

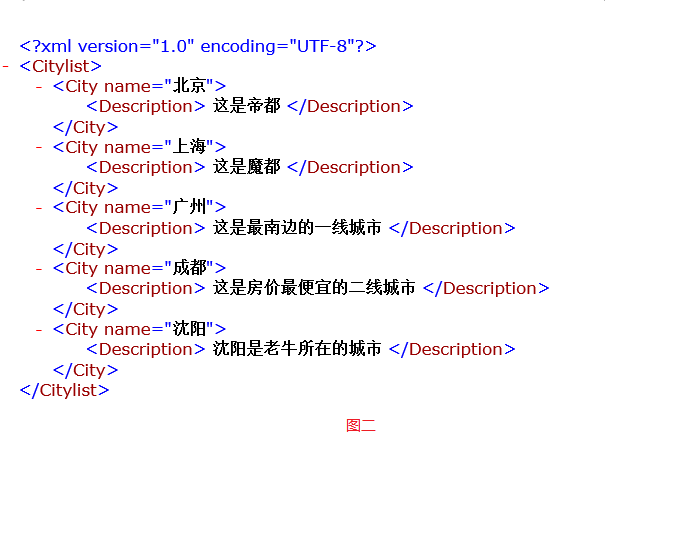
如上图所示,现在要做出这样的效果。。。。然后city.xml就是城市信息也就是第二张图所示的内容。
先在我想去解析一个city.xml文件里面的内容,然后解析的代码从网上找到了。。但是不会用。
很尴尬。。。代码如下:
//读取XML文件
function loadXML(xmlFile) { -------------这里的xmlFile是需要将我要解析的xml文件放进去吗吗?
var xmlDoc;
if (window.ActiveXObject) {
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.load(xmlFile); --------这里也是需要将我的xml文件放进去吗??
}
else if (document.implementation && document.implementation.createDocument) {
xmlDoc = document.implementation.createDocument("", "", null);
xmlDoc.async = false;
xmlDoc.load(xmlFile);
} else {
alert('您的浏览器不支持该系统脚本!');
}
return xmlDoc;
}
怎么才能将city.xml解析成图中一所示的效果??一点击加载xml信息,就会显示出城市信息,然后选择城市信息就会显示出城市的具体的信息。。
