6条回答 默认 最新
 tyf221578 2017-08-23 02:37关注
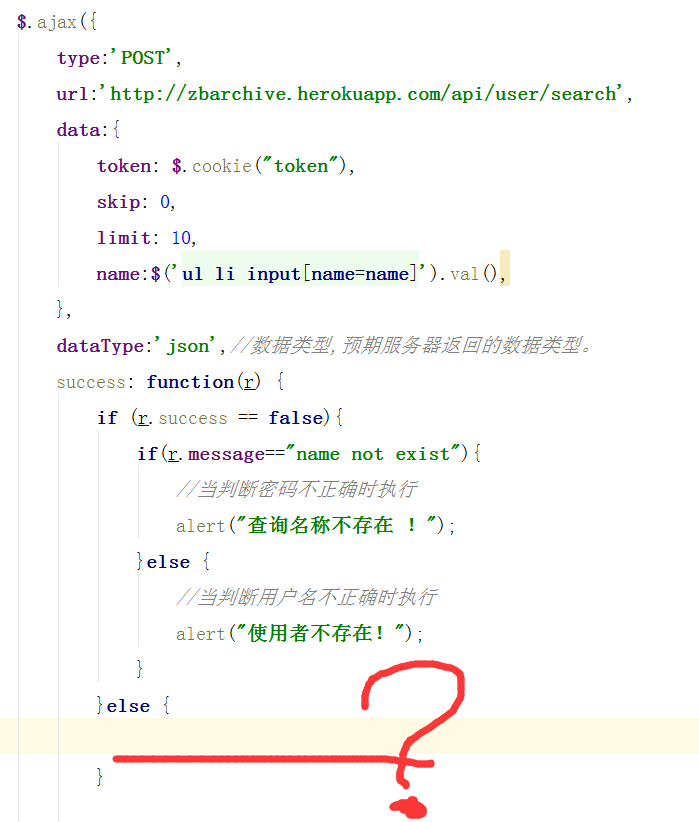
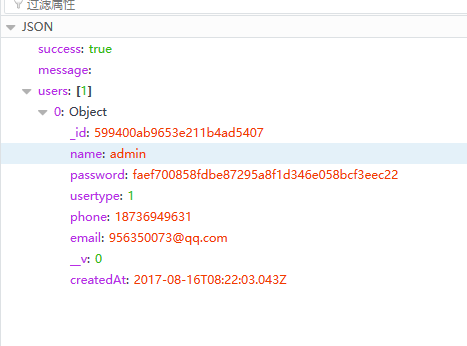
tyf221578 2017-08-23 02:37关注var html = ''; for (var i = 0; i < r.users.length; i++) { var user = r.users[i]; html += '<tr><td>' + user.name + '</td><td>' + user.phone + '</td><td>' + user.email + '</td></tr>'; } $('#table').append(html);本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报