因为href要跳转的url需要根据当前页面的url来确定,所以需要写成函数,所以页面跳转需要通过onclick事件来完成。我设置了onclick执行函数的返回值为false,但页面并没有跳转,为什么?
不介意多讲讲,谢谢。
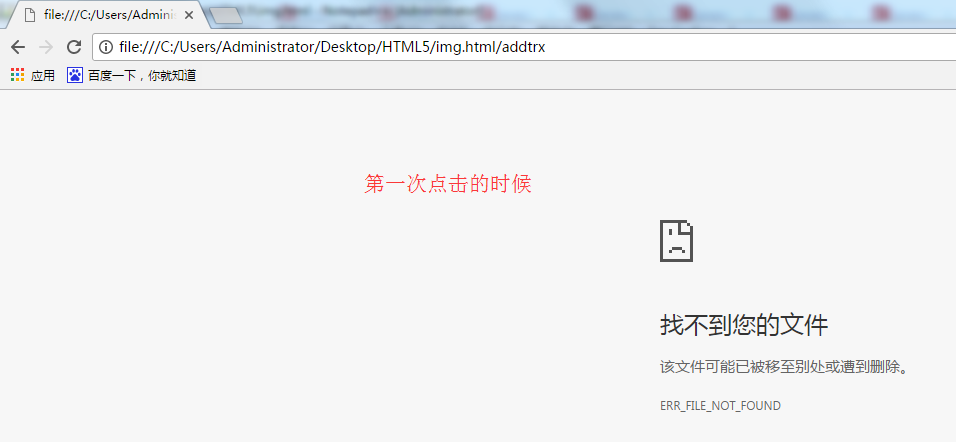
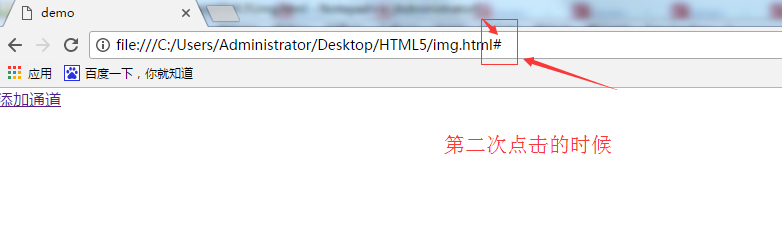
额 刚才又试了一次,发现这个a标签只有第一次点击管用,后面再点就没有反应了。。什么原因啊
<a class="right-float sub-panelheading-font" href="#" onclick="addtrx()"> 添加通道 </a>
function addtrx(){
var url_t = window.location+'/addtrx';
window.open(url_t,'_self');
return false;
}