<div id="top_country" >
<div id="selected_country" style="border: 1px solid #E2F0F9;width:100%;height:200px;">
<table id="dg" class="easyui-datagrid" style="font-size:10px;height: 200px;"
url="<%=basePath%>region/queryallCountry" rownumbers="true" fitColumns="true">
<thead>
<tr>
<th hidden="true" field="uuid" width="100px">uuid</th>
<th field="ck" checkbox=true></th>
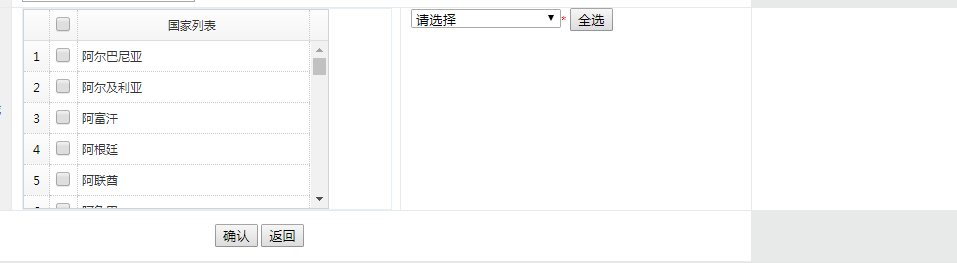
<th field="countryname" width="100px" halign="center">国家列表</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
想把选中的项append到右边
easyui如何获得checkbox下选中的项
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
7条回答 默认 最新
 IT迷你白 2018-01-18 02:54关注
IT迷你白 2018-01-18 02:54关注我看你这个是在Datagrid上加入复选按钮 那就调用datagrid 的API $("#dg").datagrid("getSelections")这个会返回所有rows
或者是 1.3版本之后的 $("#dg").datagrid("getChecked") 这个方法也是返回所有选中的行 我一般用第一个本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
