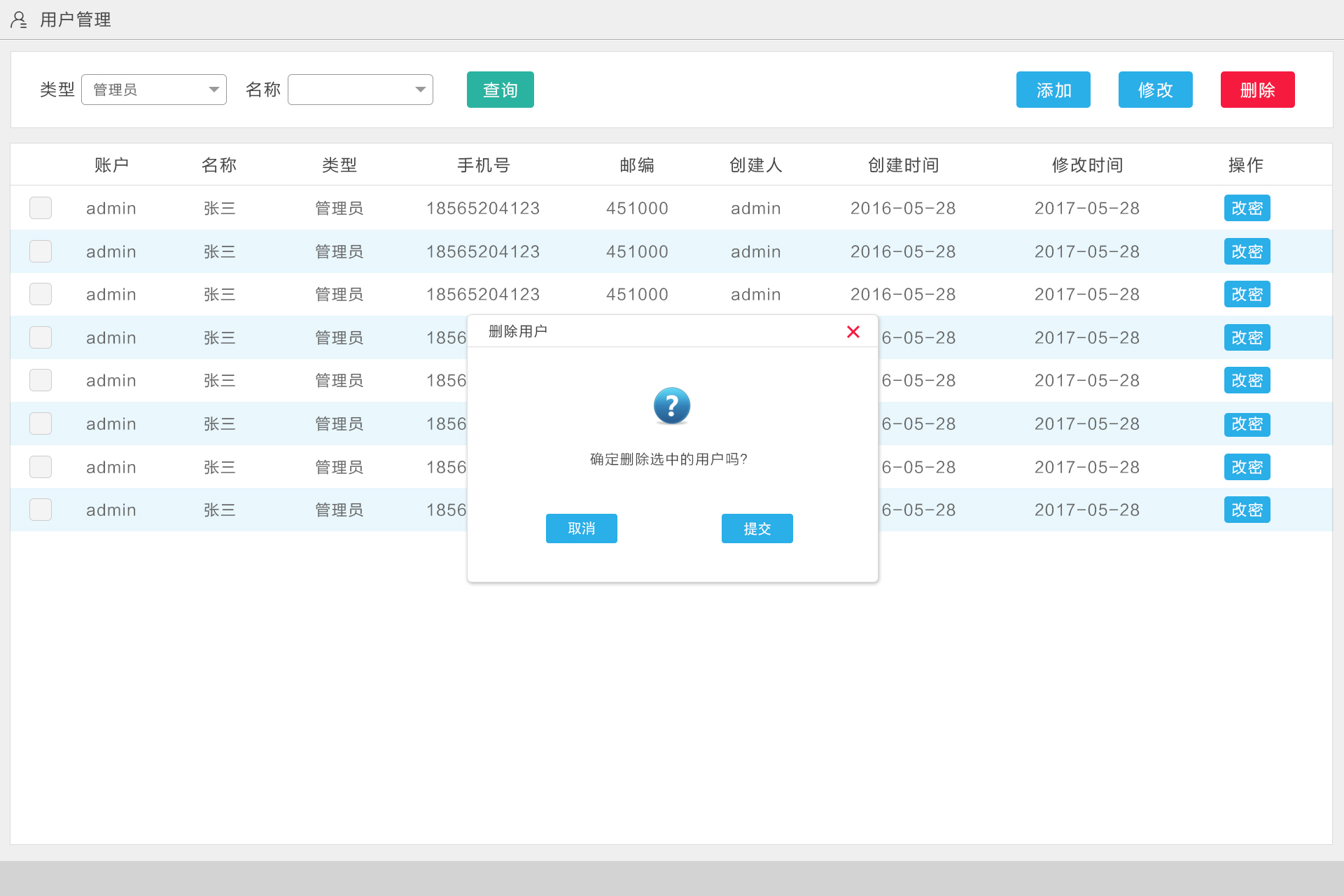
 js或jQuery怎么创建对话框?对话框中的图片怎么添加上去的?对话框中的按钮怎么实现?
js或jQuery怎么创建对话框?对话框中的图片怎么添加上去的?对话框中的按钮怎么实现?
js或jQuery怎么创建对话框?对话框中的图片怎么添加上去的?对话框中的按钮怎么实现?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 I1326 2017-07-28 15:35关注
I1326 2017-07-28 15:35关注照着你的图随便写了个很low的,如果复用的多,可以再加个config把需要的变量都填进去,写全了就成layer了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{margin:0;padding:0;font-family: "微软雅黑";} .diva{width: 200px;height: 200px;background: red;line-height: 200px;color:#fff;text-align: center;} .diva:hover{cursor:pointer;} .tit{padding:0 20px;width: 100%;height: 30px;line-height: 30px;background:#ddd;box-sizing:border-box;} .alert{position:fixed;top:50%;left:50%;margin-top:-100px;margin-left:-200px;width: 400px;height: 200px;border:2px solid #eee;z-index: 999;box-shadow: 2px 2px 4px #eee;} .alert b{float:right;cursor:pointer;} .alert p{position: absolute;bottom:70px;width:100%;text-align: center;} .alert img{display:block;margin:20px auto;width:50px;height:50px;border:0;} .alert span{position: absolute;bottom:20px;left:60px;width: 60px;height: 30px;line-height: 30px;text-align: center;color: #fff;background:#55e;border:none;cursor:pointer;font-size: 12px;} .alert span:last-child{left:280px;} </style> </head> <body> <div class="diva">click me</div> <script type="text/javascript"> Element.prototype.alert = function(url,fun,msg,tit){ tit=(tit==undefined?"删除用户":tit); msg=(msg==undefined?"确认删除选中的用户么":msg); this.addEventListener("click",function(){ let x = document.createElement("DIV"); let y = document.createElement("DIV"); let w = window.innerWidth, h = window.innerHeight; let c = ` <div class='tit'> ${tit} <b>X</b> </div> <img src=${url}></img> <p>${msg}</p> <span>取消</span><span>提交</span> `; x.innerHTML = c; y.style.cssText = "width:"+w+"px;height:"+h+"px;position:fixed;top:0;left:0;z-index:998;" x.setAttribute("class","alert"); x.addEventListener("click",(e)=>{ let t=e.target.tagName; if(t=="SPAN"||t=="B"){ document.body.removeChild(x); document.body.removeChild(y); } }); x.children[4].onclick=()=>{fun()} document.body.appendChild(x); document.body.appendChild(y); }) } //点击确认执行操作 const a=()=>alert("a"); //调用就直接拿到元素点上alert()就完了,el.alert("url"(必须),function(必须),"title"(可选),"content"(可选)) const $div = document.getElementsByClassName("diva")[0]; $div.alert("1.png",a); </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
