2条回答 默认 最新
 white_g 2017-10-11 06:22关注
white_g 2017-10-11 06:22关注试试
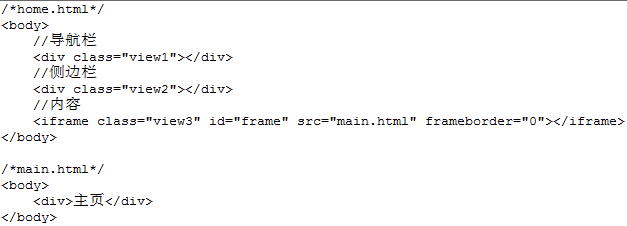
document.querySelector('iframe').onload = function() { var iframeWindow = document.querySelector('iframe').contentWindow iframeWindow.document.body.onclick = function() { console.log(1); } iframeWindow.document.body.onmousemove = function() { console.log(2); } }评论 打赏 举报解决 2无用