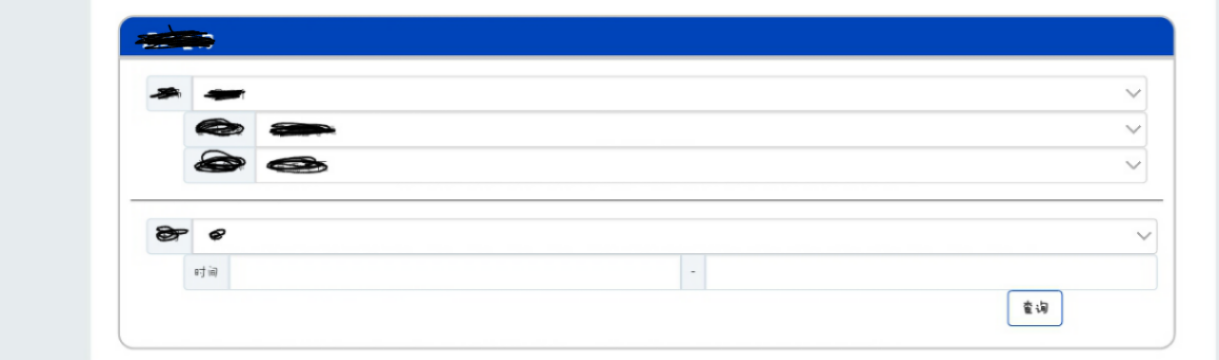
如题,电脑浏览器打开网页正常,但手机浏览器打开原先在一行的两个col-sm-4变成了两行,如图
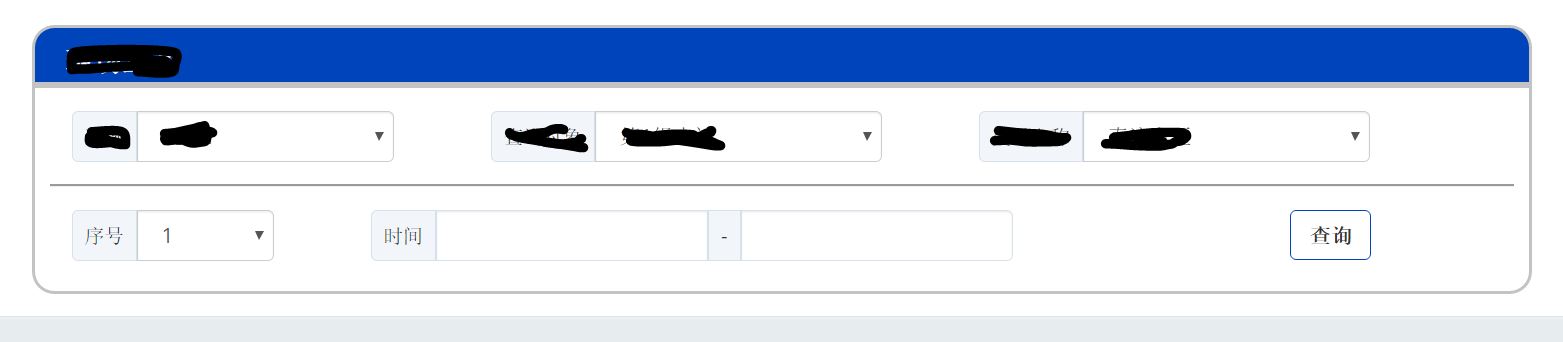
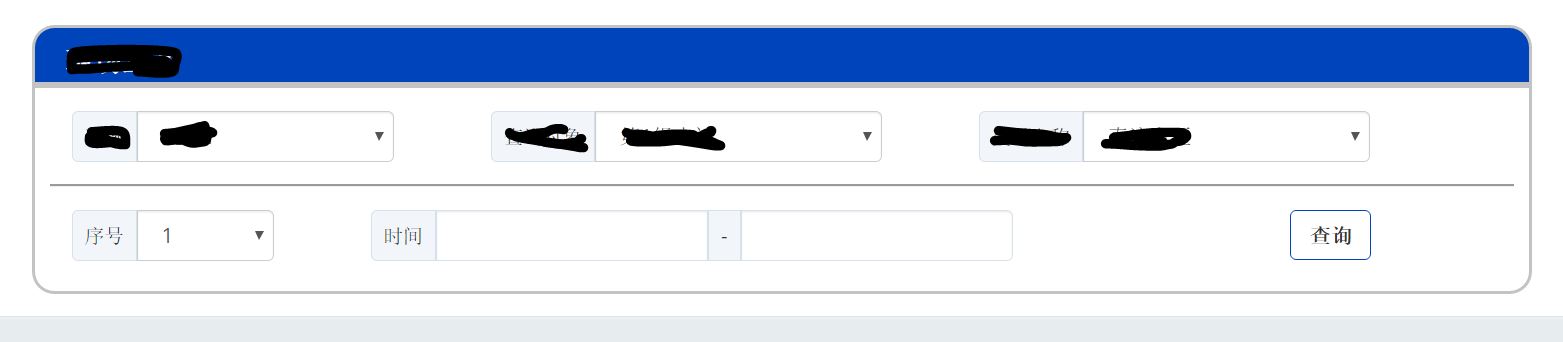
这是用电脑上的浏览器打开的,都正常

