使用jQuery1.9以上版本时,bootstrap-table数据会显示;换成jQuery1.7.2版本时,bootstrap-table数据不显示?
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
为什么使用jQuery1.7.2版本时,bootstrap-table数据不显示?
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
5条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 hsp_2015 2018-01-16 07:30关注
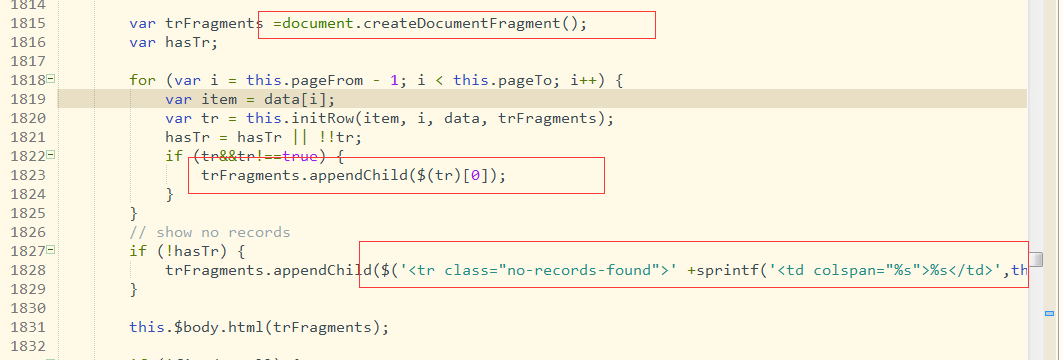
hsp_2015 2018-01-16 07:30关注楼上说的都错了。这是由于在1.7.2版本中$(document.createDocumentFragment()).append(dom);无效,无法将dom元素添加到文档碎片上;
将对应位置的代码改成如下所示即可,最后一个红框由于太长记得把整个appendChild里的内容括起来后面再加[0] 本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-07-06 21:41jQuery 1.7.2+ 浏览器支持 初始版本仅支持 Chrome。 更改日志 1.0.0 - 2013 年 1 月 18 日火星 初始发行 用 Chrome 开发 执照 版权所有 (c) 2013 Birkir Gudjonsson 在 Apache 许可下获得许可。
- 2021-07-23 01:39Bootstrap 半自动工作台 Bootstrap v3 半自动表。 支持工具栏、分页和排序。 文档 依赖关系 "jquery": ">= 1.9.1", "bootstrap": "~3.3.4", "fontawesome": "~4.3.0", "bootstrap-select": "~1.7.2
- 2020-09-01 19:06这种效果对于展示大量数据时特别有用,因为它允许用户在滚动浏览长列表时始终保持列标题可见。 首先,让我们详细解析一下给出的HTML和CSS代码片段: 1. 引入Bootstrap库:在`<head>`标签内,我们引入了Bootstrap的...
- 2021-05-05 12:33Bootstrap半自动表Bootstrap v3半自动表。 支持工具栏,分页和排序。文献资料依存关系"jquery": ">= 1.9.1","bootstrap": "~3.3.4","fontawesome": "~4.3.0","bootstrap-select": "~1.7.2
- 2018-11-30 08:57weixin_33963594的博客 使用bootstap-table 时,如果用的是jquery.js 1.7.2 以下的版本,就会出现不显示数据的问题,需要引入更高版本的jquery.js 转载于:https://my.oschina.net/u/1765027/blog/2963809
- 2016-06-06 13:24haitaolv0505的博客 bootstarp.css中要用到jquery,如果jquery的版本不能满足bootstrap需要的版本,会产生一些问题,特别体现在$的使用上,解决办法: 1、升级jquery版本,并且注意引入的先后顺序,jquery在前,bootstrap在后,...
- 2021-11-11 17:01紫微前端的博客 * bootstrap-datetimepicker.js * ========================================================= * Copyright 2012 Stefan Petre * * Improvements by Andrew Rowls * Improvements by Sébastien Malot.
- 2019-08-28 16:01远方那座山的博客 目录简单了解关键部分分页样式bootstrap-paginator.js(封装 - 分页功能)前端导入js文件示例代码项目实战 简单了解 只是通过菜鸟简单了解Bootstrap 分页属性,其实因为没有任何封装耗时还是蛮多的,故此主要看...
- 2021-07-28 14:09璃尔 °的博客 前端一、jQuery1.1 概念1.2 jQuery对象的获取1.2.1 获取语法1.2.2 基本选择器1.2.3 属性及伪类选择器1.2.4 获取对象-过滤选择器1.2.5 案例1.3 jQuery修改属性1.4 jQuery修改样式1.5 jQuery和JavaScript对象之间的...
- 2018-11-22 15:42Mars辰晨的博客 -- CORE JQUERY SCRIPTS --> <script src="assets/js/jquery-1.11.1.js"></script> <!-- BOOTSTRAP SCRIPTS --> <script src="assets/...
- 2016-04-11 21:47弹琴弹琴的博客 <table class="table table-bordered scrolltable"> ;overflow-y: scroll;border-bottom:1px solid #eee;"> 栏目一 栏目二 栏目三 栏目一 栏目二 栏目三 ; max-...
- 2010-03-06 16:54iteye_4537的博客 这是Datepicker部分的翻译, 有时间的朋友可以加到那份完整的里面..... 以下格式为既定的格式, 为了统一性, 需要修改时, 大家商议 2. 格式中的所有项都是选填, 如果没有, 不写就是了. 3. 由于是XML格式的, 所以, ...
- 2020-11-27 10:21jQuery库通过`<script>`标签引入,版本为1.7.2,这是一个非常稳定且广泛使用的版本。 在HTML部分,创建了一个id为"fudong"的`<div>`元素,这个`<div>`就是我们的悬浮层。它具有固定宽度和高度,并且通过`position: ...
- 2018-07-06 11:02刘小董的博客 这个版本一般用于网站引用使用,减小文件体积,降低,提升访问速度等。而jquery.js是原版的未压缩的js,文件比较大。一般用于阅读学习源码或修改源码,一般不用于线上项目。另外本人查询了相关的jquery文件,又发现...
- 2018-09-12 16:07「已注销」的博客 现在普遍地认为前端是HTML+CSS+JS Bootstrap就是一个前端开发框架,提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。 其实就是便于人们开发较为精美的前端样式,有大量写好...在引用前需要引入jquery ...
- 2016-09-23 17:46lxyng00的博客 jQuery多个版本或和其他js库冲突主要是常用的$符号的问题,这个问题 jquery早早就有给我们预留处理方法了,下面一起来看看解决办法。 1.同一页面jQuery多个版本或冲突解决方法 jQuery测试页-111cn.net ...
- 2018-01-02 15:01Cory_boyu的博客 PHP+bootstrap-实现简单的用户登录验证
- 2017-10-17 18:38卷序列号为 000C-BB91 E:. │ config.properties │ Dao.java │ GeneratorDemo.java │ hibernate.cfg.xml │ HibernateDaoImpl.java │ HibernateSessionFactory.java │ HibernateUtil.java │ JsonUtil.java │ ...
- 2023-02-27 10:21Hvitur的博客 HTML、css、js、jQuery、Servlet、JSP、AJAX、VUE、axios、element-ui、node.js
- 2015-06-04 14:59zhagener的博客 Bootstrap学习 Bootstrap学习之 - 表格 表格() ...table-bordered :为表格和其中的每个单元格增加边框。 table-hover :每一行对鼠标悬停状态作出响应。 table-condensed : 让表格更加紧凑,单
- 没有解决我的问题, 去提问