

var grid_gxcw = Ext.define('grid_widget_gxcw',{
extend:'Ext.grid.Panel',
alias:'widget.gridgxcw',
initComponent:function(){
Ext.apply(this,{
store: store_GXCW,
id: 'gridGXCW',
columnLines: true,
layout: 'fit',
viewConfig: {forceFit: true},
columns: [
{
text: '线路名称', dataIndex: 'XLMC', flex: 1, renderer: function (value) {
if (value) {
return value;
} else return '-';
}
},
{
text: '安装地址', dataIndex: 'ADDRESS', flex: 1, renderer: function (value) {
if (value) {
return value;
} else return '-';
}
},
{
text: '最高温(℃)', dataIndex: 'B_MAX_VALUE', flex: 1, renderer: function (value) {
if (value) {
return value;
} else return '-';
}
},
{
text: '当前时间', dataIndex: 'B_CUR_TIME', flex: 1, renderer: function (value) {
if (value) {
return value;
} else return '-';
}
},
{
text: '运行编号', dataIndex: 'YXBH', flex: 1, renderer: function (value) {
if (value) {
return value;
} else return '-';
}
},
{
text: '备注', dataIndex: 'REMARK', flex: 1, renderer: function (value) {
if (value) {
return value;
} else return '-';
}
}
]
});
this.callParent(arguments);
},
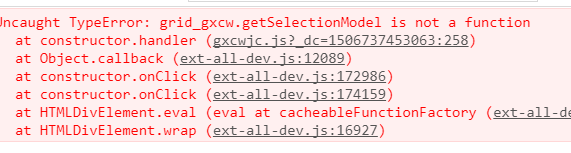
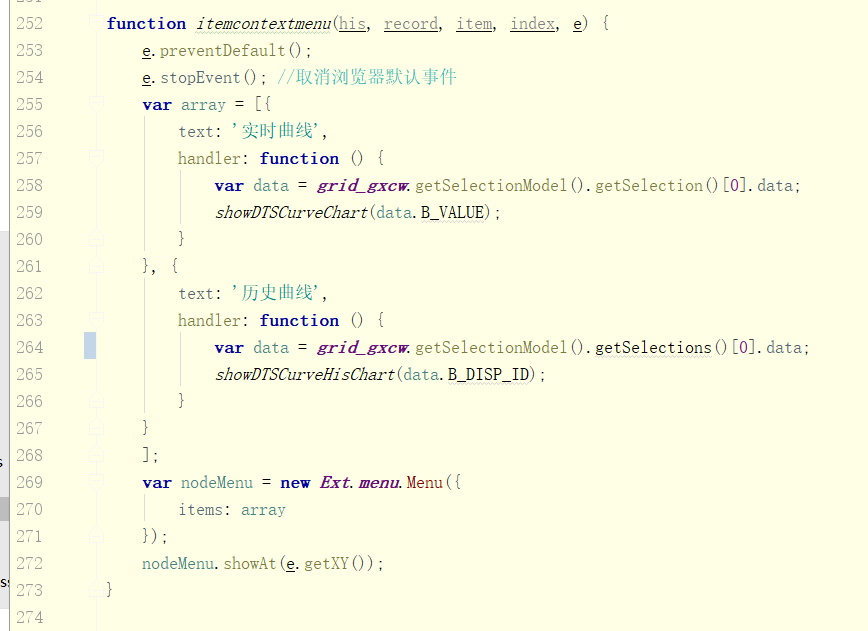
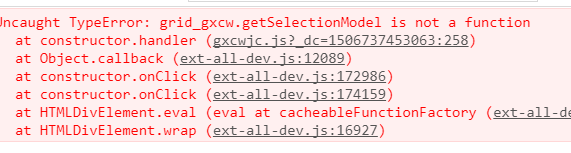
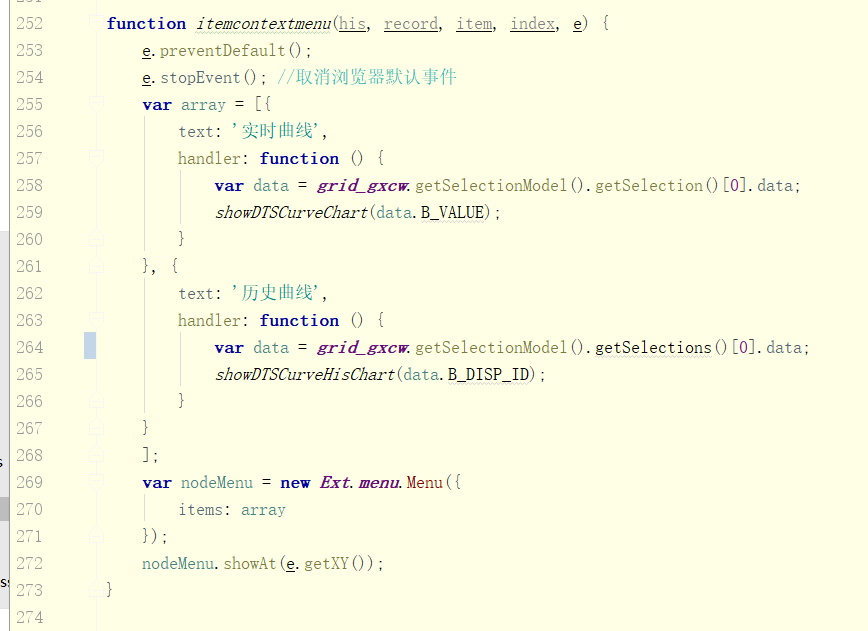
listeners: {
'itemcontextmenu': itemcontextmenu
}
});