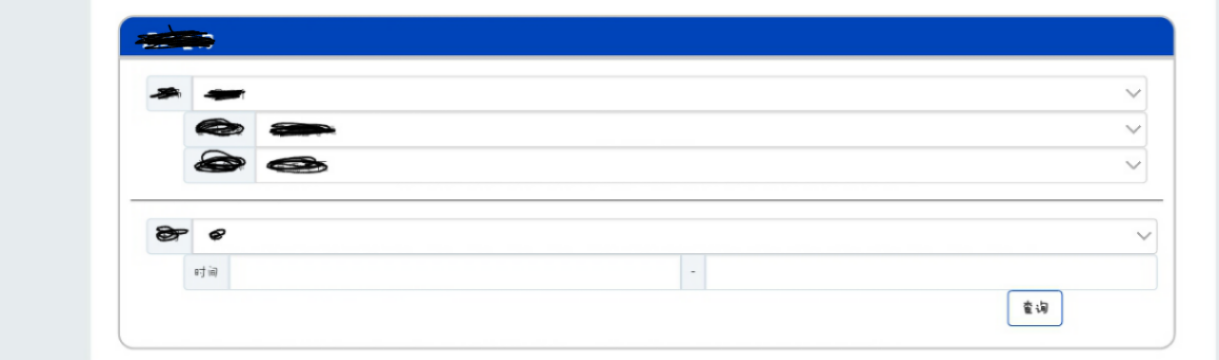
但是用手机的qq浏览器打开位置就乱了,电脑打开发大300%也会乱。

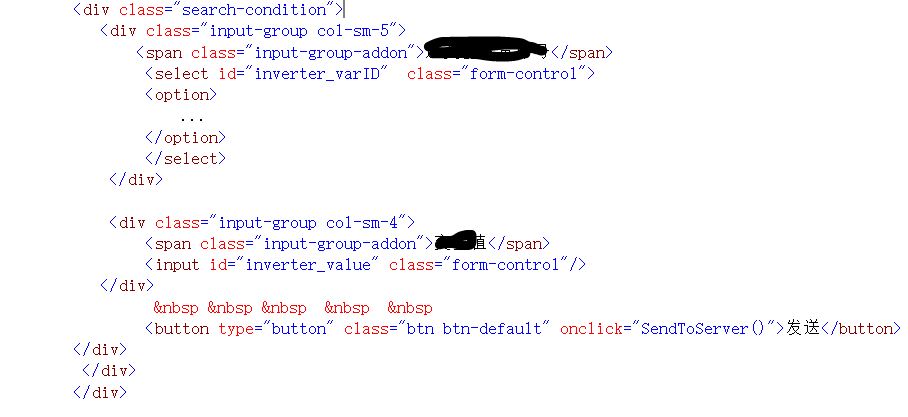
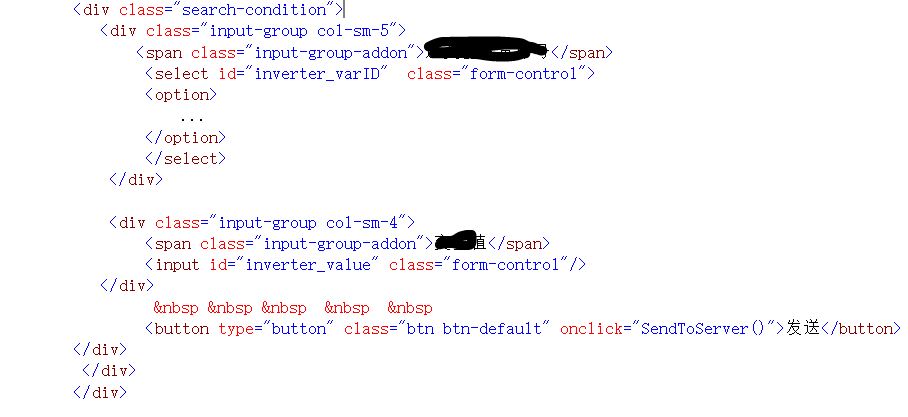
相关代码:

还请会的小伙伴不吝赐教~~感谢~~
如题,电脑浏览器打开网页正常,但手机浏览器打开原先在一行的两个col-sm-4变成了两行,如图
这是用电脑上的浏览器打开的,都正常

但是用手机的qq浏览器打开位置就乱了,电脑打开发大300%也会乱。

相关代码:

还请会的小伙伴不吝赐教~~感谢~~
首先,浏览器不同对css+div的支持也不同,其次你的布局有没有做适配操作呢?不同分辨率下布局肯定也是不一样的,做了适配后统一用%来分配长高(具体做法可在网上找),
最后,bootstarp里面的css是可以根据自己的需求来改的,它里面都是用的px来做单位。根据上面三步的操作后一套界面便可以在手机、电脑、平版都浏览器上运行咯