前端代码
<!DOCTYPE html>
<html>
<head>
<title>实现跨域</title>
<meta charset="utf-8">
<script src="jquery-1.11.3.js"></script>
</head>
<body>
<!--
JSONP - JSON with Padding
实现方式 请求地址后面 ?key=value
-->
<input type="button" id="btn" value="跨域请求">
<script>
$("#btn").click(function(){
$.getJSON("12.php?callback=?",function(data){
console.log(data);
console.log("-->"+data.Http);
// $("#btn").val("-->>>"); //input没有text选项,所以用text()会异常
console.log(data.jsdata);
data.jsdata;//这里为什么不执行?
});
})
</script>
</body>
</html>
服务器端代码
<?php
@$callback = $_GET['callback'];
echo $callback.'({"msg":"getJSON Sueccess.","Http":"www.baidu.com"
,"jsdata":"$(\"#btn\").val(\"-->>>\");"
})';
//转译字符 \"---->>> 就是\
?>
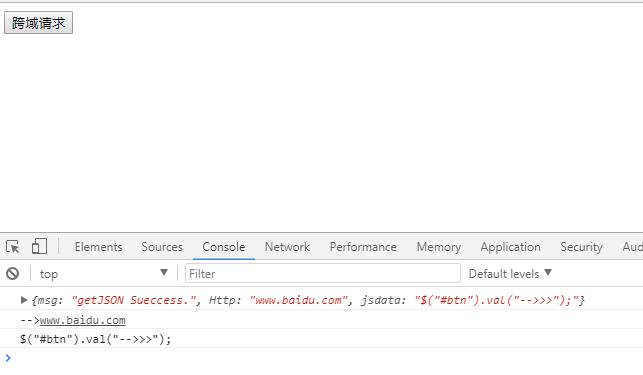
chrome调试的getJSON都是正常的,但是为什么data.jsdata;这个调回来的jQuery不执行呢,我也对\进行了转译的,,我单独运行$("#btn").val("-->>>");是没问题的,也进行了console.log()检查的
如下图